Фотоэффекты в Photoshop: как использовать маски слоев
Объединение объектов в общее изображение с помощью масок слоев Photoshop можно сделать за пять минут. Итак, выберите два изображения (у нас это фото свечи и пальца) и следуйте инструкции.
Копирование и вставка изображения свечи
Откройте оба изображения в Photoshop и перейдите к снимку свечи. Комбинацией клавиш «Ctrl+A» выберите все изображение, с помощью «Ctrl+C» скопируйте его. Перейдите к фотографии руки и вставьте изображение свечи нажав «Ctrl+V» и установите параметр «Прозрачность» на 50%.
Размещение и подгонка объектов
Нажмите комбинацию клавиш «Ctrl+T» для вызова трансформирования. Щелкните в центре рамки и переместите область так, чтобы она была расположена точно над пальцем. Растяните рамку так, чтобы свеча стала немного шире пальца. После подгонки пропорций подтвердите действие клавишей «Enter».
Создание новой маски слоя
Вновь установите параметр «Прозрачность» на 100%, нажмите клавишу «Alt». В панели управления слоями щелкните на «Добавить маску слоя». Кнопкой «D» установите цвет переднего плана и фона на «черный» и «белый», кнопкой «X» — назначьте белый цветом переднего плана. Переключитесь клавишей «B» на инструмент «Кисть» и нарисуйте свечу на изображении.
В панели управления слоями щелкните на «Добавить маску слоя». Кнопкой «D» установите цвет переднего плана и фона на «черный» и «белый», кнопкой «X» — назначьте белый цветом переднего плана. Переключитесь клавишей «B» на инструмент «Кисть» и нарисуйте свечу на изображении.
Точная настройка маски слоя
В верхнем левом углу нажмите «Параметры кисти». Установите «Размер» на «50 Px» и «Жесткость» на «50%». Удалите части руки, «спрятанные» на предыдущем этапе.
Создание идеального перехода в композиции
Установите в «Параметрах кисти» размер «200 Px» и «Жесткость» на «0». Установите «Прозрачность» на «100 %» и при цвете переднего плана «черный» проведите кистью по краю пальца.
Создание мягких краев
В последнем этапе вы, возможно, сильно затемнили край. В таком случае, несколько раз нажав клавишу «[», уменьшите размер кисти. Переключитесь на белый цвет клавишей «X» и закрасьте внешний край.
Улучшение фона
Создайте новый слой общего изображения комбинацией «Ctrl+↑+Alt+E». Переключитесь к инструменту «Затемнитель». В разделе «Диапазон» выберите «Тени» с настройками: «Экспонирование» — «20%», «Размер» — «700 Px» и «Жесткость» — «20%». Закрасьте фон, пока он не станет равномерно черным.
Переключитесь к инструменту «Затемнитель». В разделе «Диапазон» выберите «Тени» с настройками: «Экспонирование» — «20%», «Размер» — «700 Px» и «Жесткость» — «20%». Закрасьте фон, пока он не станет равномерно черным.
Читайте также:
Фото: pxhere.com
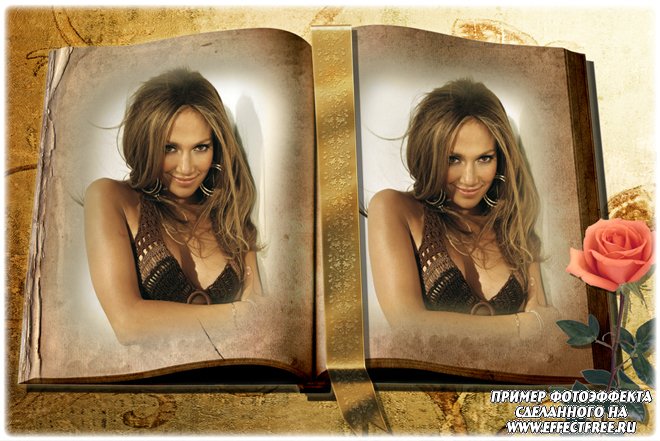
Изношенные, порванные фотоэффекты в фотошопе
Как эффект изношенных, рваных краев фото
Шаг 1: дублируем фоновый слой
С нашим изображением, недавно открытым в Photoshop, давайте начнем с дублирования фонового слоя. Поднимитесь в меню Layer в строке меню в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, чтобы ускорить дублирование слоя, нажмите сочетание клавиш Ctrl + J (Победа) / Command + J (Mac):
Перейдите в «Слой»> «Новый»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).
Если мы посмотрим на панель «Слои», то увидим, что наш документ теперь содержит два слоя. Исходный фоновый слой находится внизу, а над ним находится наша вновь добавленная копия фонового слоя, которую Photoshop автоматически назвал «Слой 1»:
Копия фонового слоя появится над оригиналом на панели «Слои».
Шаг 2: Добавьте дополнительное пространство холста
Давайте дадим себе немного больше места для работы, добавив немного дополнительного холста вокруг изображения. Поднимитесь в меню Image в верхней части экрана и выберите Canvas Size :
Перейдите в Изображение> Размер холста.
Это вызывает диалоговое окно Photoshop’s Canvas Size. Я собираюсь добавить дополнительные 100 пикселей вокруг изображения, введя 100 для параметров Ширина и Высота в центре диалогового окна и убедившись, что тип измерения установлен в пикселях для обоих. Также убедитесь, что опция Относительный включена, чтобы дополнительное пространство было добавлено к существующему холсту, в противном случае мы изменим размер холста на 100 x 100 пикселей, а это не то, что нам нужно. Щелкните
Также убедитесь, что опция Относительный включена, чтобы дополнительное пространство было добавлено к существующему холсту, в противном случае мы изменим размер холста на 100 x 100 пикселей, а это не то, что нам нужно. Щелкните
Добавьте дополнительное пространство вокруг изображения с помощью диалогового окна «Размер холста».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Canvas Size. Если мы посмотрим на изображение в окне документа, мы увидим, что теперь у нас есть дополнительное пространство вокруг изображения. Мы будем обрезать лишнее пространство, когда закончим создавать эффект рваных краев. Это просто, чтобы дать нам дополнительное пространство для работы с Eraser Tool, который мы будем использовать в ближайшее время:
Дополнительное пространство холста было добавлено.
Шаг 3: Добавить новый пустой слой между двумя существующими слоями
Выбрав «Слой 1» на панели «Слои» (он должен быть выделен синим цветом), удерживайте нажатой клавишу «Ctrl» («Выиграть») / « Command» (Mac) и щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу Ctrl (Победа) / «Command» (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, удерживая нажатой клавишу Ctrl / Command, когда мы нажимаем на значок «Новый слой», мы говорим Photoshop добавить новый слой
Новый пустой слой появляется между фоновым слоем и «Слоем 1».
Шаг 4: заполните новый слой белым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Это вызывает диалоговое окно «Заливка» в Photoshop, которое мы можем использовать, чтобы залить слой или выделение цветом. Выберите « Белый» для параметра « Использовать» в разделе «Содержимое» в верхней части диалогового окна:
Установите для параметра «Использовать» значение «Белый».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Photoshop заполняет новый слой белым, хотя мы не можем его увидеть в окне документа, так как изображение над «Слоем 1» над ним блокирует просмотр нового слоя. Однако, если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» на панели «Слои», мы увидим, что миниатюра теперь заполнена белым, что говорит о том, что сам слой заполнен белым:
Миниатюры предварительного просмотра на панели «Слои» дают нам предварительный просмотр содержимого каждого слоя.
Шаг 5: выберите «Слой 1»
Мы готовы начать создавать эффект рваных краев, но сначала нам нужно убедиться, что мы работаем над правильным слоем.
Нажмите на «Слой 1», чтобы выбрать его.
Шаг 6: выберите инструмент Eraser Tool
Выберите инструмент « Ластик» в Photoshop на панели «Инструменты». Вы также можете быстро выбрать Eraser Tool, нажав букву E на клавиатуре:
Выберите инструмент «Ластик».
Шаг 7: выбери 100 грубых круглых щеток
Мы можем использовать любые кисти Photoshop с Eraser Tool, так же, как если бы мы использовали реальный инструмент Brush Tool. Нажмите на значок переключения панели «Кисти» на панели параметров в верхней части экрана:
Значок переключения панели «Кисти» открывает и закрывает панель «Кисти».
Откроется панель «Кисти». Нажмите на значок меню в верхнем правом углу панели «Кисти», чтобы открыть список параметров меню для панели. Я использую Photoshop CS4 здесь. В более ранних версиях Photoshop значок меню выглядит как маленькая стрелка. Когда появится меню, выберите
Я использую Photoshop CS4 здесь. В более ранних версиях Photoshop значок меню выглядит как маленькая стрелка. Когда появится меню, выберите
Каждая панель в Photoshop имеет меню с различными вариантами выбора.
Это изменяет способ отображения кистей на панели «Кисти», что упрощает точное представление о том, какую кисть мы выбираем. Теперь, когда кисти отображаются в формате большого списка, прокрутите вниз до нижней части списка и нажмите на кисть 100 Rough Round Bristle, чтобы выбрать ее:
Нажмите на кисть «100 Rough Round Bristle» на панели «Кисти», чтобы выбрать ее.
Если вы хотите вернуться к первоначальному отображению кистей, щелкните значок меню на панели «Кисти» и выберите в списке «
Нажмите еще раз на значок переключателя панели «Кисти» на панели параметров, как только вы выбрали кисть для закрытия панели «Кисти».
Шаг 8: сотри вокруг краев изображения
Давайте начнем с создания нашего начального эффекта рваных краев вдоль левой стороны изображения. Я говорю «начальный», потому что, как только мы проработаем весь образ один раз, мы вернемся назад во второй раз, но мы вернемся к этому позже. Поместите инструмент «Ластик» так, чтобы он находился в верхнем левом углу документа, и лишь около 25–30% кисти распространялось на изображение. Остальная часть кисти должна находиться за пределами изображения в пустом пространстве, которое мы добавили в начале урока. Нажмите один раз, затем, удерживая нажатой кнопку мыши, перетащите короткий мазок кисти вдоль верхнего левого края изображения. При перетаскивании вы увидите, что участки кромки стираются, создавая начало эффекта рваных краев:
Я говорю «начальный», потому что, как только мы проработаем весь образ один раз, мы вернемся назад во второй раз, но мы вернемся к этому позже. Поместите инструмент «Ластик» так, чтобы он находился в верхнем левом углу документа, и лишь около 25–30% кисти распространялось на изображение. Остальная часть кисти должна находиться за пределами изображения в пустом пространстве, которое мы добавили в начале урока. Нажмите один раз, затем, удерживая нажатой кнопку мыши, перетащите короткий мазок кисти вдоль верхнего левого края изображения. При перетаскивании вы увидите, что участки кромки стираются, создавая начало эффекта рваных краев:
Нажмите и перетащите небольшой мазок кисти вдоль верхнего левого края изображения.
Как мы видим на скриншоте выше, начальный мазок кисти не полностью удалял начальный прямой край. Там все еще видна слабая часть, и это из-за формы щетки, которую мы используем. Вам, вероятно, придется вернуться через одну и ту же область два или три раза, прежде чем прямой край полностью исчезнет.
Продолжайте двигаться вниз по левой стороне изображения, щелкая и перетаскивая короткие мазки кисти, всегда сохраняя 70-75% формы кисти вне изображения в белой области, чтобы мы не стирали слишком большую часть края. Если вы допустили ошибку и хотите отменить последний мазок кисти, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить ее, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac) ) несколько раз, чтобы отменить несколько мазков кисти:
Продолжайте двигаться вниз по левой стороне изображения короткими мазками.
Если вы обнаружите, что размер кисти по умолчанию слишком велик для вашего изображения, вы можете изменить размер кисти на лету с помощью клавиш левой и правой скобок. Нажмите левую клавишу скобки ( [ ), чтобы уменьшить размер кисти, или нажмите правую клавишу скобки ( ] ), чтобы увеличить ее.
Достигнув нижнего левого угла фотографии, продолжайте перемещаться по оставшейся части изображения, пока не вернетесь в верхний левый угол, с которого начали Когда вы закончите, ваши края должны выглядеть примерно так:
Первоначальный эффект рваных краев.
Шаг 9: дублируй слой
Теперь, когда у нас есть начальный эффект рваных краев, нам нужно сделать копию слоя. Выбрав «Слой 1» на панели «Слои», нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы быстро скопировать его. Теперь у нас есть копия слоя, который Photoshop назвал «Слой 1 копия», в верхней части панели «Слои». Обычно мы должны переименовывать слои, чтобы не видеть имена наподобие «Копии слоя 1», но поскольку этот эффект довольно прост, и у нас есть все слои, которые нам нужны, мы оставим их с именами по умолчанию, чтобы сэкономить время:
Копия «Слоя 1» появляется над оригиналом.
Шаг 10: выключи верхний слой
Нажмите на значок видимости верхнего слоя (также известный как «глазное яблоко»), чтобы временно отключить слой и скрыть его от просмотра в окне документа, чтобы мы могли видеть оригинальный «Слой 1» под ним:
Нажатие на значок «глазное яблоко» включает и выключает слои в документе.
Шаг 11: выберите «Слой 1»
Теперь, когда верхний слой временно скрыт от просмотра, нажмите еще раз на «Слой 1» на панели «Слои», чтобы выбрать его:
Нажмите на «Слой 1», чтобы выбрать его.
Шаг 12: добавь стиль наложения цвета
Выбрав «Слой 1», щелкните значок « Стили слоев» в нижней части панели «Слои» и выберите « Цветовое наложение» в появившемся списке:
Выберите Color Overlay из списка стилей слоя.
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Цветовое наложение» в средней колонке. По умолчанию Photoshop устанавливает красный цвет наложения, и ваша фотография внезапно будет закрашена красным в окне документа. Чтобы изменить цвет, нажмите на образец цвета :
Нажмите на образец цвета, чтобы выбрать другой цвет для наложения.
Появится палитра цветов в Photoshop . Выберите светло-серый в палитре цветов, затем нажмите OK, чтобы выйти из него. Ваша фотография должна быть заполнена светло-серым в окне документа:
Ваша фотография должна быть заполнена светло-серым в окне документа:
Выберите светло-серый из палитры цветов.
Шаг 13: добавь стиль внутреннего свечения
Пока не закрывайте диалоговое окно Layer Style. У нас еще есть несколько стилей слоя для добавления. Нажмите непосредственно на слова Inner Glow в левой части диалогового окна. Не просто щелкните внутри флажка слева от слов. Нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям стиля Inner Glow:
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
Параметры Inner Glow теперь отображаются в центре диалогового окна Layer Style. Несмотря на то, что стиль называется Inner Glow, мы изменим свечение на тень, чтобы использовать его для затемнения краев вокруг фотографии.
Во-первых, чтобы изменить стиль с свечения на тень, измените параметр « Режим наложения» в верхней части диалогового окна с «Экран» на « Умножение» . Затем нажмите на маленький образец цвета непосредственно под словом «Шум», чтобы изменить цвет стиля. По умолчанию установлено желтое. Когда вы щелкнете по образцу цвета , появится палитра цветов в Photoshop , точно так же, как это было, когда мы изменили цвет стиля Color Overlay минуту назад. Выберите черный в палитре цветов, затем нажмите OK, чтобы выйти из него.
Затем нажмите на маленький образец цвета непосредственно под словом «Шум», чтобы изменить цвет стиля. По умолчанию установлено желтое. Когда вы щелкнете по образцу цвета , появится палитра цветов в Photoshop , точно так же, как это было, когда мы изменили цвет стиля Color Overlay минуту назад. Выберите черный в палитре цветов, затем нажмите OK, чтобы выйти из него.
Опустите Opacity до примерно 10% , так что тень очень тонкая. Наконец, увеличьте размер тени примерно до 24 пикселей (пикселей):
Изменить свечение на тень так же просто, как изменить режим наложения на Умножение и выбрать черный цвет для цвета.
Ваше изображение должно выглядеть примерно так:
Изображение до сих пор после применения стилей слоя Color Overlay и Inner Glow.
Шаг 14: добавь тень
Нажмите непосредственно на слова Drop Shadow в верхней части списка стилей слоев в левой части диалогового окна. Опять же, нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям для Drop Shadow:
Опять же, нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям для Drop Shadow:
Нажмите непосредственно на слова «Drop Shadow» слева от диалогового окна Layer Style.
Параметры Drop Shadow появятся в центральном столбце диалогового окна Layer Style. Опустите непрозрачность тени до примерно 30% , так что это гораздо менее интенсивным , чем с установкой непрозрачности по умолчанию 75%. Затем установите угол тени на 120 °, если он еще не установлен:
Установите непрозрачность тени на 30% и угол наклона до 120 °.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна Layer Style. Вот мое изображение после применения тени:
Изображение после добавления всех трех стилей слоя.
Шаг 15: выбери верхний слой и включи его
Щелкните верхний слой на панели «Слои» («Копия слоя 1»), чтобы выбрать его, затем щелкните значок видимости слоя слева от слоя, чтобы снова включить слой, чтобы он снова был виден в окне документа. Фотография появится снова и заблокирует серое изображение, над которым мы только что работали, из вида:
Фотография появится снова и заблокирует серое изображение, над которым мы только что работали, из вида:
Нажмите на значок видимости слоя еще раз, чтобы снова включить верхний слой.
Шаг 16: стереть части краев на верхнем слое, чтобы показать слой ниже
Выделив верхний слой, обведите края изображения с помощью инструмента «Ластик», используя короткие мазки, как мы делали изначально для «Слоя 1», чтобы удалить больше края. Не забудьте сохранить большую часть формы кисти вне изображения, чтобы не более 25-30% ее приходилось на изображение. Когда части края стираются, светло-серое изображение под ним раскрывается, создавая иллюзию того, что сама фотография стерлась по краям, и остается только задний слой бумаги:
Стирание краев изображения в верхнем слое показывает светло-серую область на «Слой 1» под ним.
Опять же, вы можете изменить размер кисти, если необходимо, нажав левую клавишу скобки ( [ ), чтобы уменьшить ее, или правую клавишу скобки ( ] ), чтобы увеличить ее. Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить несколько мазки.
Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить несколько мазки.
Здесь, после того, как я снова обхожу края фотографии, мой последний эффект «потертости, рваные края фотографии»:
Финальный эффект «потертых, порванных фотографий».
Шаг 17: Обрежьте дополнительное пространство холста (необязательно)
Если вы хотите удалить дополнительное пространство холста, которое мы добавили ранее, перейдите в меню « Изображение» в верхней части экрана и выберите « Обрезать» :
Перейдите в Image> Trim.
Это вызывает диалоговое окно Trim. Выберите опцию Цвет верхнего левого пикселя . Поскольку пиксель в верхнем левом углу документа белый, Photoshop обрежет всю белую область вокруг изображения. Убедитесь, что в нижней половине диалогового окна выбраны параметры « Вверх» , « Вниз» , « Влево» и « Вправо» , затем нажмите кнопку «ОК», чтобы выйти из него, после чего Photoshop обрежет добавленное нами дополнительное пространство холста:
Убедитесь, что в нижней половине диалогового окна выбраны параметры « Вверх» , « Вниз» , « Влево» и « Вправо» , затем нажмите кнопку «ОК», чтобы выйти из него, после чего Photoshop обрежет добавленное нами дополнительное пространство холста:
Обрежьте дополнительное пространство холста с помощью команды «Обрезать».
Как получить художественные фотоэффекты без Photoshop? | Культура
Художественные фотоэффекты получаются именно при отступлении от стандартных правил. Причем не только в самой съемке, но и в условиях этой самой съемки.
Нередко они появляются вообще при ошибочно выставленных параметрах в камере. Допустим, вы неправильно установили или забыли установить баланс белого и на удивление вдруг обнаружили, что в результате: «А ничё, интересно вышло!»
Допустим, вы неправильно установили или забыли установить баланс белого и на удивление вдруг обнаружили, что в результате: «А ничё, интересно вышло!»
Приведу некоторые примеры и способы получения таких эффектов непосредственно с помощью самой камеры, без фотошопа. Иными словами, no photoshop. Многие, кстати, представляют себе общие принципы того или иного варианта, но на практике у них не получается, т. к просто не знают некоторых моментов. Они несложные и включают в себя эффекты движения, размытия, игры света, особенности экспонирования, и всё это возможно сделать, даже не имея в распоряжении зеркалки.
В основном, конечно, тут имеется в виду не дневная фотосъёмка (хотя есть фильтры-насадки для объективов, способные разнообразить и дневную), а ночная, в сумерки при использовании длительной выдержки. Само собой без штатива при ней не обойтись. Хорошего штатива!
Само собой без штатива при ней не обойтись. Хорошего штатива!
Тут при его упоминании вспомнились мне забавные высказывания некоторых своеобразно увлечённых фотографией людей. Один из них в споре со мной доказывал что не надо тратиться на такие вещи, а «воткнул палку — вот тебе и штатив». Другой пошёл еще дальше, утверждая, что лучше «нашёл дерево, прислонился спиной, а руки привязал к веткам». Затем по этой технологии нужно зафиксироваться, дать ремням натяжку — и вуаля, вот вам и штатив! Штатив «по-русски». Я не придумываю! Ну… оказавшись в джунглях (предварительно потеряв все вещи, кроме фотоаппарата), можно, конечно, применить и такой рецепт, однако в целом я удивляюсь способностям чудаков к бреду. В качестве венца к их изобретениям можно предложить привязать себя за ноги, дождаться, когда тебя перестанет раскачивать ветер — и пожалуйста… фотай и фотай.
Нет, нужен хороший штатив, а это такой, который не перевернётся у вас при ветре около 10 м/c. Были времена и у меня так «летал» не один фотоаппарат, так что я знаю, о чём говорю. Если штатив у вас недорогой дюралевый, то скорее всего ваш фотоаппарат рано или поздно «клюнет» объективом асфальт или поребрик. Спецэффект гарантирован… (избежать его поможет вещь от 5−8 тыс.).
Были времена и у меня так «летал» не один фотоаппарат, так что я знаю, о чём говорю. Если штатив у вас недорогой дюралевый, то скорее всего ваш фотоаппарат рано или поздно «клюнет» объективом асфальт или поребрик. Спецэффект гарантирован… (избежать его поможет вещь от 5−8 тыс.).
Кстати, о ветре. В плохую погоду, когда по небу он гонит низкие облака, можно получить красивый художественный эффект размытия этих облаков на заднем плане. Для этого желательно найти место, где городское освещение эти облака снизу подсвечивает, но не очень сильно. Выбираем композицию для съёмки, ставим ISO 100, задержку срабатывания затвора на 2 сек., приоритет диафрагмы и максимально её закрываем. Это получится значение где-то 20−25 при скорости затвора 25−30 секунд. Для получения эффекта размытия хватит и 15-ти. Фокусируемся на предмете съемки (мост, здание), проверяем, не замигал ли у нас показатель выдержки (если замигал — приоткрываем диафрагму) и нажимаем на спуск. Всё, наслаждаемся.
Всё, наслаждаемся.
Тот же принцип используем при съемке ночных проспектов, если хотим получить их с эффектом размытого движения транспорта. Тут единственное — необходимо, чтобы встречное движение было подальше от вас, на противоположной стороне, иначе фары засветят вам кадр. По той же причине фокусировку надо производить при красном сигнале светофора, когда на выбранном участке нет движения или оно минимально. Дело в том, что этот эффект смотрится только на фоне окружающих его декораций, а если экспозамер сделать при максимальной освещенности, то получится только сам эффект. Окружающий его мир при этом «утонет» в темноте, да и выдержку тогда вы вряд ли установите дольше 6 секунд.
И вот вроде всё сделали верно, а кадр весь в бликах… (солнечные зайчики). Это значит, что вы расположились близко у фонаря, который подсвечивал вам объектив со стороны. В этом случае надо менять место или пользоваться такой вещью, как бленда.
Для широкоугольных объективов она лепестковая, для телескопических — «стаканчиком». Пригодится нам и для съёмок самих фонарей! Дело в том, что при длительной выдержке их огни получаются лучиками и звёздочками. Причем чем более эти фонари разные конструктивно и цветом, тем более выразительный художественный эффект мы получим. Просто ищем места, где их больше. А если это еще в совокупности со световой рекламой на заднем плане, то результат вообще окажется шикарным.
Ту же картинку можно ещё использовать для портрета с перспективой. Только на этот раз диафрагму мы, наоборот, максимально откроем. Получим красивый световой эффект размытия на заднем плане (чем шире диафрагма, тем меньше глубина резкости). Лучше, если источников света будет при этом как можно больше и они не будут близко.
Художественный эффект размытия красиво смотрится также на ночных реках и каналах. Не торопитесь, не стремитесь изображение «заморозить». Дайте ему поиграть! А если вам посчастливилось оказаться у водопада, то даже ночи ждать не обязательно. Хватит и сумерек. Движение воды на таких местах очень быстрое, и нет надобности добиваться 20-ти секунд выдержки. Вполне хватит двух, а результат, обещаю, вам понравится.
Единственное, что не получится нам снять таким образом, так это дождь и падающий снег. Мы получим лишь туман, поскольку тут необходимо использование вспышки с медленной синхронизацией, что тоже повод для экспериментов.
Красивых вам кадров!
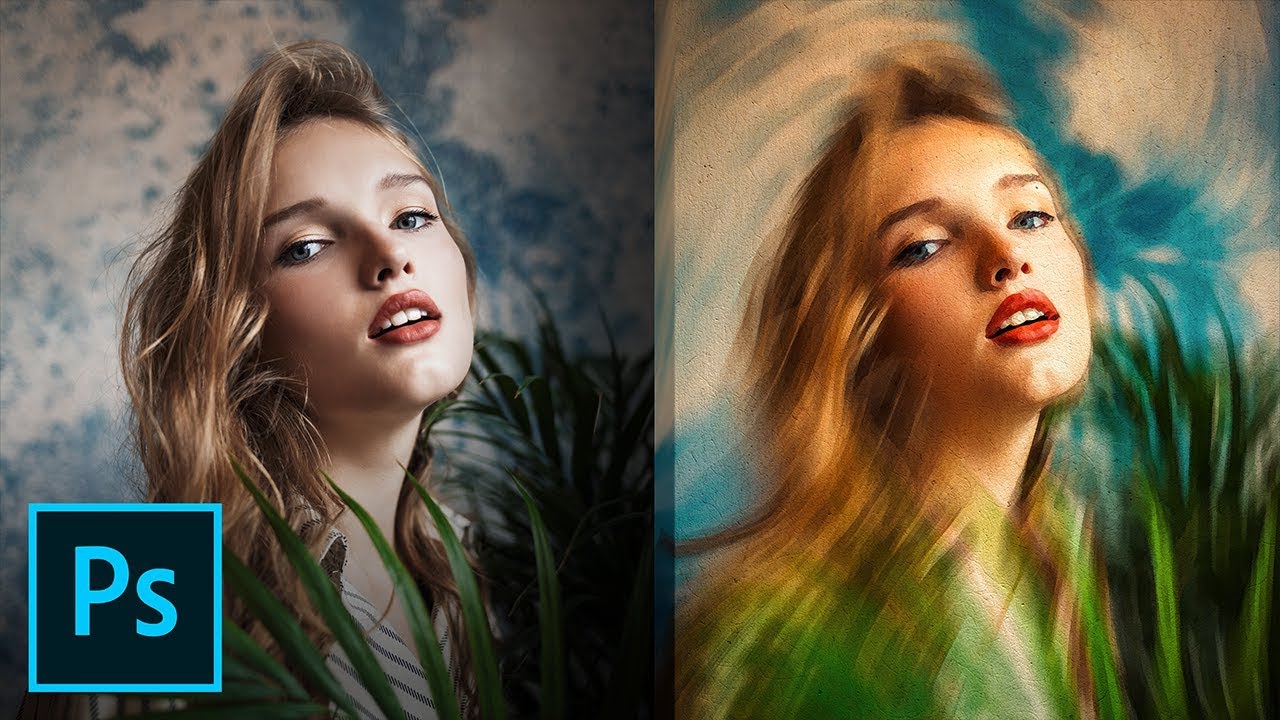
Добавляем тёплый фотоэффект в Фотошоп | by PFY (Твой фотошоп)
Выберите необходимую фотографию, и откройте ее в Adobe Photoshop.
Выберите инструмент Gradient Tool
(G) (Инструмент «Градиент»), в настройках инструмента нажмите по градиенту для его редактирования. В открыв окно, выберите любой двойной градиент. Затем, измените левый цвет на белый #ffffff, правый на красный # ff0000. Создайте новый цвет, оранжевый # ffa200, посередине, на Позиции 50%. Перетащите ползунки цветов, белый на 17%, оранжевый на 58%. На написание Новый, чтобы создать дополнительный градиент в наборе.
С помощью градиента, мы увеличим яркость солнца. Создайте новый слой. Выберите Радиальный градиент. Нарисуйте небольшой градиентный круг в центре документа, как показано ниже. С помощью инструмента Elliptical Marquee Tool
(М) (Инструмент «Овальная область») создайте выделение. В окне Слои кликните по кнопке Добавить маску
,
Измените режим наложения слоя с градиентом на Screen (Экран). Находясь на маске слоя, в окне Слои, откройте фильтр Фильтр — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и измените Радиус примерно на 271 пиксель, в зависимости от ваших фотографий, чтобы размыть маску слоя.
С помощью инструмента Свободное трансформирование Ctrl + T измените расположение и размер «солнечного» градиента. По желанию можно изменитьте Непрозрачность слоя.
Чтобы выровнить цвет, необходимо подкорректировать фотографию. В окне Слои выделите первый слой с фотографией. В нижней части панели кликните по иконке Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Curves (Кривые). Таким образом, в окне слои первым будет слой с фотографией, затем корректирующий слой, а верхним будет слой с градиентом, имитирующим солнце. Настройте корректирующий слой следующим образом: кликните по меню, где указано изначально RGB, в появившемся списке выберите Красный канал, и измените кривую, как показано на изображении ниже.
Таким же образом измените Зеленый и Синий каналы соответственно.
Для того, чтобы убрать эффект наложения Кривые, мы прибегнем к помощи маски, которая была изначально прикреплена к корректирующему слою. Кликните по маске, нажмите сочетание клавиш Ctrl + I , чтобы инвертировать цвет на черный и скрыть полностью эффект . Выберите инструмент Brush Tool
(B) (Инструмент «Кисть»), цвет белый, размер очень большой, нажим 20%. И начните выводить кистью там, где эффект рассвет солнца должен накладываться на задний план.
Поверх всех слоев создайте следующий корректирующий слой Color Balance (Цветовой баланс) и настройте его следующим образом.
Перед началом следующего шага, немного подкорректируем уже созданные ранее слои. По слою с градиентом, Измените Непрозрачность до 82%. Слой с Кривыми до 85%, с Цветовым балансом до 71%. Снова, вернувшись к градиенту, нажмите Ctrl + T , чтобы включить свободное трансформирование. Уменьшите немного «солнце». И напоследок добавьте еще немножко желтого цвета, под небольшое изменение. Синего канала в корректирующем слое Кривые.
Отменить / Отложить / Отложить ( Ctrl-U) . Уменьшите Насыщенность, как показано ниже.
Поверх всех слоёв создайте следующий корректирующий слой Solid Color (Цвет), в появившемся окне выбора цвета введите в соответствующее поле # 1d346a. Измените режим наложения на Lighten (Замена светлым). Таким образом, эффект изображения цвета ляжет на тени изображения. Уменьшите Непрозрачность слоя до 85%.
Такой замечательный получился закат, с синим оттенком. Желаем успехов и ждем ваших работ.
Добавляем тёплый фотоэффект в Фотошоп
Создание фотоэффектов в стиле Instagram с помощью GIMP или Photoshop
Вы, наверное, видели много винтажных фотоэффектов, или даже сделали свои собственные, используя такие программы, как Instagram. Сегодня мы рассмотрим несколько «винтажных эффектов» и увидим, как они могут быть воспроизведены в GIMP или Photoshop.
Винтажные эффекты, такие как Instagram, просты, и их можно легко аппроксимировать или анализировать, если вы знаете, как это сделать. Мы посмотрим, как даже такое бесплатное программное обеспечение, как GIMP, может воспроизводить эффекты как фотографов iPhone, так и профессионалов.
Автоматические винтажные фотографии с действиями Photoshop
Если вы их еще не видели, Gizmodo написал в блоге об отличном действии Photoshop от Дэниела Бокса . Как ни крути, Даниэль был далеко не первым фотографом, предложившим фотоэффекты в винтажном стиле, упакованные как PS действия. Несколько быстрых поисков в Vintage Photo Photoshop Actions принесут вам массу великолепных, простых в использовании действий, которые мгновенно преобразят фотографию.
Если вы никогда ранее не использовали Photoshop Actions, они похожи на маленькие программы, которые вы можете создавать в Photoshop для сохранения, загрузки и обмена . Но для тех из нас, кто не может использовать Photoshop Actions (или хочет создавать собственные уникальные фотоэффекты), всегда есть ручной метод.
Создание эффекта «Нэшвилл» вручную
Давайте воссоздадим один из этих эффектов в Photoshop или GIMP, используя аналогичные инструменты, с которыми может справиться любая программа. Найдите изображение, с которым вы хотите поиграть , и запустите любой графический редактор. Сохраните альтернативную копию вашего изображения, чтобы вы могли вернуться в любое время.
Создайте новый слой и залейте его бледно-желтым цветом, затем установите режим смешивания этого слоя для умножения.
Вы можете использовать цвет, подобный этому рецепту RGB, если вы предпочитаете. Рецепт RGB 250, 220, 175 и шестнадцатеричный #fadcaf воссоздают одинаковый цвет в любой программе.
(Примечание автора: изменение этого цвета может определенно повлиять на ваш конечный результат, поэтому экспериментируйте с ним!)
Вернитесь к своему фоновому слою . Мы собираемся сделать три быстрые корректировки фона. Сначала отрегулируйте центральную ползунок, переместив его в направлении левой части гистограммы. Вы должны настроить все три канала вашего RGB.
Чтобы открыть Уровни, нажмите Ctrl + L в Photoshop или перейдите к Цветам> Уровни в GIMP.
Затем измените уровни для работы в «зеленом» канале и отрегулируйте выходные уровни, переместив их ближе к правой стороне экрана. Обязательно сделайте это на Зеленом канале, а не на любом другом или канале RGB.
Измените свои уровни, чтобы настроить «синий» канал, и резко отрегулируйте ползунок «Выходные уровни». После того, как вы сделали все три из них, вы можете нажать ОК.
Только с этими несколькими шагами фотография может быть резко преобразована. Вы всегда можете пойти дальше, но это прекрасный винтажный образ сам по себе.
Старинные фотоэффекты иногда пытаются уничтожить детали, такие как сплющенные черные и светлые участки, чтобы имитировать плохие отпечатки или старые фотобумаги. Дополнительные корректировки уровней могут добавить к этому эффекту, но не являются необходимыми.
Создание эффекта «Лорд Кельвин» вручную
Давайте сделаем еще один из эффектов Instagram, на этот раз похожий на «Лорд Кельвин». Начнем с другого изображения, и на этот раз мы собираемся внести некоторые коррективы в кривые. Если вы не знакомы с инструментом кривых, прочитайте о том, как они могут помочь вам настроить контраст как профессионал. Не забудьте сохранить альтернативную копию вашего изображения перед началом работы!
Откройте кривые в Photoshop, нажав Ctrl + M. В GIMP, перейдите к Цветам> Кривые.
Мы собираемся настроить кривые каждого канала отдельно. Для красного канала создайте кривую, подобную этой. Обратите внимание, что крайняя левая точка поднимается вверх от нижней части окна кривых.
Теперь давайте настроим Зеленый канал. Снова поднимите крайнюю левую точку, слегка изогните линию со средней точкой, показанной выше, и опустите крайнюю правую точку и введите ее так, чтобы плато линии было справа.
Наконец, настройте синий канал. Это странно и радикально по сравнению с двумя последними настройками канала. Поднимите крайнюю левую точку вверх довольно высоко и опустите крайнюю правую точку внутрь и вниз, как показано. Затем слегка наклоните линию и нажмите ОК.
(Примечание автора. Вы можете использовать любые значения, которые вы хотите, для любой из этих трех настроек. Это значения, аналогичные тем, которые использует Daniel Box для репликации Instagram, но нет единого способа создать винтажный эффект. Измените его на свой вкус и сделайте безумный винтажный эффект, если хотите!)
Вы можете создавать дополнительные тонкие изменения уровней или кривых, чтобы настроить изображение по своему вкусу. Оба инструмента одинаково полезны, но дают вам контроль над едва различимыми частями изображения. Поиграйте с ними обоими и создайте эффект, который работает лучше для вас.
Есть вопросы или комментарии по поводу графики, фотографий, типов файлов или Photoshop? Присылайте свои вопросы на [email protected] , и они могут быть представлены в будущей статье How-To Geek Graphics.
Авторы изображений: Друзья от Alireza Teimoury , доступны в разделе Creative Commons . Китайский Новый год Брайана Япа (rian) , доступен в разделе Creative Commons .
Создаем двухцветный фотоэффект в Photoshop | Creativo
В этом уроке я научу вас создавать трендовый двухцветный эффект, который идеально подойдет для постеров и обложек альбомов. С помощью Photoshop мы создадим этот простой, но интересный эффект.
Скачать архив с материалами к уроку
Шаг 1Запустите Photoshop и создайте новый документ. Лучше всего для создания этого эффекта подойдет квадратный холст, точный размер можете выбрать любой, я предлагаю использовать 2000 х 2000 пикселей. (Если возьмете другие размеры, то возможно позже понадобится делать корректировку).
Шаг 2Выберите фото для создания эффекта и поместите его в рабочий документ. Для этого урока я использую эту портретную фотографию:
Шаг 3Идем в меню Image – Adjustments – Levels… (Изображение – Коррекция – Уровни…) и настраиваем тени и света так, чтобы получился сильный контраст между черным и белым.
Шаг 4Шаг 5Шаг 6Шаг 7Объедините в группу слои с текстом и квадратом.
Шаг 8Скопируйте слой с фотографией и переместите его на самый верх в панели слоев. Правой кнопкой мышки кликните по нему и в появившемся меню выберите Create Clipping Mask (Создать обтравочную маску). Обтравочная маска будет действовать на вашу группу из слоев.
Шаг 9При активном слое со скопированным изображением переходим в меню Image – Adjustments – Invert (Изображение – Коррекция – Инверсия) (CMD/CTRL+I). Вот уже начинает проявляться эффект, хотя не хватает текстуры и изображение все еще монохромное.
Шаг 10Загрузите полутоновую текстуру и вставьте ее в свой документ.
Шаг 11Идем в меню Image – Adjustments – Invert (Изображение – Коррекция – Инверсия) (CMD/CTRL+I), чтобы инвертировать цвета.
Шаг 12Переключите режим наложения слоя с текстурой на Screen (Экран).
Шаг 13При активном верхнем слое идем в меню Layer – New Adjustment Layer – Gradient Map… (Слои – Новый корректирующий слой – Карта градиента…). В свойствах двойным щелчком мышки вызываем редактор градиентов и настраиваем простой градиент от ярко-розового # EA1264 к ярко-желтому # FDE542.
Шаг 14А теперь начинается забавная часть – экспериментируйте с различными градиентами, чтобы настроить свой эффект. Вот несколько примеров использования цветов # 7318EB / # 48EBDA…
…и # 15AB73 / # D7FD31. Это всего лишь несколько примеров, экспериментируйте и можете использовать более двух цветом для создания градиентов.
Результат и выводВот окончательный результат. В целом этот эффект легко настраивать, используя различные градиенты или текстуры. А если вы добавите свой текст и используете другое изображение, то он по-настоящему станет вашим собственным! Спасибо за внимание, надеюсь, что вам понравился урок и вы узнали что-то новое.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Добавить эффекты на фото — Online Photoshop
Ваши фотографии могут стать особенными! Достаточно применить несколько фильтров – и вы получите уникальное изображение с интересными эффектами!
Для этого вам не нужно устанавливать Фотошоп и разбираться, что к чему, читать пошаговые инструкции и пытаться повторить работу профессиональных дизайнеров. Наш онлайн редактор позволяет наложить эффекты на фото в онлайн режиме, всего за несколько кликов мышкой.
Применение специальных эффектов и фильтров на фото делает его более интересным, уникальным и эксклюзивным. И если раньше для этого было необходимо покупать лицензию Adobe Photoshop, то теперь все операции вы можете делать в онлайне. Программа полностью на русском и даже самые сложные задачи будет выполнять за считанные секунды – даже если у вас слабый компьютер, ничего тормозить не будет. Просто запустите онлайн приложение, загрузите нужное изображение и начинайте накладывать эффекты! Даже если вы ни разу до этого не пользовались растровыми графическими редакторами, у вас всё равно получится!
Крутые фотоэффекты!
Наш фоторедактор включает в себя десятки различных шаблонов уже готовых эффектов, наложение фильтров на изображение происходит при помощи нажатия всего одной кнопки. Мгновение – и ваша фотография преобразится, как будто её сделал профессиональный фотограф! В общем, даже без знаний и умений вы сможете превратить своё фото в настоящий шедевр!
Вам больше не нужно месяцами изучать Фотошоп, читать мануалы и гайды дизайнеров, пытаться разбираться в цветокоррекции, слоях, масках, текстурах и градиентах. Всё это больше не важно – накладывайте фильтры в онлайн-режиме и оценивайте полученный эффект! Все инструменты на русском и их названия интуитивно понятны.
Даже если вы не знаете, в чём кардинальное отличие векторной графики от растровой, это не помешает вам наложить фотофильтр и проявить креатив! С помощью нашей программы вы сможете делать поразительные фотоэффекты: делать изображение ярче и чётче, изменять цветовую палитру, из цветного делать чёрно-белое или применять эффект карандашного рисунка или акварели, делать винтажные фото, сепию, добавлять блики и блюры, свечение и размытие, делать фотоснимки более яркими или более тёмными, менять тона. Это может быть мозаика и рендеринг, стилизация и состаривание фото методом добавления пыли и царапин. Таких фотоэффектов и фильтров огромное множество! Достаточно применить их по очереди, даже наугад – и вы обязательно найдёте нужный вариант обработки изображения!
Бесплатный сервис наложения фотоэффектов
Наш фоторедактор – это абсолютно бесплатный сервис, используя который, вы найдёте огромнейшее количество всевозможных инструментов для обработки и коррекции фотоснимков. Применять фотоэффекты просто – с этим справится даже новичок. Благодаря интуитивно понятному интерфейсу нашей онлайн программы все действия вы сможете сделать всего за несколько секунд!
Более полусотни профессиональных фотоэффектов и фильтров, работа с фотографиями любого размера и файлами любого расширения – psd, jpg, png, tiff, gif, svg и webp и многих других!
Запускайте программу и начинайте накладывать фотоэффекты!
фото в фотоэффекте с Photoshop CS6
Как разместить фото в фото
Шаг 1. Дублируйте фоновый слой
Нашим первым шагом будет создание копии фонового слоя. Если мы посмотрим на панель «Слои», мы увидим наше недавно открытое изображение, расположенное на фоновом слое, который на данный момент является единственным слоем, который у нас есть:
Фоновый слой содержит наше исходное изображение.
Чтобы сделать копию слоя, перейдите к меню Layer в строке меню в верхней части экрана, выберите New , а затем выберите Layer Via Copy .Или, для более быстрого доступа к той же команде, просто нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. В любом случае работает нормально:
Переходим в Layer> New> Layer Via Copy.
Кажется, что с изображением в окне документа ничего не произойдет, но если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop сделал копию слоя, назвал копию Layer 1 и поместил ее прямо над Исходный фоновый слой:
Копия слоя появится над оригиналом.
Шаг 2. Выберите инструмент «Прямоугольник»
Выберите инструмент Rectangle Tool на панели инструментов в левой части экрана. Убедитесь, что вы не перепутали его с инструментом Rectangular Marquee Tool, расположенным в верхней части панели инструментов. Нам нужен инструмент «Прямоугольник» — один из основных инструментов Photoshop «Форма» — он находится ближе к нижней части панели «Инструменты»:
Выбор инструмента «Прямоугольник».
Шаг 3. Нарисуйте форму меньшей фотографии
Выбрав инструмент «Прямоугольник», мы нарисуем прямоугольную форму вокруг основного объекта фотографии, и вскоре эта форма станет уменьшенной, обрезанной версией изображения.Но прежде чем мы начнем рисовать, нам нужно установить несколько параметров для инструмента «Прямоугольник» на панели параметров в верхней части экрана. Сначала установите параметр Tool Mode (также известный как параметр Drawing Mode) в крайнем левом углу панели параметров на Shape , если он еще не установлен, поскольку мы хотим рисовать векторную фигуру (в отличие от путь или фигура на основе пикселей):
Установка для параметра «Режим инструмента» значения «Форма».
Затем нам нужно выбрать цвета для заливки и обводки нашей формы.Сначала выберем цвет заливки. Нажмите на опцию Fill на панели параметров, которая является новой в Photoshop CS6:
.Щелкнув по опции «Заливка».
Это открывает панель, на которой мы можем выбрать, какой тип заливки мы хотим (сплошной цвет, градиент, узор или вообще ничего). Щелкните параметр Solid Color в верхней части панели (второй эскиз слева), затем выберите черный в качестве цвета заливки, щелкнув образец черного цвета.Технически, мы можем выбрать любой цвет для заливки, поскольку мы все равно не увидим его в конечном результате, но, чтобы держать нас обоих на одной странице, мы просто выберем черный. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы закрыть панель:
Щелкните параметр «Сплошной цвет» в верхней части панели, а затем выберите черный цвет для заливки.
Теперь мы выберем цвет обводки, которая появится вокруг формы и будет служить рамкой фотографии.Щелкните параметр Stroke на панели параметров, также новый в Photoshop CS6:
.Нажав на опцию Stroke.
Это открывает панель, аналогичную той, которую мы только что рассматривали, за исключением того, что здесь мы выбираем тип обводки , который хотим применить. Опять же, мы можем выбрать сплошной цвет для обводки, градиент, узор или вообще ничего. Еще раз нажмите на опцию Solid Color в верхней части панели (вторая миниатюра слева), а затем на этот раз выберите white в качестве цвета обводки, щелкнув образец белого цвета.Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть панель:
Снова щелкните параметр «Сплошной цвет», затем выберите белый цвет для обводки.
Последнее, что нам нужно сделать перед рисованием формы, — это установить начальный размер обводки. На этом этапе не нужно беспокоиться о выборе правильного размера, потому что Photoshop CS6 позволяет нам легко вернуться после того, как мы нарисовали форму, и изменить размер обводки. Я использую здесь большое изображение с высоким разрешением, поэтому сейчас я введу исходный размер 20 pt в поле Размер на панели параметров.Вы захотите начать с меньшего значения, если вы работаете с небольшим изображением, но, опять же, мы можем легко изменить его позже. Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять исходный размер:
Ввод начального размера обводки.
Установив все параметры, я щелкаю внутри изображения с помощью инструмента «Прямоугольник» и, все еще удерживая кнопку мыши нажатой, перетаскиваю по диагонали мои основные объекты, чтобы нарисовать вокруг них прямоугольную форму.Пока мы рисуем фигуру, виден только начальный контур пути:
Нарисуйте прямоугольник вокруг мальчика и девочки на фотографии.
Только когда мы отпустим кнопку мыши, Photoshop на самом деле рисует фигуру, заполняя ее черным цветом и окружая белой обводкой:
Отпустите кнопку мыши, и Photoshop нарисует фигуру.
Если мы посмотрим на панель «Слои», то увидим, что Photoshop разместил прямоугольную форму на своем собственном слое формы непосредственно над слоем 1:
Форма появится на новом слое Shape.
Шаг 4. При необходимости измените размер обводки
На этом этапе есть большая вероятность, что белая обводка вокруг формы выглядит слишком толстой или слишком тонкой для границы фотографии, поэтому, если вам нужно изменить ее размер, убедитесь, что инструмент «Прямоугольник» все еще выбран на панели «Инструменты» и «Форма». слой (Прямоугольник 1) выбран (выделен синим) на панели «Слои», затем щелкните маленькую стрелку прямо справа от текущего размера штриха на панели параметров. Это откроет небольшой ползунок, который вы можете перетащить влево или вправо, чтобы увеличить или уменьшить ширину штриха.Следите за ходом при перетаскивании ползунка для предварительного просмотра результатов в реальном времени. Я собираюсь уменьшить размер обводки примерно до 14 pt, но снова я работаю над изображением с высоким разрешением. Для изображений с низким разрешением, скорее всего, потребуется более низкое значение:
.Изменение размера обводки фигуры.
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть ползунок. Вот мое изображение после изменения размера штриха. В моем случае он чуть тоньше, чем был раньше:
Изображение после изменения размера обводки вокруг формы.
Шаг 5. Перетащите слой-фигуру ниже слоя 1
На данный момент фигура полностью закрывает фотографию под собой. Чтобы исправить это, нам нужно переместить наш слой формы вниз между фоновым слоем и слоем 1. Для этого щелкните слой формы на панели слоев и, все еще удерживая кнопку мыши, начните перетаскивать слой вниз, пока вы видите полосу выделения появляется между слоем 1 и фоновым слоем:
Перетащите слой Shape вниз, пока не появится полоса выделения.
Когда вы увидите полосу выделения, отпустите кнопку мыши, и Photoshop поместит слой формы на место между двумя другими слоями:
Панель «Слои», на которой теперь отображается слой формы между двумя исходными слоями.
Теперь, когда слой 1 находится над слоем формы, мы снова можем видеть всю нашу фотографию в окне документа, но может показаться, что мы решили одну проблему, создав другую, поскольку наша прямоугольная форма теперь исчезла. Мы исправим это в ближайшее время:
Фотография на слое 1 временно закрывает вид прямоугольника.
Шаг 6: Выберите слой 1
Щелкните Layer 1 на панели Layers, чтобы выбрать его:
При нажатии на слой 1.
Шаг 7. Создайте обтравочную маску
При активном слое 1 щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Создать обтравочную маску в появившемся меню:
Выбор команды «Создать обтравочную маску» из меню.
Это «закрепит» фотографию на слое 1 до прямоугольника под ним. Если вы не знакомы с тем, как работают обтравочные маски в Photoshop, может быть немного сложно сказать, просто взглянув на изображение, что именно происходит в этот момент (это потому, что слой 1 и фоновый слой содержат одну и ту же фотографию. ), но мы можем сказать , что что-то произошло с , потому что вернулась белая обводка вокруг формы прямоугольника, давая нам первую часть нашей иллюзии «фотография на фотографии»:
Изображение после создания обтравочной маски.
Если мы быстро взглянем на панель «Слои», то увидим, что слой 1 теперь смещен вправо с маленькой стрелкой слева от его миниатюры предварительного просмотра, указывающей вниз на слой формы под ним, именно так Photoshop сообщает нам, что Слой 1 теперь привязан к слою Shape:
.Панель «Слои», показывающая обтравочную маску.
Шаг 8: выберите слой-фигуру
Щелкните слой Shape на панели Layers, чтобы выбрать его:
Выбор слоя Shape.
Шаг 9: Добавьте падающую тень
Давайте поможем маленькой фотографии в центре выделиться больше, добавив ей тени. Выбрав слой «Форма», щелкните значок Layer Styles («fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Drop Shadow в нижней части появившегося списка стилей слоя:
Выбор стиля слоя Drop Shadow.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Тень».Во-первых, я собираюсь изменить Угол тени примерно на 135 ° , чтобы источник света выглядел сверху слева. Мы контролируем, насколько далеко распространяется тень из-за объекта, используя ползунок Distance . Для моего изображения с высоким разрешением значение Distance около 80 пикселей работает хорошо, но для изображений с более низким разрешением потребуется гораздо меньшее значение, поэтому вам, возможно, придется немного поэкспериментировать. К счастью, Photoshop дает нам предварительный просмотр результатов в окне документа, когда мы перетаскиваем ползунок влево или вправо, чтобы попробовать разные значения, поэтому экспериментировать было легко.
Чтобы смягчить тени, мы используем параметр Size . Чем выше значение, тем мягче края, но, опять же, необходимое значение во многом зависит от размера вашего изображения. Для меня значение размера 30 пикселей хорошо смягчает края, но меньшее значение будет лучше работать с меньшими изображениями. Наконец, я собираюсь понизить Opacity моей тени до 30% , чтобы она была красивой и нежной. Мы не хотим, чтобы тень была основным фокусом эффекта:
Параметры Drop Shadow.
По завершении нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как выглядит эффект с падающей тенью, примененной к уменьшенной версии фотографии:
Изображение после применения тени.
Шаг 10: Измените размер и поверните меньшее фото с помощью Free Transform
Чтобы добавить эффекту немного больше, давайте немного повернем маленькую фотографию и одновременно изменим ее размер. Мы можем сделать и то, и другое с помощью команды Photoshop Free Transform.Убедитесь, что слой Shape все еще выбран на панели Layers, затем перейдите в меню Edit вверху экрана и выберите Free Transform :
.Идем в Edit> Free Transform.
Это поместит рамку «Свободное преобразование» и ручки (маленькие квадраты) вокруг меньшего изображения. Чтобы изменить размер , просто щелкните и перетащите любую из маркеров . Вы найдете по одному в каждом углу, а также вверху, внизу, слева и справа. Чтобы повернуть его на , переместите курсор мыши в любое место за пределами поля «Свободное преобразование» , затем щелкните и перетащите влево или вправо.Вы также можете переместить меньшее изображение на , щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив его. Вы заметите, что на самом деле изменяется, вращается или перемещается не само изображение. Это влияет только на белую рамку вокруг изображения (а также на падающую тень). Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение и выйти из Free Transform:
Изменение размера, поворот и перемещение меньшего изображения с помощью Free Transform.
Шаг 11: Выберите фоновый слой
Чтобы завершить эффект, давайте быстро конвертируем остальную часть изображения, то есть область вокруг уменьшенной версии фотографии, в черно-белую. Щелкните фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Шаг 12. Добавьте корректирующий слой «Черно-белый»
Выбрав фоновый слой, щелкните значок Новый корректирующий слой в нижней части панели «Слои»:
Щелкните значок «Новый корректирующий слой».
Выберите Black & White из появившегося списка корректирующих слоев:
Выбор черно-белого изображения из списка.
Это добавляет корректирующий слой «Черно-белый» (с именем Black & White 1). к документу непосредственно над фоновым слоем, как мы видим на панели «Слои», что означает, что будет затронуто только изображение на нижнем фоновом слое. . Меньшая версия фотографии на слое 1, который находится выше в стопке слоев, останется полноцветной:
Панель «Слои», показывающая корректирующий слой над фоновым слоем.
Элементы управления и параметры для корректирующего слоя «Черно-белый» отображаются на панели свойств . Настройка черно-белого изображения была впервые представлена в Photoshop CS3 и мгновенно стала лучшим способом преобразования цветных фотографий в черно-белые. Однако, поскольку все, что мы здесь делаем, это конвертируем неважные области фотографии в черно-белые, нам не нужно ничего особенного, поэтому я просто нажму кнопку Auto , чтобы Photoshop быстро сделал преобразование «лучшее предположение» для меня:
При нажатии кнопки «Авто» выполняется мгновенное преобразование в черно-белое изображение.
И на этом мы закончили! Фотография меньшего размера остается полноцветной, а окружающая ее область легко преобразовывается в черно-белую, создавая наш окончательный эффект:
Окончательный результат «фото в фото».
уроков Photoshop: 28 новых уроков по созданию фотоэффектов и манипуляций | Учебники
Последние учебные пособия и видеоуроки по Adobe Photoshop для начинающих и опытных пользователей. Эти уроки Photoshop научат вас создавать экшены с фотоэффектами, манипуляции с фотографиями и высококачественное ретуширование кожи с помощью простых и легких шагов.Мы уже опубликовали 1000+ уроков по Photoshop для дизайнеров любого уровня, фотографов или цифровых художников. Эти новые видеоуроки Photoshop, научат вас использовать инструменты редактирования фотографий, кисти и создавать потрясающие манипуляции с фотографиями , , фотоэффекты, , текстовые эффекты и сделать дизайн проще и лучше. Photoshop — это очень универсальный программный инструмент, обратите внимание на , которые эксперт преподает Photoshop учебники и изучает редактирование изображений, ретуширование и методы редактирования фотографий , которые делают ваши фотографии еще более потрясающими.
Как изучить Adobe Photoshop? Это вопрос, который задает каждый новичок. Если вы действительно заинтересованы в изучении Photoshop или хотите улучшить свои навыки Photo Manipulation и Photo Editing , начните с учебных пособий Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop. В обучающих программах Photoshop , подготовленных экспертами, есть все необходимое для изучения фотоэффектов, редактирования изображений, ретуширования, акварельных портретов , световых эффектов, цифровой живописи и манипуляций с фотографиями от новичка до продвинутых трюков.
Вам также может понравиться: 50 лучших руководств по Adobe Photoshop 2019 года
Вас также могут заинтересовать следующие статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Учебные пособия по фотоэффектам и обработке фотографий
Если вам интересно узнать Как использовать Photoshop и как использовать инструменты Photoshop.Итак, вы попали в нужное место, чтобы изучить Photoshop. Так что не теряйте время, прокрутите вниз и начните учиться. Надеюсь, вам понравится список! поделитесь пожалуйста . Спасибо
В этой обучающей статье по Photoshop мы собрали новых руководств по Photoshop от 2020 для начинающих и опытных дизайнеров, чтобы улучшить свои навыки редактирования фотографий , рисования и обработки фотографий . Все уроки очень легко преподаются высококвалифицированными и профессиональными дизайнерами.
Список руководств
1.Как преобразовать фотографию в продвинутый фэнтезийный портрет в Photoshop Tutorial
Это руководство было создано с помощью Photoshop CC 2019, но если вы опытный пользователь, вы даже можете использовать Photoshop CS6. Это расширенное руководство, поэтому здесь нет объяснений о том, как работают инструменты, как делать выбор и многое другое.
Ссылка на учебное пособие
2. Как создать рисунок углем из фотографии (с помощью экшена Photoshop)
В этом уроке по фотошопу вы узнаете, как использовать этот экшен Photoshop Charcoal Action для быстрого и легкого преобразования изображения в набросок углем.
Ссылка на учебное пособие
3. Как создать эффект абстрактной акварели в Photoshop Action
Ссылка на учебное пособие
4. Создайте продвинутую манипуляцию с фотографиями вооруженных сил в Photoshop
В этом уроке я покажу вам, как сделать фотоманипуляцию под названием «Вооруженные силы» в Adobe Photoshop. Вы научитесь комбинировать несколько разных фотографий, техники маскирования, пользовательские кисти, корректирующие слои и Camera Raw для улучшения окончательного эффекта.
Ссылка на учебное пособие
5.Как создать фотоэффект летающей медузы в Photoshop Tutorial
В этом уроке вы узнаете, как создать фотоэффект «Летающая медуза» в Photoshop. Концепция этого эффекта основана на сюрреалистическом инопланетном пейзаже, где Медузы правят небом
Ссылка на учебное пособие
6. Используйте шрифт татуировки, чтобы добавить реалистичную татуировку к фотографии в Photoshop
Шрифт для татуировки — это самый простой способ в кратчайшие сроки создать стильную татуировку. В этом уроке я покажу вам, как добавить реалистичную татуировку в Photoshop с помощью тату-шрифта.Мы собираемся добавить к шрифту несколько текстовых эффектов, деформировать его и применить фотоэффекты текстуры и блеска. Процесс выполняется быстро и может использоваться для всех цветов кожи.
Ссылка на учебное пособие
7. Создайте бурную фэнтезийную сцену феи в Photoshop
В этом уроке мы собираемся создать фэнтезийную фотоманипуляцию с феей в штормовом окружении. Это пошаговое руководство, которое, среди прочего, проведет вас через процесс маскирования, настройки света и создания реалистично выглядящего дождя.
Ссылка на учебное пособие
8. Как создать в Photoshop эффект масляной живописи в Photoshop Tutorial
В этом уроке Photoshop по рисованию маслом вы узнаете, как создать экшен Photoshop для рисования маслом. С помощью этого экшена вы сможете превратить любую фотографию в эффект масляной краски Photoshop. Я объясню все настолько подробно, чтобы за этим мог следить каждый, даже тот, кто только что открыл Фотошоп в первый раз.
Ссылка на учебное пособие
9.Узнайте, как создать плакат в стиле киберпанк с неоновыми эффектами и эффектами глюков, в учебнике Photoshop
В этом уроке вы узнаете о процессе создания абстрактного плаката / рисунка в стиле киберпанк в духе потока данных, высоковольтной нагрузки и синтволны в сочетании с неоновыми цветами и уникальными эффектами Photoshop.
Ссылка на учебное пособие
10. Как создать действие с фотоэффектом GTA в Adobe Photoshop
Эффект, показанный выше, — это тот эффект, который вы научитесь создавать в этом уроке.Если вы хотите создать еще более продвинутые фотоэффекты grand theft auto, показанные ниже, всего одним щелчком мыши.
Ссылка на учебное пособие
11. Как создать продвинутый дизайн кинематографического плаката фильма в Photoshop Учебник
В этом расширенном руководстве я покажу вам, как создать кинематографический постер фильма в Adobe Photoshop. Вы научитесь простым приемам ретуши, смешиванию изображений с использованием масок слоев, параметрам наложения, корректирующим слоям и нескольким приемам, которые могут быть новыми для вас в Photoshop.
Ссылка на учебное пособие
12. Как создать художественную фотографию Эффект мокрого стекла и света
В этом уроке Photoshop я покажу вам, как создать художественное фото мокрое стекло и световой эффект. Вы изучите параметры наложения, примените художественные фильтры к изображениям из галереи фильтров, Camera Raw, объедините текстурированные изображения и корректирующие слои.
Ссылка на учебное пособие
13. Как создать эффект двойного освещения в Photoshop Tutorial
Супер простой метод создания эффекта двухцветного освещения в Photoshop! Используя возможности Gradient Maps, в этом уроке мы раскрасим несколько источников света с разных направлений.Мы также узнаем, как использовать функцию «Смешать если», чтобы сделать свет более реалистичным.
14. Как создать эффект портретного штампа в Photoshop Tutorial
15. Как создать неоновый эффект треугольника — управление светящимся светом в уроке Photoshop
Из этого урока вы узнаете, как создать неоновый эффект треугольника в Photoshop. В этом уроке по работе с Photoshop вы можете создать любую форму или цвет с помощью эффекта свечения. В этом уроке Photoshop вы узнаете, как затемнить фотографию, сделать светящиеся линии и добавить отражение.
16. Создайте удивительный портретный эффект брызг краски в Photoshop Tutorial
Вы узнаете, как добавить к фотографиям эффект капель в Photoshop. Вы также узнаете, как добавить эффект брызг краской позади объекта. Этот портретный эффект можно использовать для любого типа фотографии. Этот урок в Photoshop получился немного длинным, потому что я продвигался медленно и подробно с шагами.
17. Как создать текстовый эффект на наклейке «Отшелушивание» в Photoshop
В этом кратком руководстве вы научитесь создавать макет с эффектом отслаивания стикера, используя простые шаги для преобразования текста в реалистичный эффект стикера с помощью Adobe Photoshop.Эффект использует смарт-объекты, преобразование, стили слоя и параметры наложения.
Ссылка на учебное пособие
18. Создайте сюрреалистичную девушку в воде в уроке Photoshop
В этом уроке Photoshop я покажу вам процесс создания этой Сюрреалистической девушки в воде в Photoshop. Ряд методов обработки фотографий, таких как наложение слоев, корректировка изображения, преобразование формы и эффекты фильтрации.
Ссылка на учебное пособие
19. Как создать ретро-текст 80-х в Photoshop CC 2020
20.Как создать манипуляцию с фотографиями Горы Дракона в Photoshop
В этом уроке я покажу вам шаги по созданию цифрового искусства «Гора Дракона» в Photoshop. Это хороший пример, демонстрирующий несколько простых методов объединения объектов в Photoshop и их редактирования с помощью различных инструментов настройки изображения.
Ссылка на учебное пособие
21. Профессиональная цветокоррекция l Учебник по редактированию фотографий в Photoshop
22. Как создать эффект градации цвета AQUA и ORANGE в Photoshop Tutorial
В этом уроке Photoshop вы узнаете, как создать эффект градации цвета морской волны и оранжевого цвета в Photoshop.Я покажу вам, как легко создавать эффекты градации цвета бирюзового и золотого в фотошопе.
23. Как сделать кожу сияющей с помощью ретуширования кожи Урок Photoshop
24. Как улучшить портретные снимки на открытом воздухе в уроке Photoshop
25. Как создать эффект выскакивания в Photoshop, манипуляции с фэнтези, в Photoshop Tutorial
26. Как добавить светящийся фотоэффект «Разбитая любовь» в Instagram Учебное пособие по Photoshop
27. Как создать драматический климат на ваших изображениях в Photoshop tutorial
В этом портрете мы собираемся найти способ создать с помощью ресурсов, которые предлагает нам изображение, более сдержанный и драматический климат.
Ссылка на учебное пособие
28. Как создать фотоманипуляцию киборга с помощью Adobe Photoshop
В этом уроке я покажу вам, как создать научно-фантастическое произведение с изображением женщины-киборга. Вы узнаете, как создать технологический фон, создать женщину-киборга, создать фантастический эффект, улучшить цвета и освещение и многое другое.
Ссылка на учебное пособие
Возможно вам понравится:
Изображение от: Tim Tadder
41 Лучшие фотоэффекты Photoshop [Уроки Photoshop]
Глядя на то, насколько мощным может быть Photoshop с точки зрения редактирования фотографий, вероятно, неважно, плохо ли вы фотографируете или вас называют фотографом-любителем.Если вы овладеете парой навыков редактирования фотографий в Photoshop, он все равно произведет впечатление на тех, кто его увидит.
Итак, в следующий раз, когда вы захотите опубликовать несколько фотографий в Интернете, подумайте о том, чтобы отредактировать их, чтобы они выглядели более впечатляюще. Вот подборка 41 лучших фотоэффектов Photoshop , на которые вы можете ссылаться. Полный контент после прыжка.
Mental Wave Explosion Effect
Эффект взрыва мысленной волныКак создать сумасшедший взрыв, подобный сочетанию способностей Магнето с силой Питера Петрелли.
Реалистичное отражение воды
Как легко добавить реалистичное отражение воды на любую фотографию.
Эффекты смещения
Как использовать различные фильтры и методы для создания изображения в экспериментальном стиле.
Сделайте фотографии более наглядными
Узнайте, как сделать модель в этом уроке более привлекательной с помощью потрясающих кривых
Полутоновые точки и линейный свет
Очень крутой эффект линейных светлых полутоновых точек менее чем за 2 минуты.
Эффект ретро комиксов
Создание эффекта старых комиксов для ваших фотографий.
Добавить реалистичную радугу к фотографии
С легкостью добавляйте к фотографии радугу, даже двойную радугу.
Как сделать цифровые фотографии похожими на ломо-фотографии
Сделайте цифровую фотографию и сделайте ее ломофицированной
Создание качающегося силуэта
Как создать силуэт человека по обычной фотографии, добавив к нему красочный свет, как будто источник света находится за этим объектом.
Добавление отражений к солнцезащитным очкам
Как добавить отражения или, по крайней мере, различные отражения в солнцезащитные очки.
Возрастной прогресс
Сделайте старение женского лица в Photoshop.
Вторжение пришельцев
Стиль изображения Dark Art
Как объединить несколько стоковых изображений и техник Photoshop, чтобы создать удивительный стиль темного искусства.
Оживление каменной статуи
Как взять каменную статую и переделать ее, чтобы она выглядела как настоящая.
Изменение цвета волос
Цветовые эффекты для редактирования фотографий
Добавить еще одно измерение
Создавайте потрясающие эффекты с помощью свечения.
Трещины и корки
Холодный полутоновый эффект
Как создавать полутоновые узоры и творчески вырезать изображение модели, держащей магнитофон.
Создание энергетических сфер
Devil’s Eyes
Как сделать глаза зловещими
Динамическое освещение
Как оживить довольно тусклую и плоскую фотографию.
Манипуляция фотографиями с жутким глазом
Выразительные световые эффекты
Как сочетать несколько методов освещения
Фэнтези Арт
Огненный космический взрыв в Photoshop
Создание захватывающей космической сцены, в которой две планеты сталкиваются.
Цвет волос
Окрашивание волос всего за несколько минут.
Эффект красивой леди
Как превратить фотографию в эффект фильма
Мозаика, заполнить фото фотографиями
Создайте немного оптической иллюзии, заполнив одну фотографию множеством меньших фотографий или, по крайней мере, множеством копий пары меньших фотографий.
Эффекты Photoshop: фокусировка со светом
Как добавить фокус к изображению с помощью света, используя фильтр световых эффектов Photoshop и несколько источников света.
Зомби
Превращение Мэнди Мур или кого-либо еще в зомби.
Супер гладкие темные световые эффекты
Скомбинируйте изображение заката, смешав несколько векторных форм и тусклых световых эффектов, чтобы создать красивое изображение, которое станет красивой обложкой альбома для чиллаут-микса!
Превратить человека в инопланетянина
Как создать очень крутого инопланетянина с помощью Adobe Photoshop
Серьезно крутой эффект взрыва Photoshop
Как разбить тело на части, затем добавить потрясающее освещение и свечение, а также стиль без паттернов, чтобы закончить изображение.
Светоотражающий пузырь
Как сделать круговые пиксели (стиль поп-арт)
Простой эффект акварельной живописи
Как легко сделать фотографию похожей на акварельную картину.
Эффект акварели
Реалистичные татуировки
В этом уроке используются несколько основных техник фотошопа, маскирование, настройка цвета, сглаживание, а также инструменты изменения размера и трансформации.
Робот-лягушка
Как взять обычную лягушку и открыть ее, чтобы увидеть механический скелет.
Архив фотоэффектов Photoshop — Дизайн смеющегося льва
, Дженнифер Фарли
Это из статьи, которую я написала для журнала PhotographyBB — лучшего журнала о фотографии в Интернете! Это метод, который вы можете использовать, чтобы собрать несколько снимков с общей темой и представить их в красивом формате сетки.Идея состоит в том, чтобы немного обрезать изображения, чтобы все они имели одинаковую форму.
1. Первое, что вам нужно сделать, это отсортировать фотографии и выбрать девять изображений, которые вы хотите использовать в своем плакате. Не имеет значения, в портретной или альбомной ориентации изображения, потому что вы будете обрезать их до квадратов.
2. В Photoshop выберите «Файл»> «Создать». В раскрывающемся списке «Предустановка» выберите International Paper, а в диалоговом окне «Размер» выберите A4.Мы хотим создать плакат для печати, оставив разрешение 300 пикселей. Щелкните ОК.
3. Откройте свои девять изображений (в идеале, связанных друг с другом). Я использую девять фотографий красивой дочери моих друзей в ее детской кроватке. Это ни в коем случае не блестящие картинки, но, собирая их в группу в сетку, они производят хорошее впечатление.
4. Вернитесь к основному документу, чтобы сделать его активным. Выберите «Просмотр»> «Показать» и выберите «Сетка». Поверх пустого документа появится сетка выравнивания.Сетка состоит из «больших» ящиков с 16 ячейками поменьше внутри. Вы будете использовать его, чтобы выровнять девять изображений, но перед печатью плаката оно будет удалено.
5. Переключитесь на первую фотографию, которую хотите разместить в своей сетке. Вы можете использовать инструмент «Прямоугольная область» (M), чтобы выделить каждую фотографию. Когда вы выбрали инструмент «Прямоугольная область», удерживайте нажатой клавишу Shift и вытяните идеально квадратный фрагмент изображения, который вы хотите разместить на плакате.
6. Нажмите V, чтобы выбрать инструмент «Перемещение», и перетащите фотографию в документ сетки. В зависимости от размера вашего оригинала вы можете обнаружить, что при перетаскивании он может показаться очень большим или очень маленьким. Вам нужно будет масштабировать его, чтобы он поместился на сетке с восемью другими вашими фотографиями.
7. Нажмите Ctrl + T (Windows) или Cmd + T (Mac), чтобы вызвать Free Transform. Удерживая нажатой клавишу Shift, возьмитесь за нижний правый угол и перетащите внутрь, чтобы масштабировать фотографию по размеру.Перетаскивайте ручки, пока ваша фотография не станет трех больших квадратов в высоту и трех больших квадратов в ширину. Не снимая маркеров трансформации, поместите курсор внутрь маркеров и перетащите фотографию так, чтобы это были два маленьких квадрата слева и один большой квадрат сверху. Нажмите Enter / Return, чтобы подтвердить преобразование.
8. Выберите вторую фотографию, которую вы хотите отобразить в сетке, в меню «Окно» и с выбранным инструментом «Прямоугольная область», нажмите и удерживайте клавишу Shift и перетащите идеально квадратное выделение вокруг фокальной точки изображения.Снова переключитесь на инструмент «Перемещение», щелкните выделенную область и перетащите ее в документ сетки.
9. А теперь небольшой совет по экономии времени. Поскольку вы уже использовали Free Transform для масштабирования первой фотографии, теперь вы можете воспользоваться функцией «Transform Again». Просто нажмите Shift + Ctrl + T (Windows) или Shift + Cmd + T (Mac), и к этой будет применено то же изменение размера, которое было применено к предыдущей фотографии. Нажмите Enter / Return, чтобы подтвердить преобразование.Используйте инструмент «Перемещение», чтобы расположить эту фотографию справа от вашей первой фотографии, разделяя их всего одним небольшим квадратом сетки.
10. Повторите процесс с оставшимися семью фотографиями, выстраивая их по ходу. Разделите каждую строку изображений одним маленьким квадратом.
11. Теперь, когда все изображения выровнены, вы можете избавиться от сетки. Выберите «Просмотр»> «Показать»> «Сетка».
12. Теперь добавим текст к вашему плакату внизу. Я использовал шрифт без засечек Century Gothic.
И это завершает плакат.
Необязательный шаг, который вы можете предпринять, — это преобразовать все изображения в черно-белые.
В палитре «Слои» выберите верхний слой (не текстовый), затем щелкните значок «Создать новый корректирующий слой» в нижней части палитры «Слои». В раскрывающемся меню выберите Channel Mixer. Убедитесь, что установлен флажок «Предварительный просмотр», а затем, когда появится диалоговое окно, установите флажок «Монохромный».
Используйте ползунки Красный, Зеленый и Синий, чтобы изменить внешний вид изображений.Когда вы получите желаемый черно-белый эффект, нажмите OK.
На этом черно-белый плакат завершен.
, Jennifer Farley
* Этот пост был обновлен в мае 2016 года. Теперь он показывает скриншоты из Photoshop CC, но этот метод также работает и с гораздо более старыми версиями Photoshop. *
Первоначально я написал эту статью для PhotographyBB журнал . Ознакомьтесь с множеством отличных статей по фотографии, Lightroom и Photoshop.
Эффект «наклон-сдвиг» или «игрушечная модель» — это интересный способ поиграть с фотографиями из ваших путешествий (или родного города). Как правило, он лучше всего работает с фотографиями, сделанными с высоты, например кадром из окна или моста. Большой угол обзора создает впечатление, будто вы смотрите на игрушечную модель. Вот быстрый и простой способ добиться нужного эффекта.
1. Откройте изображение в Photoshop. Это аэрофотоснимок Парижа, который я скачал со Stock Xchng. Вы можете получить его здесь Париж с Эйфелевой башни.
2. Мы собираемся использовать режим быстрой маски в Photoshop вместе с инструментом Gradient Tool, чтобы создать выделение.
Нажмите Q , чтобы перейти в Режим быстрой маски . Сбросьте цвета переднего плана и фона на черный и белый, нажав D. Палитра цветов на панели инструментов должна выглядеть следующим образом:
3. Выберите инструмент Градиент на панели инструментов. Он может быть скрыт под инструментом Paint Bucket.
4.На панели параметров в верхней части экрана щелкните предварительный просмотр градиента (небольшая полоса, показывающая градиент). Откроется редактор градиентов. Убедитесь, что выбран параметр «От переднего плана к фону», затем нажмите «ОК».
Снова на панели параметров щелкните значок Reflected Gradient и установите флажок Reverse справа.
5. Теперь с помощью инструмента «Градиент» щелкните и перетащите изображение из точки, на которой вы хотите сфокусироваться, вниз.Я решил сделать фокус чуть выше центра фотографии. Вы можете обнаружить, что при выполнении этого шага пришлось пройти немного проб и ошибок. Теперь вы должны увидеть красную маску поверх вашей фотографии. Части изображения, которые останутся в фокусе, будут чистыми, а красные части будут размытыми.
6. Еще раз нажмите на букву Q , чтобы выключить режим быстрой маски . Теперь вы должны увидеть горизонтальное прямоугольное выделение в области, которая была очищена в режиме быстрой маски.Это будет та часть, которая находится в центре внимания.
7. Перейдите в меню Filter> Blur> Lens Blur . На открывшейся панели под Карта глубины установите флажок Инвертировать , чтобы в поле появился флажок. В разделе Iris выберите Hexagon (6) из формы и для Radius перетащите ползунок где-то между 35 и 40. Как только вы измените радиус, вы увидите, как начинает действовать эффект игрушечной модели. Наконец, установите Specular Highlights Brightness на 50.
8. Нажмите OK, чтобы применить размытие, а затем нажмите Ctrl + D (windows) или Cmd + D (mac), чтобы отменить выбор.
Вы должны обнаружить, что ваша фотография немного похожа на фотографию игрушечной модели. Этот эффект отлично смотрится, если на снимке есть машины или люди, так как они внезапно становятся похожими на миниатюры. Вот последняя фотография.
Если у вас есть какие-либо вопросы по Photoshop, которые вы хотели бы задать, отправьте мне сообщение, и я, возможно, смогу ответить на него в учебном пособии.
Я надеюсь, что вы нашли это руководство по Photoshop полезным, и буду очень благодарен, если вы поделитесь им. Большое спасибо! 🙂Сохранить
Сохранить
, Дженнифер Фарли
Это статья, которую я изначально написал для журнала PhotographyBB. Сделать хороший снимок фейерверка может быть непросто, а получить хороший фейерверк с интересным передним планом еще сложнее. Итак, вот способ комбинирования одной или нескольких фотографий фейерверков с другим ночным снимком, чтобы они прекрасно сочетались в Photoshop.
Как и во многих других случаях ретуширования, мы будем использовать маску слоя для достижения желаемого эффекта.
1. Откройте изображение, к которому вы хотите добавить фейерверк. Я использую один из Лондонского моста ночью.
2. Откройте изображения фейерверков, которые хотите добавить. В данном случае я использую три фотографии, но у вас может быть один хороший снимок, который вы сможете использовать.
3. Выберите инструмент «Перемещение» (V) и перетащите изображение фейерверка на изображение Лондонского моста. Как видите, изображение фейерверка забивается, поэтому нам нужно уменьшить его в размере.
4. Нажмите Ctrl + T (Win) или Cmd + T (Mac), чтобы использовать инструмент Free Transform. Вокруг изображения фейерверка появляется ограничивающая рамка. Удерживая нажатой клавишу Shift, щелкните и перетащите один из угловых маркеров, чтобы уменьшить масштаб изображения до подходящего размера. (Удерживая нажатой клавишу Shift, пропорции изображения ограничиваются.) Нажмите Enter / Return, чтобы зафиксировать преобразование.
Как видите, здесь две проблемы.
a) Изображение фейерверка покрывает часть моста.
b) Небо на каждом из них разного цвета.
Сейчас мы это исправим.
5. Чтобы получить красивое сочетание неба, убедитесь, что ваш слой Fireworks выбран в палитре слоев. Затем в нижней части палитры слоев нажмите кнопку «Эффект слоя» и выберите «Параметры наложения» в раскрывающемся меню.
6. Откроется диалоговое окно «Параметры наложения». Внизу поля, удерживая клавишу Alt / Option, щелкните и перетащите треугольник влево. Это будет выглядеть так, как будто треугольник разделен на две части.
По мере перетаскивания обратите внимание, как фейерверк начинает сливаться с вашим фоновым изображением.Нажмите ОК, чтобы применить смешение.
Удерживая нажатой клавишу Alt / Option, вы получите очень красивое сочетание, иначе оно будет выглядеть довольно неровным. Попробуйте, не удерживая Alt, чтобы увидеть разницу.
7. Итак, у нас все еще есть проблема, что часть фейерверка видна наверху моста. Здесь на помощь приходит маска слоя.
Убедитесь, что на палитре «Слои» выбран слой Fireworks. Затем щелкните значок «Добавить маску слоя».
8.Уменьшите непрозрачность этого слоя примерно до 50%, чтобы вы могли видеть мост за фейерверком. Затем нажмите на миниатюру Layer Mask на слое Fireworks. Выберите небольшую круглую кисть с мягким наконечником. Убедитесь, что ваш цвет переднего плана черный, затем приступайте к рисованию. Когда вы рисуете, вы стираете фейерверк сверху моста, но, что важно, вы не повреждаете ни одну из фотографий. Если вы допустили ошибку, снова переключите цвет переднего плана на белый и закрасьте ошибку.
Когда вы закончите рисовать, увеличьте непрозрачность слоя Fireworks до 100%.
Чтобы сделать фейерверк более красочным, продублируйте слой.
9. Я повторил процесс еще дважды с двумя разными кадрами фейерверка, чтобы получить это изображение.
10. Единственное, чего здесь не хватает, так это отражения.
Поскольку у меня фейерверк на трех отдельных слоях, я хочу создать один дополнительный слой, содержащий дубликаты всех трех.Выберите слои и нажмите Ctrl + Alt + E или Cmd + Option + E. Этот ярлык сохранит ваши три слоя и создаст один новый слой, содержащий содержимое всех трех.
11. Выберите новый дублирующий слой и нажмите Ctrl + T или Cmd + T, чтобы вызвать Free Transform. Щелкните правой кнопкой мыши или щелкните, удерживая клавишу Ctrl, в ограничивающей рамке, чтобы открыть меню «Преобразование». Выберите Отразить по вертикали.
12. Перетащите дубликат (теперь перевернутый) слоя Fireworks вниз на воду.
13. Выберите «Фильтр»> «Размытие по Гауссу».В этом случае я установил размытие примерно на 9 пикселей. Последний шаг — установить режим наложения этого слоя на Color. А вот так выглядит мое финальное изображение. Вуаля!
Кредиты изображений:
Optimind http://www.sxc.hu/photo/1123001
Итоторо http://www.sxc.hu/photo/1194540
Итоторо http://www.sxc.hu/photo/1194542
Горячий черный http://www.sxc.hu/photo/1176628
, Jennifer Farley
Это популярный эффект, который очень легко создать.Используя только небольшой цветной блок на черно-белом изображении, вы можете создать интересный фокус. Некоторые фотографы считают, что этот вид чрезмерно используется, и, возможно, это так, я полагаю, как и любой эффект, применяемый к фотографическому изображению, ключом к его использованию является умеренность. Есть множество способов частично раскрасить изображение в Photoshop, но в данном случае я использую корректирующий слой и маску слоя.
Итак, вот как это сделать.
1. Откройте изображение, к которому вы хотите применить эффект.
(Это снимок, который я сделал недавно на мероприятии с рыцарскими рыцарями. Если вы хотите увидеть больше фотографий с этого мероприятия, посмотрите мои фотографии на pix.ie.)
2. Теперь мы собираемся добавить корректирующий слой, чтобы преобразовать изображение в черно-белое. Щелкните значок «Добавить корректирующий слой» в нижней части палитры слоев и выберите «Черно-белый».
3. Откроется диалоговое окно «Черно-белое», в котором вы можете поиграть с ползунками, чтобы получить желаемый контраст.Нажмите OK, чтобы закрыть, теперь у вас есть красивое черно-белое изображение, и, что важно, с помощью корректирующего слоя вы не повредили ни одному пикселю!
4. Щелкните один раз на маске нового корректирующего слоя (это белый эскиз слева). Затем выберите инструмент «Кисть» (B).
5. Выберите маленький круглый кончик кисти и убедитесь, что цвет переднего плана черный, а цвет фона белый. Для этого нужно нажать D, а затем X.
6.Начните рисовать на тех частях изображения, которые вы хотите оставить в цвете. Рисуя черной кистью на белой маске, вы в основном вырезаете отверстие в маске, которое позволяет вам видеть слой под ней.
Не бойтесь увеличивать масштаб, чтобы видеть отдельные пиксели при рисовании маски.
7. Если вы сделаете какие-либо ошибки, просто нажмите X еще раз, чтобы поменять местами цвета переднего плана и фона. Когда вы рисуете белой кистью, вы можете скрыть любые ошибки.
И мое последнее изображение выглядит так… да, да!
Так что вы думаете об этом эффекте? В наши дни им злоупотребляют?
, Дженнифер Фарли
Есть много способов преобразовать изображение в черно-белое в Photoshop. Раньше я писал о корректирующем слое обесцвечивания, а также о преобразовании с использованием вычислений (не таких сложных и математических, как может показаться!). Сегодня я рассматриваю метод, позволяющий создавать действительно красивые, динамичные черно-белые фотографии.Рассматриваемый метод использует корректирующий слой и микшер каналов, и это очень просто.
Корректирующий слой Channel Mixer впервые появился в Photoshop 5, поэтому, если у вас нет ОЧЕНЬ старой версии Photoshop, вы сможете конвертировать изображения с помощью этой техники.
1. Откройте ваше цветное изображение в Photoshop.
2. Щелкните значок «Создать новый корректирующий слой» в нижней части палитры «Слои».
3. Во всплывающем меню выберите «Микшер каналов».Откроется диалоговое окно Channel Mixer, и вы увидите множество ползунков, с которыми можно поиграть!
4. Установите флажок Монохромный в нижнем левом углу, и ваше изображение будет немедленно преобразовано в черно-белое.
По умолчанию, когда вы устанавливаете флажок «Монохромный», для красного канала устанавливается значение 40%, для зеленого — 40%, а для синего канала — 20%. В большинстве случаев преобразование не будет тем потрясающим черно-белым, как вы хотели бы, поэтому здесь мы используем эти ползунки для внесения собственных корректировок.
Теоретически многие инструкторы Photoshop считают, что процентные значения на ползунках должны составлять в сумме 100%, но факт в том, что каждое изображение отличается, и если числа не складываются на ползунках, но отпечаток выглядит великолепно, что разница имеет значение.
6. Чтобы придать изображению дополнительный контраст, хорошо работает формула (разработанная мастером Photoshop Скоттом Келби): установить красный канал примерно на 75%, установить зеленый и синий каналы на 0% и считать это своей отправной точкой. .Теперь перетащите зеленый и синий ползунки вправо. При перетаскивании вправо вы увидите резкое изменение изображения, что создаст дополнительный контраст. Если блики на изображении начинают выглядеть очень размытыми (то есть очень белыми), перетащите ползунки Зеленый и Синий обратно влево.
Другой ползунок, на который стоит обратить внимание, — это ползунок Constant. Это регулирует общую яркость. В этом примере я затемнил все изображение вниз, перетащив ползунок Constant влево до значения 5%.
Когда вы будете довольны тем, как выглядит ваше изображение, нажмите ОК. Ниже вы можете увидеть значения, которые я использовал для этой фотографии.
Самое лучшее в работе с корректирующим слоем — это то, что вы не изменяете и не повреждаете НИКАКИЕ пиксели изображения. Создается новый слой, и корректировки применяются через маску.
Если вы хотите вернуться и изменить черно-белое преобразование, просто дважды щелкните миниатюру Channel Mixer (3 кружка) на корректирующем слое, и диалоговое окно откроется снова.
И все! Вот мои изображения до и после;
, Jennifer Farley
До Дня святого Валентина осталось еще несколько часов, поэтому, если вы были слишком заняты / дешевы, чтобы получить открытку, почему бы не использовать свои навыки Photoshop, чтобы сделать ее. Вот одна идея для открытки, использующей фотографию, несколько путей и инструмент уклонения, чтобы написать сообщение через небо.
1. Откройте ваше изображение. Очень хорошо получается изображение с большим количеством неба.Спасибо Liberty за эту прекрасную фотографию, которую можно бесплатно загрузить на Stockxchng ..
2. Выберите инструмент произвольной формы на панели инструментов.
На панели параметров инструмента в верхней части экрана выберите значок пути, затем щелкните раскрывающийся список формы и выберите сердце.
3. Щелкните и растяните сердечко на изображении. Удерживайте Shift, чтобы сохранить пропорции.
4. Теперь откройте палитру контуров. Выберите «Окно»> «Пути», если оно еще не открыто.Вы увидите там маленькую миниатюру сердца.
Следующее, что мы хотим сделать, это обвести контур, но прежде чем мы это сделаем, давайте настроим инструмент, который мы будем использовать для его обводки.
Вместо того, чтобы просто использовать белую кисть, мы можем добиться более размытого эффекта, используя инструмент Dodge, чтобы осветлить небо.
5. Выберите инструмент Dodge на панели инструментов.
6. На панели параметров инструмента в верхней части экрана щелкните раскрывающееся меню кисти и выберите размер Dual Airbrush 45.Это очень мягкая кисть, дающая красивый эффект. Установите диапазон на средние тона и экспозицию примерно на 25%.
7. Теперь вернитесь к палитре Paths, щелкните в меню в правом верхнем углу и выберите Stroke Path.
8. Откроется диалоговое окно «Обводка контура». Оттуда выберите Dodge Tool и нажмите OK.
К дорожке в форме сердца применен очень легкий уклон. Идея в том, что это должно выглядеть почти как облако.
9. Щелкните в любом месте серой области палитры «Контуры», чтобы скрыть контур.
10. Теперь добавьте текст. Я использовал скриптовый шрифт, чтобы добавить меня и вас над и под сердцем.
Выглядит неплохо, но я хочу, чтобы он выглядел тонким и похожим на облако.
11. Выделите текст на слое «I», затем выберите «Слой»> «Текст»> «Создать рабочий путь».
Теперь у нас есть путь вокруг буквы I.
12. Выберите слой с изображением неба в палитре слоев, затем повторите шаги 7–10, чтобы обвести контур, как раньше.
13.Повторите шаги для «вас», чтобы создать изображение, похожее на это.
Если это не сработает, у вас еще есть время, чтобы сходить по магазинам!
50+ лучших фильтров Instagram для Photoshop 2021
Фильтры — одна из лучших особенностей Instagram. Всем нравится идея мгновенно украшать свои фотографии и делиться ими с друзьями и семьей. Но вы когда-нибудь хотели набор фильтров Instagram для Photoshop? Я знаю, что есть.
Хорошая новость в том, что вам не нужно просто приложение Instagram, чтобы применять фильтры к вашим фотографиям. На самом деле вы можете создавать еще более красивые фотографии с настраиваемыми фильтрами с помощью экшенов Photoshop и загружать их не только в Instagram, но и в любую другую социальную сеть, которую вы хотите.
Мы вручную отобрали коллекцию бесплатных и премиальных экшенов Instagram Photoshop для создания креативных и стильных эффектов фильтров Instagram в Photoshop. Одним щелчком мыши вы можете применить эти эффекты к своим фотографиям и настроить их по своему усмотрению.
Мы также делимся нашими советами по использованию фильтров Instagram в Photoshop.
Более 2 миллионов экшенов Photoshop, надстроек и ресурсов для дизайна с неограниченными загрузками
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Экшены Photoshop изучают
Лучший выборInstagram в основном состоит из блоггеров о стиле жизни и моды, которые регулярно делятся гламурными фотографиями из своей жизни.Это пакет экшенов Photoshop, созданный специально для таких пользователей.
Этот пакет включает 15 уникальных экшенов Photoshop, которые предназначены для улучшения портретных фотографий, сделанных в стиле жизни, чтобы сделать их более привлекательными и красивыми.
Почему это лучший выбор
С помощью этого набора экшенов Photoshop вы сможете сделать фотографии на смартфоне такими же красивыми, как и фотографии, снятые на дорогую зеркальную камеру. Все эффекты фильтра являются неразрушающими и полностью настраиваемыми.
Хотите придать вашим фотографиям привлекательный вид? Не ищите ничего, кроме этого премиального экшена Photoshop для Instagram, который обязательно произведет впечатление и сделает вас знаменитым в Instagram в одночасье.
Используйте этот пакет фильтров Instagram для Photoshop и сделайте свою ленту достойной. Он поставляется с рядом профессиональных экшенов Photoshop, которые полностью преобразят ваши фотографии и поразят ваших подписчиков.
Эта коллекция экшенов Photoshop, идеально подходящая как для любителей, так и для профессионалов, поможет вам добиться красивых тонов и сделать ваши фотографии готовыми для Instagram всего несколькими щелчками мыши.Лучшая часть? Пресеты доступны для бесплатной загрузки.
CineStock — это набор профессиональных экшенов Photoshop с 18 различными фильтрами, которые можно использовать, чтобы добавить капризный тонирующий эффект к фотографиям пейзажей на открытом воздухе и фотографиям природы.
Сделайте свои пляжные фотографии еще красивее и профессиональнее с помощью этого набора экшенов Photoshop. Он включает 25 различных действий с различными эффектами фильтров, подобных Instagram.
Выборочный цвет — популярный дизайнерский прием, который в основном используется в рекламных материалах для роскошных и ювелирных брендов, особенно для выделения товаров.Этот экшен Photoshop позволит вам создать такой же эффект на ваших фотографиях, чтобы создать лучшую маркетинговую графику для продвижения вашего бренда в Instagram.
Infrared IR — это набор современных и креативных экшенов Photoshop, в которых есть набор эффектов, похожих на фильтры, которые вы используете в Instagram. Этот комплект включает 12 различных экшенов Photoshop со смарт-фильтрами, что позволяет легко настроить эффект по своему усмотрению.
Создайте красивый эффект на своих фотографиях с помощью этого экшена Photoshop, который включает в себя ряд цветных фильтров, световых бликов, а также видеоурок, который поможет вам максимально использовать эффект.Проверьте это на своих фотографиях в Instagram!
Превратите свои фотографии в летний сон с помощью этих профессионально созданных фильтров Instagram для Photoshop. Это обширный пакет, содержащий 50 экшенов Photoshop, каждый из которых призван придать вашим фотографиям тропическую атмосферу.
Вы когда-нибудь мечтали, чтобы в Instagram был доступен фильтр типа Prisma? Что ж, вам не нужно использовать какое-либо из этих приложений, если у вас есть этот экшен Photoshop. Этот экшен PS мгновенно превратит вашу фотографию в картину с реалистичным эффектом.
Это экшен Photoshop премиум-класса с эффектом фильтра, вдохновленным красивыми местами Греции. Он идеально подходит для улучшения ваших пейзажей и фотографий из путешествий.
Хотите, чтобы фото вашей кошки выглядели еще симпатичнее для Instagram? Затем используйте этот бесплатный экшен Photoshop, чтобы добавить больше цвета и яркости вашим очаровательным изображениям кошек.
Матовый эффект идеально подходит для улучшения всех видов фотографий в Instagram, от ваших селфи до фотографий очаровательных собак.Вот почему в этот набор входит 50 различных экшенов Photoshop с матовым эффектом.
Если вы поклонник винтажных фильтров, воспользуйтесь этим набором винтажных экшенов Photoshop. Он включает 50 различных винтажных эффектов, от утонченного ретро до классических винтажных эффектов.
Придайте красочный вид своим фотографиям городского пейзажа с помощью этого пакета экшенов Photoshop. В этот комплект входит 7 фильтров, которые улучшают цвета вашего города и уличные фотографии, создавая невероятный внешний вид.
Эффект цветной пудры — популярный эффект, используемый в дизайне плакатов и флаеров. Но этот эффект также может быть весьма полезен для пользователей Instagram, особенно при продвижении товаров и модных дизайнов. С помощью этого действия вы можете создать эффект пыли и пудры аналогичного цвета всего за несколько щелчков мышью.
Это уникальный экшен Photoshop, который позволяет создать стильный эффект, похожий на плакат, чтобы придать вашим фотографиям красочный и футуристический вид. Этот фильтр идеально подходит для модных и стильных брендов, которые продвигают свои товары в Instagram.В экшене также есть кисти, формы и узоры.
Хотите выделиться среди других блогеров в Instagram? Тогда этот экшен Photoshop поможет. Он позволяет преобразовать ваши фотографии и сделать их похожими на наброски из мультфильмов. Этот экшен больше всего подходит для портретных фотографий и селфи. Работает с Photoshop CS3 и выше.
Эффект дуотона повсюду. Он идеально сочетается практически с любыми фотографиями и графикой, поэтому всем это нравится. С помощью этой коллекции из 50 экшенов Photoshop вы можете легко добавить высококачественный двухцветный фильтр к своим фотографиям в Instagram одним щелчком мыши.
С помощью этого бесплатного экшена Photoshop вы можете добавить стильный винтажный фильтр и сделать фотографии одновременно красочными. Он хорошо работает как с портретами, так и с пейзажными фотографиями. Но больше всего он подходит для фотографий на открытом воздухе.
Фотографии ваших кошек и домашних животных в Instagram никогда не будут выглядеть одинаково с этим удивительным экшеном Photoshop. С помощью этого действия вы можете добавить стильный эффект голограммы, чтобы ваши фотографии выглядели более футуристично и стильно. Он также включает в себя 6 различных цветовых вариаций.
Nighty — это современный набор экшенов Photoshop, который отличается темным и грубым эффектом. Эти действия идеально подходят для придания вашим фотографиям мрачного вида. В комплект входит 9 различных экшенов, которые отлично подходят как для портретов, так и для пейзажных фотографий.
ЭкшенAnaglyph Photoshop разработан для добавления эффекта глитч-стиля к вашим портретам и селфи. Он поставляется с более чем 10 различными фильтрами, которые вы можете легко применить к своим фотографиям всего несколькими щелчками мыши. Эффект легко настраивается.
Хотите, чтобы ваши фотографии в Instagram выглядели как акварельные рисунки? Тогда попробуйте этот экшен Photoshop. Это позволяет добавить реалистичный эффект рисования к вашим портретным и пейзажным фотографиям и сделать их более креативными.
Добавьте легкий блеклый вид своим селфи и портретным фотографиям с помощью этого бесплатного экшена Photoshop. Этот фильтр идеально подходит для ваших обычных и повседневных фотографий. Вы можете применить эффект одним щелчком мыши.
Это огромный набор экшенов Photoshop, который включает набор фильтров для добавления высококонтрастного эффекта к вашим фотографиям.Он идеально подходит для оптимизации ваших фотографий, сделанных в условиях низкой освещенности, перед их загрузкой в Instagram.
Известно, чтоинстаграм-блогеров делают много селфи и фото на природе. Этот пакет экшенов Photoshop просто необходим для пользователей Instagram. Он включает в себя 10 фильтров, которые улучшат ваши фотографии на открытом воздухе с помощью идеального сочетания ретро-эффекта и настроения.
Если вы поклонник фотографии путешествий, используйте этот набор экшенов Photoshop, чтобы улучшить свои фотографии, чтобы они выглядели особенными, прежде чем загружать их в социальные сети.В этот набор входит 20 различных фильтров с различными стилями эффектов.
Imagine — это бесплатный экшен Photoshop, который позволяет оптимизировать ваши селфи в Instagram, добавив красочный фильтр в стиле ретро. Его можно использовать как для портретных, так и для пейзажных фотографий.
Сделайте все фотографии, которые вы делаете с друзьями, более профессиональными с помощью этого бесплатного экшена Photoshop. Он также хорошо подойдет для улучшения ваших портретных фотографий и селфи.
Эффект дуплекса довольно популярен среди всех пользователей Instagram.Этот огромный набор включает более 100 различных стилей двухцветных экшенов Photoshop. Вы можете использовать эти фильтры со всеми видами фотографий.
Этот уникальный экшен Photoshop позволяет одним щелчком мыши создать стильный анаглифический эффект. Этот фильтр поможет вам создать уникальные фотографии, которые будут выделяться из толпы.
Придайте своим селфи и фотографиям в Instagram мрачный и грубый вид с помощью этого пакета экшенов Photoshop. Этот пакет содержит 10 профессионально созданных фильтров, которые вы можете мгновенно применить к своим фотографиям всего за несколько кликов.
Хотите придать своим фотографиям в Instagram размытый вид? Этот экшен Photoshop поможет. Этот фильтр придает вашим фотографиям легкий монохромный эффект, чтобы придать им уникальный и размытый вид.
Этот бесплатный экшен Photoshop оснащен красивым фильтром, который добавляет вашим фотографиям теплый оттенок пейзажа Калифорнии. Эффект также доступен как предустановка Lightroom.
Instant hipster поставляется с коллекцией из 27 различных экшенов Photoshop, которые позволяют создавать в Photoshop те же эффекты в стиле Instagram одним щелчком мыши.В экшенах присутствуют теплые, прохладные, ретро-эффекты и многие другие эффекты. Каждое действие также можно легко настроить, чтобы настроить эффект для разных типов фотографий.
Это коллекция экшенов Photoshop, созданная для пользователей социальных сетей, которым просто нравится фотографировать все, что угодно, куда бы они ни пошли. В нем есть несколько различных действий с различными эффектами, чтобы добавить стиля вашим селфи и фотографиям из путешествий.
Faded Films содержит 75 различных экшенов Photoshop, которые позволяют придать вашим фотографиям уникальный вид с помощью стильного эффекта выцветания.Пакет включает в себя 75 различных экшенов, включая 11 эффектов выцветания в Instagram, 31 эффект для фильмов и 25 эффектов затухания SparkleStock, которые также можно настроить.
Этот набор экшенов Photoshop в Instagram содержит эффекты, оптимизированные для улучшения ваших повседневных селфи, фотографий образа жизни, фотографий из путешествий и модной фотографии. Он включает 25 различных экшенов, совместимых с Photoshop CS5 и выше.
Приложение Prisma было довольно популярно среди пользователей социальных сетей из-за фильтра, превращающего обычные фотографии в картины.С помощью этого экшена Photoshop вы можете добиться того же эффекта с лучшими параметрами настройки. Он включает в себя 10 различных вариаций, которые придают вашим фотографиям уникальный вид масляной живописи.
Сделайте ваши модные и гламурные фотографии более профессиональными с помощью этого набора бесплатных экшенов Photoshop. Он включает в себя стильный эффект матового фильтра, созданный специально для улучшения модных фотографий.
Это коллекция бесплатных эффектов в стиле Instagram, включающая несколько уникальных фильтров в ретро и матовом стиле.Экшены Photoshop создают неразрушающие и настраиваемые эффекты.
В этот набор входит коллекция ретро, винтажных, матовых и многих других экшенов Photoshop, а также 25 творческих экшенов Photoshop. Вы можете скачать пакет бесплатно, чтобы создавать свои собственные фильтры Instagram.
Эффект дуотона довольно популярен среди пользователей Instagram и Pinterest. С помощью этого набора вы можете создать столько двухцветных эффектов, сколько захотите, комбинируя множество разных цветов. Он включает 66 различных экшенов Photoshop для создания редактируемых двухцветных эффектов.
Придайте своим пейзажным и портретным фотографиям уникальный и красочный вид с помощью этой коллекции экшенов Photoshop. Этот набор включает 16 эффектов фильтров Instagram, вдохновленных игрушечными камерами.
Создайте настоящий винтажный эффект пленки, чтобы ваши фотографии выглядели еще более потрясающе с помощью 1 уникального экшена Photoshop. Этот пакет содержит набор действий, которые сделают ваши фотографии такими, как если бы они были сняты на камеру старой школы Fujifilm, Agfa или Kodak.
Если вам нравятся пастельные тона и красочные эффекты, эта коллекция экшенов Photoshop идеально подходит для вас.Он включает в себя 17 различных эффектов фильтров Instagram с 110 градиентными картами и 21 наложением утечки света в формате PNG для настройки эффектов, как вам нравится.
Огромный набор бесплатных экшенов Photoshop, вдохновленных фильтрами Instagram. В этом наборе у вас будет много вариантов, поскольку он включает в себя 50 различных эффектов. Экшены совместимы с Photoshop CS3 и выше.
Иногда черно-белый фильтр является идеальным выбором для придания вашим фотографиям в Instagram естественного и винтажного вида.Этот бесплатный экшен Photoshop поможет вам создать идеальный черно-белый эффект для ваших фотографий.
Этот бесплатный экшен Photoshop идеально подходит для улучшения ваших селфи и портретных фотографий, которые вы делаете в условиях низкой освещенности. Это мгновенно улучшит ваши фотографии, чтобы они выглядели более профессионально.
Эффект двойной экспозиции — это не один из фильтров Instagram, но он должен быть. Этот эффект позволяет объединить две фотографии в одну, чтобы создать потрясающее произведение искусства. Используйте этот экшен Photoshop, чтобы создавать фотографии, которые выделяются из толпы.
В этот комплект входит 22 красивых эффекта фильтра Instagram, которые идеально подходят для добавления красочного вида вашим селфи и фотографиям из путешествий. Экшены Photoshop в этом пакете неразрушающие и легко настраиваются.
Suburbia — это набор экшенов Photoshop, который позволяет оптимизировать и улучшать портретные и пейзажные фотографии на открытом воздухе с помощью 6 различных экшенов Photoshop. Они идеально подходят для улучшения ваших модных фотографий на открытом воздухе, свадебных фотографий и фотографий природы.
Чтобы ваши фотографии выглядели как HDR, вам не нужна дорогая цифровая зеркальная камера. С помощью этих экшенов Photoshop вы можете сделать так, чтобы ваши фотографии на смартфоне выглядели так же хорошо. В комплекте 10 HDR-эффектов в разных стилях.
Этот набор экшенов Photoshop разработан, чтобы сделать ваши ночные фотографии еще красивее, придав им эффект сумерек. Он включает в себя несколько вариантов действия, а также позволяет редактировать эффект по своему усмотрению.
Этот уникальный экшен Photoshop позволяет создать стильный оранжевый и бирюзовый эффект, чтобы ваши фотографии выглядели как сцена из фильма «Бегущий по лезвию».Он поставляется с 16 различными экшенами Photoshop, а также с вариантами экшенов Lightroom.
В этот комплект входит 30 различных экшенов Photoshop для воссоздания одних и тех же эффектов фильтров Instagram в Photoshop. Пакет идеально подходит для добавления эффектов к фотографиям на открытом воздухе и пейзажным фотографиям.
Этот бесплатный экшен Photoshop разработан для улучшения ваших фотографий за счет добавления эффекта фильтра выцветшего цвета в стиле Instagram. Его легко настроить, и вы даже можете выбрать настройки силы эффекта.
Еще один бесплатный экшен Photoshop, который преобразует обычные фотографии, делая их более яркими с улучшенными цветами. Эффект легко настраивается и работает с Photoshop CS3 и выше.
Как использовать фильтры Instagram: 3 полезных совета
В отличие от фильтров в приложении Instagram, при использовании Photoshop для добавления эффектов фильтров Instagram к вашим фотографиям у вас будет полная свобода настройки эффекта и внесения корректировок, как вам нравится. Просто обязательно следуйте этим простым советам, прежде чем начать.
1. Используйте неразрушающие действия
Первое и самое важное, что нужно помнить при использовании экшенов Photoshop, — это использовать неразрушающие экшены.
Некоторые экшены Photoshop применяют эффекты и выравнивают изображение, не оставляя корректирующих слоев, чтобы вы могли настроить эффект. Старайтесь избегать таких фильтров и используйте экшены Photoshop, которые создают редактируемые и неразрушающие эффекты.
2. Правильный выбор эффектов фильтра
Большинство экшенов Photoshop также предназначены для улучшения определенных типов фотографий.Например, есть действия для улучшения портретных фотографий на открытом воздухе и различные действия для оптимизации фотографий из путешествий.
При выборе эффектов фильтра для фотографий убедитесь, что вы выбрали экшены Photoshop, разработанные для того типа фотографий, над которыми вы работаете.
3. Настройка эффекта
Экшены Photoshop довольно просты в использовании. Фактически, вы можете запустить экшен и применить фильтр Instagram к своим фотографиям одним щелчком мыши.
Однако не забывайте, что вы можете настроить эффект фильтра позже.Используйте корректирующие слои, чтобы оптимизировать эффект фильтра и настроить силу фильтра в соответствии с вашей фотографией.
Ищете интересные идеи для публикаций, чтобы поделиться ими в Instagram? Тогда ознакомьтесь с нашей функцией в шаблонах Instagram.
Экшены Photoshop
Экшены Photoshopпозволяют сэкономить время, выполняя одну и ту же обработку нескольких изображений. Использование чужих действий поможет вам задействовать творческие приемы, передовые стили постобработки и прекрасные эффекты.В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
Прочитать статью →Легкий винтажный фотоэффект в Adobe Photoshop: 20 шагов (с изображениями)
Введение: Простой винтажный фотоэффект в Adobe Photoshop
Сегодня я хочу показать вам, как создать винтажный фотоэффект в Adobe Photoshop всего за несколько простых шагов.
Добавить TipAsk QuestionDownload
Шаг 1: Учебные материалы
Для создания этого эффекта вам потребуются следующие ресурсы:
Добавить TipAsk QuestionDownload
Шаг 2:
После того, как вы загрузили кисти и текстуры, вам нужно создать новые документ.Откройте Adobe Photoshop и затем используйте комбинацию клавиш Control-N . Задайте следующие параметры: 1500×2000 пикселей; 300 точек на дюйм.
Добавить TipAsk QuestionDownload
Шаг 3:
Перейдите в File> Place и поместите изображение в документ, затем нажмите Enter .
Добавить TipAsk QuestionDownload
Шаг 4:
Перейдите в Слой > Новый слой настроек> Канальный микшер и создайте новый Слой микшера каналов .
Добавить TipAsk QuestionDownload
Шаг 5:
Дважды щелкните на Channel Mixer Layer , а затем установите следующие настройки: Monochrome: On; Красный: -50%; Зеленый: + 150%; Синий: 165%.
Добавить TipAsk QuestionDownload
Шаг 6:
Измените прозрачность Channel Mixer Layer на 90% .
Добавить TipAsk QuestionDownload
Шаг 7:
Перейдите в File> Place , затем выберите Paper Texture (02) и поместите его над всеми слоями.
Добавить TipAsk QuestionDownload
Шаг 8:
Выберите слой текстуры и используйте Alt-Control-Shift-B , а затем установите параметры, как показано на рисунке выше.
Добавить TipAsk QuestionDownload
Шаг 9:
Измените Режим наложения слоя на Умножить .
Добавить TipAsk QuestionDownload
Шаг 10:
Перейдите в File> Place и поместите Paper Texture (5) над предыдущим бумажным слоем.
Добавить TipAsk QuestionDownload
Шаг 11:
Выберите новую текстуру и затем используйте комбинацию Alt-Shift-Control-L , чтобы добавить автоконтраст к слою.
Добавить TipAsk QuestionDownload
Шаг 12:
Измените Режим наложения слоя на Overlay .
Добавить TipAsk QuestionDownload
Шаг 13:
Выберите слой с вашей фотографией и затем Щелкните правой кнопкой мыши — Дублировать .
Добавить TipAsk QuestionDownload
Шаг 14:
Переместите дубликат слоя над всеми другими слоями, а затем измените Blending Mode на Color и непрозрачность на 15% .
Добавить TipAsk QuestionDownload
Шаг 15:
Используйте Shift-Control-N для создания нового слоя.
Добавить TipAsk QuestionDownload
Шаг 16:
Теперь нам нужно установить наши кисти в Photoshop.Самый простой способ установки кистей: перейдите к File-Open и затем выберите Samples of the Brushes.abr
Здесь вы можете узнать о других способах установки кистей.
Добавить TipAsk QuestionDownload
Шаг 17:
Используйте B , чтобы активировать инструмент Brush Tool и создать обводку на пустом слое, используя кисть Coffee Stains 27 .
Добавить TipAsk QuestionDownload
Шаг 18:
Создайте новый слой с 50% непрозрачностью , а затем создайте новую обводку, используя Coffee Drops 23 .
Добавить TipAsk QuestionDownload
Шаг 19:
Перейдите в Слой > Новый корректирующий слой> Цветовой тон / Насыщенность и установите следующие параметры: Оттенок: -25 .
Добавить TipAsk QuestionDownload
Шаг 20:
Отличная работа, теперь все готово!
Таким простым способом мы можем создать винтажную фотоманипуляцию, используя бесплатные кисти и текстуры. Если вы хотите расширить свою коллекцию графических ресурсов, посмотрите мой Coffee & Paper Pack.Этот пакет был создан в лаборатории Creative Supplies Co с использованием лучшего кофе, кистей, бумажных листов и чашек. В этом пакете вы найдете 10 потрясающих текстур высокого качества, 150 кистей ручной работы и еще два урока.
Не забудьте нажать кнопку Follow, если вам нужны дополнительные уроки Photoshop.
Добавить Подсказка Задать вопросЗагрузить
Будьте первым, кто поделится
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
200 ++ Фотоэффекты Photoshop — Hungred Dot Com
Вы когда-нибудь задумывались, где находится тот учебник по фотоэффектам, который вы видели на днях и начали искать по всему Интернету, но не смогли найти то, что видели изначально? Честно говоря, есть.Вот почему я вместо этого добавляю их все в эту статью. Но я также использую эту статью, чтобы узнать, что делать с моим фотоизображением. Иногда мы похожи на заблудшую птицу, когда дело касается креативного дизайна. Следовательно, размещение ссылок с изображениями может принести пользу мне и, надеюсь, людям, которые тоже сталкиваются с этой статьей.
Создание мощного эффекта взрыва мысленной волны
Эффект от фото до карандашного наброска
Эффект в стиле «Город грехов»
Как создать собственные векторные портреты
Учебное пособие: Эффект хорошего и злого
Фото
Создание мистического эффекта
Превратите человека в инопланетный эффект
Эффект отражающих пузырей
Эффект трещин и отслаивания
Эффект выразительного освещения
Эффект смещения
Векторный композитный эффект из фотографии
Эффект простой акварельной живописи
Эффект близнецов
Эффект портрета в стиле Apple
Эффект композиции
Эффект мечты
Капли чернил в ваших цифровых композициях Эффект
Супер гладкий темный световой эффект
Эффект электризующих энергетических лучей
Эффект «Жуткий глаз»
Эффект «Волшебная ночь»
Сделайте свое изображение потрясающим с помощью нескольких световых эффектов
Эффект линий огня
Сделайте парфюм коммерческим
Эффект грязного гранжа
Эффект окраски
с подсветкойЭффект ускоряющейся машины
Манипуляции с фотографиями Девы и Колибри
Создайте эпическую фэнтезийную сцену с помощью Photoshop
Эффект теплового фото
Создайте абстрактный дизайн
с изогнутым светомТанец Фо to Effect
Эффект светящегося неона
Fantasy Art Scene
Сексуальная модель с эффектом светящихся пузырей
Glamour model
Create an Amazing A.I. Женщина-робот в Photoshop
Впечатляющий фотоэффект
Сделайте идеальный выбор для человеческого объекта, используя технику маски канала в Photoshop
Создайте реалистичный эффект разрыва с помощью набора кистей для мусора в Photoshop
Создание эффекта сексуального киборга
Создание стильного двухцветного эффекта фотомонтажа
Создание эффекта стильной модной рекламы
Создание эффекта монтажа Божественного ангела в Photoshop
Эффект текстового изображения
Динамическая сцена с эффектом падшего ангелаОбъедините фотоэлементы для создания сюрреалистического эффекта обработки фотографий
Эффект пейзажа феи и заката
Обработка фотографий — создание фантастической сцены
Мягкий морской свет
Потрясающий стиль фэнтези e Создание сцены замка в Photoshop
Эффект фэнтезийной обработки фото
Фэнтезийное существо в туманном пейзаже
Создание фантастического эффекта иллюстрации
Создание волшебной сцены леса
Создание городского эффекта
Создание волшебного хрустального шара
Warth Best Life
Фантастическое дерево
Волшебная лампа в старой комнате
Живопись Фантастический водный пейзаж
9te0007
Magic Book
Молитва о безмятежности
Galaxy Angel
Эффект крутого шика в Photoshop
Flying Girl в Photoshop
Really cool Photoshow Постер фильма МУЖЧИНА
Как создать стильную безумную даму в фотошопе
Фантастические световые эффекты в Photoshop
Световые эффекты в Photoshop
Создавайте невероятные сюрреалистические изображения
Ослепительные танцевальные фото Эффект манипуляции светом
9000 и эффект свечения в Photoshop
Наполните вашу графику абстрактными энергетическими линиями
Ps Advanced Splatter Effect Tutorial
Lighting Effect in Photoshop
Creative Photoshop Animal King Photo Manipulation Tutorial
9000
Really cool Photoshow Постер фильма МУЖЧИНА
Как создать стильную безумную даму в фотошопе
Фантастические световые эффекты в Photoshop
Световые эффекты в Photoshop
Создавайте невероятные сюрреалистические изображения
Ослепительные танцевальные фото Эффект манипуляции светом
9000 и эффект свечения в Photoshop
Наполните вашу графику абстрактными энергетическими линиями
Ps Advanced Splatter Effect Tutorial
Lighting Effect in Photoshop
Creative Photoshop Animal King Photo Manipulation Tutorial
9000
Как создать иллюстрацию летающей земли в огне
Эффект акварели
Вторжение инопланетян
Создание энергетических сфер
Серьезно крутой эффект взрыва Photoshop
L
Молния от рукиДобавление световых полос к фотографии
Как создать эффект «Круглые пиксели»
Создание эффекта мафии
Создайте потрясающий эффект космического танцора
Фотоэффект «Русалочка»
Создайте волка, воющего на лунный эффект
Световой эффект на модели
Как превратить вашу фотографию в кинематографический эффект
Эффект динамической молнии
Эффект стиля Dark Art Picture Style
Фотоэффект Ocean Girl
Как сделать цифровые фотографии похожими на эффект ломо-фотографии
Возрастная прогрессия
Создание эффекта абстрактной акварели
Fiery Photoshop Space Эффект взрыва
Добавить реалистичный эффект радуги ect To A Photo
Fantastic Disintegration Effect
Realistic Water Reflection Effect
Grunge Photo Edges Effect
Добавить эффект сверкающего следа на фотографию
Как разместить эффекты сделать фотографии сияющими
Создание следов движения и эффект светящихся искр
Волшебный эффект рождественской феи
Эффект оживления каменной статуи
Как превратить обычные фотографии в кинематографические
Эффект стиля красочного изображения
Эффект реалистичных татуировок
Эффект холодных полутонов
Как создать типографский, ретро, космический эффект лица
Редактирование / ретуширование фотографий
Как нанести текстуруна неровные поверхности
9 0002 Создайте фэнтезийную иллюстрацию в PhotoshopПроизведение искусства в городском стиле
Эффект Хранителя
Создайте объявление в стиле Apple Coldplay в Photoshop
Эффект зомби
Полутоновые точки и линии света
Beautiful Lady Effect
Мозаика, заполните фото эффектом фотографий
Создание качающегося силуэта
Сделайте фотографии более привлекательными
Добавление отражений в солнцезащитные очки
Dev
ЭффектFantasy Art
Эффект ретро комиксов
Фотомонтаж с водяным эффектом
Эффект яркого изображения с использованием Photoshop
Ghost Effect
Dramatic 2 Photo Effect в Illustr Эффект действия
Превратите фотографию в коллаж из поляроидов в Photoshop
Действие «Мгновенное фото в масляную живопись»
Эффект фото для наброска
Эффект шелкографии в стиле поп-арт
Луи Дагерр
Эффект
Эффект кубизма
Эффект перекрестной обработки
Создание иллюстрированного образа из фотографии
Супер загадочные световые эффекты для вашего изображения
HDR Effect Tutorial
EFFECT
Эффект от фото до трафарета
Превратите свои фотографии в красивую мозаику
Панорамы на эффекте стероидов
Эффект поп-арта
Эффект
Фильтрация цветов Город
Glossing Out Эффект винтажного фото
Селективный эффект сепии
Эффект дождя в Photoshop
Эффект мягкого свечения
Эффект угля
Эффект портрета в высокотемп.
Эффект снега
HDR — фотография с расширенным динамическим диапазоном
Эффект рисования на английской чайной банке
Эффект реалистичного прожектора в Photoshop
Улучшенный негативный эффект
Dave Hill Look Effect
Эффект матовых пикселей
Фотоманипуляция с темным светом
Эффект синей печати
ЭФФЕКТ РАСТЯЖЕНИЯ ПИКСЕЛЕЙ
OLD MOVIE EFFECT
FF 0006
Эффект реалистичной живописи
Эффект горячего и пламенного фото
Урок по фотоэффектам Trippy Colors
Цифровая живопись со светом
Эффект смещения воды
Создание 3D-эффекта программа для редактирования
India Movie Look
Эффект имитации глубины резкости
Эффект инфракрасного фото
Эффект размытого ТВ
PUZZLE PATTERN EFFECT
Создать эффект фотомозаики
Bourne Ultimatum Color and Motion Blur Effect
Cast Light From A Window Effect
Эффект стилизованной краски
Эффект ночной съемки
Your Give a Эскиз Цветными Чернилами Эффект
Wicked Blast Effect
Fix Perspective Effect
Sharpen with Edge Mask
Заставить объект выделяться из фотографии
Pixeling Stories
Цифровые истории с тенями
Эффект винтажного фото
Селективный эффект сепии
Эффект дождя в Photoshop
Эффект мягкого свечения
Эффект угля
Эффект портрета в высокотемп.
Эффект снега
HDR — фотография с расширенным динамическим диапазоном
Эффект рисования на английской чайной банке
Эффект реалистичного прожектора в Photoshop
Улучшенный негативный эффект
Dave Hill Look Effect
Эффект матовых пикселейЦифровые истории с тенями
Разрыв фотографии, чтобы показать другую
Эффект изношенных, рваных краев фотографии в Photoshop
Эффект зеркального изображения в Photoshop
Размещение изображения внутри другого в Photoshop
Создание Звездное небо в Photoshop
Фотография в красивой картине
Лето
Наконец, эта статья закончилась (после 200 уроков я потерял счет).
