Бесплатные готовые эффекты для текста
Сегодня мы собрали свежие и интересные эффекты для текста. Вы найдете самые разные уже готовые и бесплатные примеры. При этом эффекты обычно можно настроить. Будь то стили слоя для фотошопа или офомрление в иллюстраторе, всегда есть возможность «подогнать» эффект под себя.
Fantasy Text Effect
Free Wood Chunks Text Effect
Free Grunge Effect Photoshop Mockup
Free Liquid Text Mockup
Free Stranger Things Season 2 PSD Text Style
Free Neon Sign PSD Template
Free Watercolour Text Effect Smart PSD for Adobe Photoshop
Light Sign Text Effect
80s Chrome Text Effect
Rose | Retro & Vintage Text Effect
The Lion King Text Style With Logo
Vintage Photoshop Layer Styles
Cinematic Retro PS Text Effects
American Vintage Text Effects
Typography PSD Text Effect
Cinematic Trailer PSD Text Effect
Free Black Panther Text Effect
Free Cinematic Text Effect
Free Retro Text Effect V2
Смотрите также:
- Бесплатные стили и экшены для эффектов в Photoshop
- Экшены, стили и клипарт для дизайна в стиле ретро
- Уроки реалистичных типографических эффектов в Adobe Photoshop
Коментарии запрещены.
17 великолепных текстовых эффектов*
4 — 2000Пусть ваши слова зазвучат по-новому, в своем собственном, неповторимом стиле. Обрести это звучание им помогут текстовые эффекты, созданные в программе Photoshop.
Программа Photoshop вполне заслуженно превозносится как великолепный
инструмент для манипуляций с фотографиями и для подготовки иллюстраций. И хотя
она совсем не похожа на векторные графические пакеты, можно без преувеличения
сказать, что эта невероятно гибкая программа может служить превосходным инструментом
для создания логотипов и фирменных стилей. С выходом в свет версии 5.5, с ее
новыми средствами для создания и хранения Internet-графики, программа Photoshop
полностью вооружилась для того, чтобы стать главным рабочим инструментом Web-дизайнера.
Как некая новая изобразительная среда Web всегда с жадностью впитывает новые
идеи, уникальные логотипы, экранные заставки. Поэтому мы решили предложить вам
подборку кратких обучающих материалов, посвященных созданию в этой программе
захватывающих текстовых эффектов.
Этап первый. Неоновый свет
Этап второй. Школьные мелки
Этап третий. Граффити
Этап четвертый. Тиснение по металлу
Этап пятый. Огненное письмо
Этап шестой. «Придурочные» буквы
Этап седьмой. Оптический эффект
Этап восьмой. Стекло
Этап девятый. Выпиливание по дереву
Этап десятый. Ледяной текст
Этап одиннадцатый. Мощение плиткой
Этап двенадцатый.
Этап тринадцатый. Шиферный текст
Этап четырнадцатый. Перфорация
Этап пятнадцатый. Перпендикулярные тени
Этап шестнадцатый. Трехмерный текст
Этап семнадцатый. Рельефные буквы
Этап первый. Неоновый свет
Заставьте свое сообщение сиять
-
Чтобы создать неоновый эффект, мы взяли шрифт со скругленными углами, изначально похожий на неоновую надпись. Кроме того, мы воспользовались опцией Faux bold (она появилась только в Photoshop 5.5), чтобы придать гарнитуре больший вес. (Этот нюанс не очень существенен, так что, если у вас нет последней версии Photoshop, не расстраивайтесь. Просто воспользуйтесь другой гарнитурой со скругленными углами и дайте ее в полужирном начертании.)
-
Чтобы создать эффект, сначала загрузите контур шрифта в качестве выделенной области (щелкните на значке соответствующего слоя, нажав при этом клавишу Command/Ctrl), и в новом канале прочертите вдоль выделенной области контур белого цвета шириной около 6 пикселов.
 Теперь воспользуйтесь фильтром Gaussian
Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно
отменить все выделение.
Теперь воспользуйтесь фильтром Gaussian
Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно
отменить все выделение. -
Чтобы в размытом канале создать эффект неонового свечения, в окне Curves (Кривые) постройте примерно такую зазубренную кривую, как показано на иллюстрации, и примените ее один раз. Загрузите этот канал на новый слой в качестве выделенной области и залейте ее любым цветом на ваш вкус. Чтобы усилить свечение, продублируйте этот слой, снова размойте его при помощи фильтра Blur и наложите его в режиме Overlay (Перекрытие) или Screen (Осветление). Лучше всего этот эффект смотрится на темном фоне.
|
|
Этап второй. Школьные мелки
Заставьте зрителя вспомнить свой класс и школьные деньки…
-
Поместите текст на черный фон текст, выполненный от руки или шрифтом, имитирующим рукописный.
 Для эффекта школьного мела больше всего подходят именно такие
шрифты. Загрузите выделенную область в канал (или продублируйте один из
цветных каналов).
Для эффекта школьного мела больше всего подходят именно такие
шрифты. Загрузите выделенную область в канал (или продублируйте один из
цветных каналов). -
Первым делом воспользуйтесь фильтром Sketch > Torn Edges (Эскиз > Рваные края). Лично мы установили следующие параметры: Image Balance (Тоновой баланс) = 24, Smoothness (Четкость) = 7 и Contrast (Контраст) = 12. Примените этот фильтр, а затем в небольшом количестве воспользуйтесь эффектом Motion blur (Размытие в движении), чтобы неровности краев были не хаотичными, а имели определенную направленность.
-
Вернитесь в текстовый слой и слегка размойте его фильтром Blur. Внесите в текст монохроматический шум (фильтр Noise с максимальным эффектом), а затем снова воспользуйтесь эффектом Motion Blur с более высоким парметром (16), чтобы на белом тексте появились диагональные черточки.

|
|
Этап третий. Граффити
Напишите на чистой стене свое имя краской из баллончика. В программе Photoshop никто не скажет, что вы нарушаете общественный порядок.
-
Поначалу может показаться, что это слишком сложно, но на самом деле это так же просто, как и любой другой текстовый эффект. Сначала выберите два цвета, чтобы построить стену. Подойдут темно-красный и песочно-желтый. А теперь воспользуйтесь фильтром Clouds (Облака) в новом слое.

-
В Photoshop есть встроенная текстура, имитирующая кирпичную стену. Выполните команду Filter > Texturizer (Фильтр > Текстура) и выберите вариант Brick (Кирпич). Задайте максимальный масштаб и минимальную рельефность.
-
В заключение создайте новый слой, выберите инструмент Airbrush (Аэрограф) и какой-нибудь подходящий для граффити цвет. Теперь пишите. Если воспользоваться кистью с включенным параметром Wet Edges (Мокрый край), то получится немного другой эффект. Еще можно побаловаться с различными режимами наложения. Например, мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта не совсем просохшего аэрозоля.
|
|
Этап четвертый. Тиснение по металлу
Нанесите на свой логотип штамп с металлическим оттенком. …
…
-
Как создать металлический эффект, напоминающий эмблему какого-нибудь автомобиля? Подберите для текста достаточно элегантный рукописный шрифт (мы считаем, что таковым является, например, старый шрифт Ford Cortina). В данном случае мы не стали связываться со слоями, а создали текст прямо в альфа-канале.
-
На новом слое (залитом белым цветом) мы воспользовались фильтром Lighting Effects (Эффекты освещения) с точечным источником света (тип Spotlight), расположенным справа вверху. Параметры Metallic и Shiny мы вывели на максимум, а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал с текстом, установив для белого величину 23 (параметр White Height).
-
Нам хотелось, чтобы фон напоминал красный бампер автомобиля. Для этого нужно просто применить к слою команду Hue/Saturation (Цветовой тон/Насыщенность).
 Выведите на максимум параметр Saturation (Насыщенность), предварительно
убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь
принят красный цвет — это нам вполне подходит.
Выведите на максимум параметр Saturation (Насыщенность), предварительно
убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь
принят красный цвет — это нам вполне подходит. -
Воспользовавшись альфа-каналом в качестве выделенной области, скопируем текст из фона и вставим его на новый слой. К этому слою применим эффекты, создающие иллюзию приподнятости изображения над плоскостью. В данном случае мы воспользовались фильтром Bevel and Embossing, включив режим Outer Bevel (Внешняя кромка) и установив параметры Opacity (Непрозрачность) = 100%, Depth (Глубина) = 20 и Blur (Размытие) = 4.
-
После этого мы импортировали в Photoshop изображение (пейзаж с горизонтом), которое будем использовать в качестве отражения в хромированной стали. Это изображение мы разместили под текстом и связали эти два слоя в макетную группу (Clipping Group), нажав клавишу Option/Alt и щелкнув курсором на границе между этими двумя слоями в палитре Слои (курсор при этом меняет свою форму на значок макетной группы).
 После этого изображение слегка исказили:
размыли фильтром Blur и применили фильтр Ocean Waves (Океанские волны).
После этого изображение слегка исказили:
размыли фильтром Blur и применили фильтр Ocean Waves (Океанские волны).
-
Чтобы смягчить эффект и добавить градиент, свойственный хромированным поверхностям, мы добавили еще один слой, залитый повторяющимися черно-белыми градиентными полосами. Чтобы создать свой собственный градиент, нужно в палитре Gradient Options (Параметры градиента) нажать кнопку Edit (Редактор). Построенный градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной группе, чтобы он влиял только на текст.
|
|
Этап пятый. Огненное письмо
Прибавьте жару!…
-
Создайте новый документ с черным фоном. Добавьте новый слой и залейте его 75-процентным серым цветом (H=0, S=0, V=25).
 Задайте для этого слоя режим
Screen (Осветление). Введите свой текст (белого цвета), поместите его на
слой и измените режим слоя на Colour Dodge (Осветление основы). Примените
к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом,
и получится эффект свечения.
Задайте для этого слоя режим
Screen (Осветление). Введите свой текст (белого цвета), поместите его на
слой и измените режим слоя на Colour Dodge (Осветление основы). Примените
к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом,
и получится эффект свечения. -
Продублируйте слой с текстом, залейте его красным цветом (при включенном параметре Preserve Transparency — Сохранить прозрачность), а затем внесите в него сильный шум (фильтр Noise). «Смажьте» текст при помощи фильтра Motion Blur (Размытие в движении), отключив режим Preserve Transparency и установив для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите этот слой в ту сторону, куда выполнялось размытие в движении.
-
Продублируйте слой с красным текстом и измените его цвет на желтый при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным режимом Colourize (Тонирование).
 Затем немного сместите его так, чтобы получился
как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным
размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших
краев, а затем усильте этот эффект при помощи корректирующего слоя Levels
Adjustment (Настройка уровней), наложенного поверх него. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
Затем немного сместите его так, чтобы получился
как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным
размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших
краев, а затем усильте этот эффект при помощи корректирующего слоя Levels
Adjustment (Настройка уровней), наложенного поверх него. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
|
|
Этап шестой. «Придурочные» буквы
Скажите так, чтобы запомнилось…
-
Начнем с какого-нибудь бодрого, энергичного шрифта, затем слегка размоем его и чуть-чуть исказим при помощи фильтра Wave (Волна). Повторим эти операции несколько раз, но каждый раз с маленькой амплитудой искажения.
 Добавим новый
слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка),
глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) =
Difference (Разница) и выберем подходящий угол освещения.
Добавим новый
слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка),
глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) =
Difference (Разница) и выберем подходящий угол освещения. -
Включите режим Preserve Transparency (Сохранить прозрачность) и залейте слой с текстом каким-нибудь разноцветным градиентом. Теперь продублируйте слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме Preserve Transparency. В результате в этом слое градиент будет затерт, но это и хорошо.
-
Откройте окно эффектов для этого слоя (с облачным текстом) и установите величину размытия (параметр Blur) примерно 14. Теперь, нажав клавишу Option (Alt для PC) и щелкнув мышью в палитре Layers (Слои) на границе между двумя слоями с текстом, создайте из них монтажную группу (Clipping group).
 Таким
образом будет замаскирована та часть изображения, которая вышла за границы
букв в результате сильного размытия (слой-маска не будет работать так, как
нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий
«дурашливый» эффект создан.
Таким
образом будет замаскирована та часть изображения, которая вышла за границы
букв в результате сильного размытия (слой-маска не будет работать так, как
нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий
«дурашливый» эффект создан.
|
|
Этап седьмой. Оптический эффект
Взгляните на свой текст через «рыбий глаз».
-
Для этого эффекта очень важно, чтобы документ имел квадратную форму (например 512×512 пикселов), иначе фильтр будет несимметричным. После того как вы создадите такой документ, введите текст. Особенно хорошо смотрится этот эффект, когда весь текст набран заглавными буквами, и еще неплохо было бы подобрать какой-нибудь толстый, приземистый шрифт. Если вам удастся вписать текст в квадратный блок, будет еще лучше.
 Мы создали два текстовых элемента
и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.
Мы создали два текстовых элемента
и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.
-
Сведите документ в один слой и примените фильтр Spherize (Сферизация) из раздела Distort (Деформация) с параметром 100%. Заставить фильтр сильнее исказить изображение невозможно, но если вам это нужно, просто примените этот же фильтр еще раз. Правда, возможно, в промежутках между операциями Spherize придется еще раз масштабировать текст.
-
Проблема этого эффекта заключается в том, что в центре край текста может стать нерезким. Чтобы исправить этот недочет, чуть-чуть размойте текст, а затем примените ко всему изображению команду Levels (Уровни). Сместите регуляторы белой и черной точки навстречу друг другу, чтобы сделать текст более четким. Правда, при этом скруглятся углы, но это легко исправить.

|
|
Этап восьмой. Стекло
В прямоугольном окне — протравленный текст.
-
Для этого эффекта понадобится фоновое изображение или текстура. Мы воспользовались изображением CMYK Balloons из каталога Goodies программы Photoshop 5.5. Вставьте текстовый слой, воспользовавшись хорошим, толстым шрифтом. Создайте новый слой, залитый черным цветом, превратите текстовый слой в выделенную область и залейте ее белым. Слегка размойте слой и сохраните это изображение в формате Photoshop (это очень важно!).
-
Спрячьте размытый текст и отдублируйте изображение на фоновом слое. Переместите его на самый верх и примените фильтр Displace (Сдвиг) с параметрами, принятыми по умолчанию. При этом откроется диалоговое окно Open/Save (Открыть/Сохранить).
 В этом окне нужно будет найти файл PSD, который вы только что сохранили,
и открыть его. С помощью этого изображения картинка сместится.
В этом окне нужно будет найти файл PSD, который вы только что сохранили,
и открыть его. С помощью этого изображения картинка сместится. -
Создайте макетную группу (Clipping group) из смещенного изображения и текстового слоя (щелкнув на линии, разделяющей эти слои в палитре Layers при нажатой клавише Option/Alt). Добавьте к тексту немного глянцевого свечения при помощи слоя с эффектом Bevel and Emboss. В диалоговом окне этого эффекта нужно будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference (Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от букв и наконец, при необходимости, измените режим наложения смещенного слоя на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
|
|
Этап девятый.
 Выпиливание по дереву
Выпиливание по деревуБезо всякого резца…
-
Внесите в новый документ побольше шума. Примените к нему фильтр Motion Blur (Размытие в движении) со смещением в горизонтальном направлении на расстояние примерно 20. Увеличьте контраст изображения при помощи инструментов Levels (Уровни) или Curves (Кривые), а затем примените к нему деформирующий фильтр Wave (Волна) с указанными здесь параметрами.
-
Продублируйте этот слой и тонируйте его в желто-коричневый цвет при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным параметром Colorize (Тонирование). Инвертируйте оставшийся слой и тонируйте его в темно-коричневый цвет. Получается что-то странное. Инвертируйте желто-коричневый слой и наложите его на более темный слой в режиме Difference (Разница) — получится нечто еще более странное!. Добавьте новый корректирующий слой (Adjustment layer) типа Hue/Saturation (Цветовой тон/Насыщенность), чтобы вернуть цветам приятный «деревянистый» оттенок.

-
Создайте текстовый слой и подложите его под предыдущий. Для этого, возможно, придется отдублировать фоновый (деревянный) слой и удалить фон. Создайте монтажную группу (Clipping group) из деревянного и текстового слоев, чтобы маскировать внешнюю часть букв. Примените к слою эффект Bevel and Emboss в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий свет).
|
|
Этап десятый. Ледяной текст
Бррр! Это по-настоящему холодный эффект.
-
Создайте текст и отдублируйте текстовый слой. Залейте непрозрачные области этого слоя текстурой с облаками (Clouds), а затем воспользуйтесь фильтром Unsharp Masking, чтобы выделить контуры символов.
 Примените этот фильтр
дважды с указанными здесь параметрами.
Примените этот фильтр
дважды с указанными здесь параметрами. -
Затем воспользуйтесь фильтром Stylize > Glowing Edges (Стилизация > Свечение краев) с парметрами Edge Width (Ширина краев) = 1, Edge Brightness (Яркость) = 4 и Smoothness (Смягчение) = 15. Измените режим наложения слоя на Screen (Осветление) или Colour Dodge (Осветление основы).
-
Измените цвет предыдущего слоя на бледно-серый с небольшим сдвигом в сторону голубого. Примените к слою эффект Bevel and Emboss в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Colour Burn (Осветление основы). Помимо этого к изображению можно добавить бледные, размытые тени.
|
|
Этап одиннадцатый.
 Мощение плиткой
Мощение плиткойСделайте квадратные глаза…
-
Создайте текстовый слой. Для этого эффекта сгодится любой шрифт, любой стиль. Мы собираемся покрыть текст мозаикой и обвести контуры рамкой. Сначала заполним текст шумом. (Программа спросит вас, не нужно ли сначала отрендерить слой. Ответьте на этот вопрос — OK.)
-
Выберите из подменю фильтров Texture (Текстура) фильтр Patchwork (Витраж) и установите для него интересующий вас размер ячеек и толщину границ. Мы установили средний размер ячеек и среднюю толщину.
-
Затем загрузите текст в выделенную область и в новом слое вполните операцию Stroke (Обводка) по внешнему контуру (Outside) с толщиной (Width) 5 пикселов. Внесите в этот слой шум и снова примените фильтр Patchwork, но на этот раз установите меньший размер ячеек. Полученные слои можно тонировать (Colorize) в любой цвет и добавить тени от букв.

|
|
Этап двенадцатый. Перспектива
Потянитесь текстом вдаль……
-
Построить текст с перспективой довольно легко, но к этому эффекту можно добавить эффект глубины резко изображаемого пространства (depth of field). Создайте текстовый слой и отрендерите его. Воспользуйтесь инструментом Perspective Transform (Слой > Трансформирование > Перспектива), чтобы внести в текст искажения, обусловленные законами перспективы. Для этого нажмите клавиши Command-T, а затем, нажав клавиши Command-Control-Shift, передвиньте выделяющую рамку. На PC этой операции соответствуют клавиши Ctrl-T и Ctrl-Alt.
-
Сведите документ в один слой, а затем в новом канале постройте градиент от черного к белому в направлении искажения.
 Загрузите слой в выделенную
область и воспользуйтесь им для размытия текста — несколько раз примените
фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните,
что эти несколько операций нельзя заменить одной с большим радиусом.
Загрузите слой в выделенную
область и воспользуйтесь им для размытия текста — несколько раз примените
фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните,
что эти несколько операций нельзя заменить одной с большим радиусом. -
Применив к тексту эффекты освещения (Lighting Effects), ему можно придать некоторый объем. Воспользуйтесь одним или несколькими точечными (spot) источниками света и установите в поле Texture Channel (Текстурный канал) один из цветовых каналов. Результирующий рельеф, как и текст, тоже будет не в фокусе.
|
|
Этап тринадцатый. Шиферный текст
Создайте холодный каменный эффект.
-
Создание текстурированных поверхностей — задача довольно незатейливая. Сейчас мы покажем, как создать текст, текстурированный камнем или шифером.
 Отрендерите в новом документе немного облаков, используя основной и фоновый
цвета, принятые по умолчанию.
Отрендерите в новом документе немного облаков, используя основной и фоновый
цвета, принятые по умолчанию. -
Примените функцию Image > Adjust > Posterize (Изображение > Коррекция > Постеризовать) с параметром 10 уровней. В результате будет создан эффект слоистой, хлопьевидной поверхности, похожей на кусок шифера. Однако нам необходимо вернуться и внести в фильтр Clouds (Облака) немного хаотичности.
-
Выберите команду Filter > Fade Posterize (Фильтр > Ослабить постеризацию). Измените степень непрозрачности (Opacity) примерно до 40% и установите режим наложения Multiply (Умножение). Скопируйте слой и вставьте его в канал.
-
Создайте новый слой, залитый белым цветом. Примените к нему фильтр Lighting Effects (Эффекты освещения) с источником света типа Omni, расположенным в верхней части страницы.
 При необходимости его можно увеличить или уменьшить
в размере. В поле Texture channel укажите только что созданный вами альфа-канал
с уровнем белого примерно 25.
При необходимости его можно увеличить или уменьшить
в размере. В поле Texture channel укажите только что созданный вами альфа-канал
с уровнем белого примерно 25. -
Введите текст на слое, расположенном под текстурой, и создайте макетную группу (Clipping group) таким образом, чтобы шифер маскировался текстом. Постройте тени от букв и, если сочтете нужным, сделайте буквы выпуклыми — примените к слою эффект Emboss. Мы пользовались подушкообразным эффектом (Pillow emboss), чтобы создать кромку по контуру букв.
-
Небольшое тонирование в серо-голубой цвет придаст текстуре сходство с поверхностью камня. Это можно сделать либо при помощи команды Hue/Saturation (Цветовой тон/Насыщенность), либо просто с помощью варианта Colour Fill (Заливка цветом) в меню Layer > Effects (Слой > Эффект), которым мы уже пользовались.
 Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать
с режимами наложения слоя, в котором мы применяли фильтр Облака.
Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать
с режимами наложения слоя, в котором мы применяли фильтр Облака.
|
|
Этап четырнадцатый. Перфорация
Пусть у текста будет зазубренный край…
-
Введите текст. Этот эффект хорошо смотрится только на отдельной букве (она становится похожей на почтовую марку), но можно применить его и ко всему слову. Кроме того, мы использовали очень толстый шрифт без засечек. Засечечный шрифт здесь, вообще-то, не годится, но у вас, возможно, что-то и получится. Загрузите текст в выделенную область.
-
Перейдите в палитру Paths (Контуры) и выберите команду Make Work Path (Образовать рабочий контур). На экране появится диалоговое окно, в котором можно ввести величину допустимого отклонения, то есть точности при преобразовании границы выделенной области в контур.
 Нам нужна была хорошая аппроксимация, поэтому
мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа)
и нажали кнопку OK.
Нам нужна была хорошая аппроксимация, поэтому
мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа)
и нажали кнопку OK. -
За несколько секунд текст превратится в векторный контур. Создайте свою собственную кисть. Для этого нужно из меню палитры Brushes (Кисти) выбрать команду New Brush (Новая кисть). Установите следующие параметры кисти: Diameter (Диаметр) = 8, Hardness (Жесткость) = 100 и Spacing (Интервалы) = 180.
-
Создайте для текста слой-маску, затем снова выделите контур и, выбрав новую, только что созданную кисть, выполните команду Stroke Path (Обвести контур) из меню палитры контуров. В открывшемся диалоговом окне нужно будет указать инструмент Paintbrush (Кисть). В результате вокруг текста образуется такой вот перфорированный край.
-
Чтобы усилить этот эффект, проведем внутри буквы кромку и зальем текст другим цветом.
 Для этого загрузите нормальный текст в качестве выделенной
области и выберите команду Select > Modify > Contract (Выделение >
Модификация > Сжать) с параметром 8 пикселов.
Для этого загрузите нормальный текст в качестве выделенной
области и выберите команду Select > Modify > Contract (Выделение >
Модификация > Сжать) с параметром 8 пикселов. -
Залейте выделенную область в новом слое градиентом, цветом или картинкой. В данном случае мы изменили цвет текста на белый, добавили тень и залили внешнюю часть градиентом, который затем еще и текстурировали.
|
|
Этап пятнадцатый. Перпендикулярные тени
Что-то маячит там, на горизонте…
-
В большинстве случаев мы используем самые простые тени, отбрасываемые текстом на параллельную плоскость. Но что делать, если нам нужны более объемные тени? Вот простой способ построения перпендикулярных теней. Введите текст и продублируйте этот слой.

-
Воспользуйтесь инструментом Free Transform (Свободное трансформирование). Постройте с его помощью зеркальное отражение текста, а затем при нажатой клавише Command/Ctrl сдвиньте в сторону нижнюю часть получившегося рисунка. Возникает отраженная версия текста. Обратите внимание, что этим же методом можно строить отражения.
-
Размойте отраженный текст — и все готово! Если хотите добиться еще большего реализма, размойте текст с помощью градиентной маски, чтобы по мере удаления тени от текста она становилась все более размытой.
|
|
Этап шестнадцатый. Трехмерный текст
Придайте тексту глубину!
-
Это очень простой 3D-трюк, не требующий никакого трейсинга. Отрендерите текстовый слой и воспользуйтесь инструментом Free Transform (Свободное трансформирование), чтобы внести в текст искажения, задающие перспективу.
 Создайте дубликат
этого слоя.
Создайте дубликат
этого слоя. -
Объедините один из этих слоев с фоном, чтобы в нем не было прозрачных пикселов. Примените к слою фильтр Motion Blur (Размытие в движении) с большим сдвигом и под углом ровно 90°. Второй текст залейте каким-нибудь другим цветом (не черным) и переместите его вверх, чтобы перекрыть нижний смазанный текст.
-
На слое с размытым текстом воспользуйтесь инструментом Curves (Кривые), чтобы «уплотнить» вытянутый текст, сделать его более однородным. Сделайте кривую максимально крутой, чтобы как можно больше затемнить размытую часть. Еще раз воспользуйтесь командой Curves или Levels, чтобы привести в порядок края.
|
|
Этап семнадцатый.
 Рельефные буквы
Рельефные буквыТакая приятная шероховатость……
-
Для этого эффекта следует использовать какой-нибудь веселенький, кругленький шрифт, поскольку острые углы здесь не работают. Мы взяли шрифт Cooper Black и дали текст черным цветом.
-
Затем к слою с отрендеренным текстом нужно применить фильтр Sketch > Reticulation (Эскиз > Ретикуляция) с принятыми по умолчанию параметрами. (Вообще, параметры, принятые по умолчанию, — довольно неплохая стартовая площадка и для других эффектов. Поэкспериментируйте с разными фильтрами и посмотрите, чего можно добиться с их помощью.)
-
В заключение примените фильтр Sketch > Plaster (Эскиз > Гипс). Здесь мы установили следующие параметры Image Balance (Тоновой баланс) = 11, Smoothness (Смягчение) = 1 и Light Direction (Свет) = Top Left (Слева сверху).
 Добавьте
немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед
вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный
вид, добавьте заливку цветом в режиме Difference (Разница).
Добавьте
немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед
вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный
вид, добавьте заливку цветом в режиме Difference (Разница).
КомпьюАрт 4’2000
Как использовать в Photoshop инструмент «Текст»
Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop:
Инструмент Photoshop «Текст» находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
По умолчанию активен «Горизонтальный текст», но также есть возможность переключиться на «Вертикальный текст»:
Особенности работы с текстом в Фотошопе: При выборе инструмента «Текст» Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.
Изначально слой имеет название «Layer 1«, но когда вы начнете вводить текст, имя слоя меняется на текст, который был введен. В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты«:
После того, как вы выбрали инструмент «Текст», в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
Слева направо (как показано на рисунке ниже) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
Следующий параметр — стиль. В этом примере текста в Фотошопе я использовала курсив для изображения ниже. Далее идут размер, выравнивание и цвет шрифта. При нажатии на параметр цвета открывается палитра, в которой можно выбрать цвет из образцов или ввести шестнадцатеричное значение цвета:
Инструмент Photoshop «Текст» позволяет добавлять различные типы текста в документ. Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
При выборе инструмента «Текст» по умолчанию активируется «Фигурный текст», который будет размещаться в одну строку до тех пор, пока вы вводите текст:
Как написать текст в Фотошопе: чтобы добавить текст с помощью «Фигурного текста», нажмите на изображение при выбранном инструменте «Текст» в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля (мигающий маркер вставки), можно создать «Текстовую область». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
В результате будет создана «Текстовая область»:
Инструмент «Текст» использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе, можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Инструмент «Текст» и эффект просматривающегося сквозь текст изображения
Эффект просматривающегося сквозь текст изображения и тени
Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста. Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое).
- Дважды кликните по текстовому слою, чтобы открыть панель «Стили слоя». Выберите стиль «Тень» и задайте размер, смещение и цвет тени:
Создайте новый текстовый слой поверх изображения и задайте шрифт, размер и цвет текста
Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:
С помощью стилей слоя можно добавить эффект тени и настроить ее размер, смещение и угол
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста (сквозь который виден фон), откройте панель «Стили слоя» и выберите «Параметры наложения». Нам нужен раздел «Дополнительные параметры»:
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50%:
Текстовый слой с уменьшенной непрозрачностью
Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Уменьшение непрозрачности до 0%
Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно «Выбор цвета». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:
Использование палитры цветов для выбора цвета текста с изображения
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе, выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение. Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;
- Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения «Обтравочную маску». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить «Обтравочную маску» перейдите в Слои> Создать обтравочную маску;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.
Выберите изображение, которое хотите использовать для эффекта текста в Фотошопе и поместите его над текстовым слоем
Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:
Добавьте к слою изображения «Обтравочную маску» (Слой -> Создать обтравочную маску). Изображение автоматически подрежется под текст. Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Текст с эффектом изображения, просматривающегося сквозь него, и розовой тенью
Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки низкий вам поклон!
Данная публикация является переводом статьи «How to Use the Text Tool in Photoshop» , подготовленная редакцией проекта.
PhotoshopSunduchok — Эффекты для текста в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Эффекты для текста в фотошопе
«текст из воды»
Всем привет!
В сегодняшнем уроке мы будем создавать эффекты для текста в фотошопе — «текст из воды».
Сначала мы создадим фон – добавим в работу текстуру воды и при помощи корректирующего слоя Кривые и маски слоя осветлим текстуру.
Затем добавим еще одну текстуру воды, применим фильтр Размытие по Гауссу, изменим режим наложения слоя с текстурой и подкорректируем оттенок фона с помощью корректирующего слоя Цветовой баланс.
Далее мы установим шрифт из папки с исходниками, напишем текст и применим к нему стили слоя.
В завершении мы создадим дубликат текстового слоя и применим к нему стиль слоя Тень.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить) изображение «Текстура воды» из папки с исходниками.
Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение.
Располагаем слой с текстурой, как на рисунке ниже.
Выше слоя с текстурой воды создаем корректирующий слой Кривые и выгибаем кривую, как на рисунке ниже.
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кистей, кликните ПКМ по холсту).
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому.
По маске слоя (именно по маске слоя, не по самому слою!) мягкой круглой кистью черного цвета стираем воздействие слоя Кривые в верхнем правом углу.
При необходимости в верхней панели настроек инструмента Кисть уменьшаем значение прозрачности и нажима.
Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
Если стерли лишнее, просто переключитесь на белый цвет кисти (клавиша X на клавиатуре) и восстановите видимость слоя.
Помните, черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя.
Помещаем в документ (Файл-Поместить) изображение «Текстура воды 2».
Растягиваем текстуру на весь холст.
Не забываем зажимать при масштабировании клавиши Shift и Alt.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Текстура воды 2».
В уроке «эффекты для текста в фотошопе — «текст из воды» наша задача – убрать рисунок на текстуре, оставив только цвет.
В панели слоев меняем режим наложения слоя «Текстура воды 2» на Точечный свет.
Выше всех слоев создаем корректирующий слой Цветовой баланс и вводим настройки, как на рисунке ниже.
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.
Фон готов, теперь можно переходить к тексту.
Активируем инструмент Текст и пишем слово «Вода».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст по центру холста.
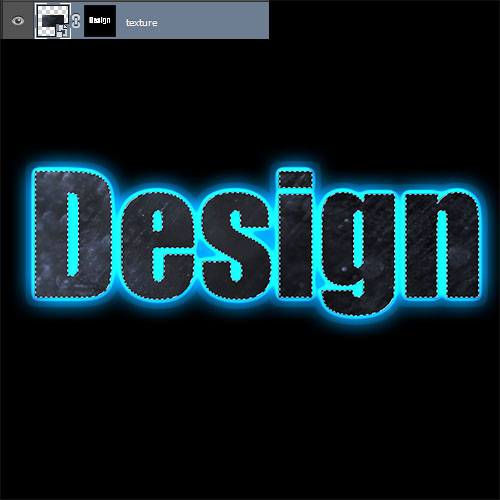
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение в окне Контур глянца кликаем по треугольнику справа, затем – по «шестеренке» и в выпадающем окне выбираем «Контуры».
Мы загрузили в фотошоп контуры, присутствующие в программе по умолчанию.
Выбираем контур, как на изображении ниже и вводим следующие настройки.
Во вкладке Внутренняя тень меняем настройки на следующие.
Во вкладке Внутреннее свечение вводим настройки, как на рисунке ниже.
Во вкладке Тень меняем оттенок на # 6d6d6d и вводим настройки, как на скриншоте ниже.
Результат после применения стилей слоя.
В панели слоев устанавливаем заливку текстового слоя на 0.
Создаем дубликат текстового слоя (Ctrl+J).
Удаляем с копии слоя стили слоя.
Для этого в панели слоев перетащите иконку стилей слоя в корзину.
Дважды щелкните по копии текстового слоя в панели слоев, чтобы открыть стили слоя.
Во вкладке Тень меняем оттенок на # 666765 и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Эффекты для текста в фотошопе — «текст из воды» готов!
Прекрасного дня и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
PhotoShop. Работа со шрифтом. Текстовые эффекты. (ч. I)
» РАБОТА СО ШРИФТОМ. ТЕКСТОВЫЕ ЭФФЕКТЫ (ЧАСТЬ 1) «
Работа со шрифтом — интересная, многоплановая и достаточно сложная часть работы в компьютерном дизайне. Поэтому стоит рассмотреть различные дизайнерские приемы в создании текстовых эффектов.
Надпись огнем
Создайте файл произвольного размера (Ctrl+N). При этом проследите, чтобы цвет фона был черный, а в качестве цветовой модели (Color Mode) выбрана Grayscale (Полутоновый). Напишите текст hot белым цветом, шрифт Arial Bold.
Если вас не устраивает размер или расположение надписи, то текст можно отредактировать прямо в окне изображения. Для этого нажмите сочетание клавиш Ctrl+T. Откроется окно, в котором устанавливается размер букв, положение надписи и ее наклон.
Отредактировав текст, откройте палитру Layers (Слои). Ваше изображение должно содержать два слоя: фоновый слой и слой с текстом. Переведите текст в растр. Склейте слой с текстом и слой фона, для чего выполните команду Layer —> Merge Layers (Слой —> Склеить слои) или нажмите сочетание клавиш Ctrl+E.
Рис. 1.1. Исходный текст
Поверните изображение на 90? против часовой стрелки: Image -> Rotate Canvas -> 90 CCW (Изображение -> Повернуть холст -> 90 градусов против часовой стрелки).
Примените фильтр Wind (Ветер): Filter -> Stylize -> Wind (Фильтр -> Стилизация -> Ветер) (рис. 1.2). Установите следующие настройки фильтра: Method (Метод) — Wind (Ветер), Direction (Направление) — From the Right (Ветер справа). Для того, чтобы применить данный фильтр, и необходимо было вращать изображение.
Чтобы увеличить язычки пламени, этот фильтр стоит применить несколько раз.
Теперь примените к изображению фильтр Glass (Стекло): Filter -> Distort -> Glass (Фильтр -> Деформация -> Стекло) (рис. 1.3). Установите следующие параметры: Distortion (Искажение) 1, Smoothness (Смягчение) 3, Texture (Текстура) Frosted, Scaling (Неравномерность) 100%.
Верните изображение в исходное положение: Image -> Rotate Canvas ->90 CW (Изображение -> Повернуть холст -> 90 градусов по часовой стрелке).
Рис. 1.2. Диалоговое окно фильтра Wind (Ветер)
Теперь нужно придать пламени движения. Для этого воспользуйтесь фильтром Ripple (Рябь): Filter -> Distort -> Ripple (Фильтр -> Деформация -> Рябь). Установите средний (Medium) размер ряби (Size) и сделайте параметр Amount (Эффект) равным 100% (рис. 1.5).
Пришло время раскрасить пламя. Переведите изображение в режим индексированных цветов: Image -> Mode -> Indexed Color (Изображение -> Режим -> Индексированные цвета). Затем Image -> Mode -> Color Table (Изображение -> Режим -> Палитра). Выберите таблицу Black Body.
Рис. 1.3. Диалоговое окно фильтра Glass (Стекло)
Рис. 1.4. Текст после применения фильтра Glass (Стекло)
Рис. 1.5. Диалоговое окно фильтра Ripple (Рябь)
Готовый эффект показан на рис. 1.6.
Рис. 1.6. Огненная надпись
2. Пишем льдом
Создайте заготовку произвольного формата в режиме Grayscale (Полутоновый). Цвет фона должен быть белым, а цвет переднего плана — черным (данные цвета являются основными цветами по умолчанию, поэтому их можно установить, не переходя в цветовую палитру, нажатием клавиши D).
Напишите текст frost, шрифт Century
Рис. 2.1. Исходная надпись
Откройте палитру Layer (Слой) и щелкните правой кнопкой мыши по слою с текстом. В появившемся меню выберите пункт Rasterize Layer (Растрировать слой). Затем склейте его с нижним слоем. Выделите текст волшебной палочкой, для чего выделите одну букву, затем щелкните по выделению правой клавишей мыши и выберите пункт Similar (Подобно).
Выполните кристаллизацию надписи: Filter -> Pixelate -> Crystallize (Фильтр -> Оформление -> Кристаллизация) (рис. 2.2). Установите размер ячейки кристаллизации равным 10.
Так как ледяная поверхность не идеально гладкая, придадим ей шероховатость.
Рис. 2.2. Диалоговое окно фильтра Crystallize (Кристаллизация)
Рис. 2.3. Диалоговое окно фильтра Add Noise (Добавить шум)
Для этого следует добавить шум: Filter -> Noise -> Add Noise (Фильтр -> Шум -> Добавить шум) (рис. 2.3). Задайте значение Amount (Эффект) равным 70 % и установите флажок Monochromatic (Монохромный). После выполнения вышеописанных действий должен получиться результат, изображенный на рисунке 2.4.
Рис. 2.4. Надпись после кристаллизации и добавления шума
Смягчите эффект, полученный после кристаллизации и добавления шума, применив фильтр Gaussian Blur: Filter -> Blur -> Gaussian Blur (Фильтр -> Смазывание -> Смазывание Гаусса). Радиус размытия возьмите около 2.
Следующий этап — цветокоррекция с использованием тоновых кривых.
Выберите команду Image -> Adjustments -> Curves (Изображение -> Регулировки -> Кривые) или нажмите сочетание клавиш Ctrl+M. Попытайтесь нарисовать кривую, похожую на ту, которая изображена на рис. 2.5.
Рис. 2.5. Кривая, примененная в примере
Теперь следует создать сосульки. Для этого выберите сначала команду Image -> Rotate Canvas -> 90 CW (Изображение -> Повернуть холст -> 90 градусов по часовой стрелке), а затем Filter -> Stylize -> Wind (Фильтр -> Стилизация -> Ветер). Настройка фильтра Wind (Ветер): Method (Метод) — Wind (Ветер), Direction (Направление) — From the Right (Ветер справа).
Рис. 2.6. Текст после применения фильтра Wind (Ветер)
Верните холст в исходное положение командой Image -> Rotate Canvas -> 90 CCW (Изображение -> Повернуть холст -> 90 градусов против часовой стрелки).
Теперь осталось раскрасить лед. Переведите изображение в цветовой режим RGB: Image -> Mode -> RGB Color (Изображение -> Режим -> RGB). Теперь выберите команду меню Image -> Adjustments -> Hue / Saturation (Изображение -> Регулировки -> Цвет / Насыщенность). Установите флажок Colorize (Тонирование) и следующие параметры: тон (Hue) 198, насыщенность (Saturation) 54, яркость (Lightness) 0.
Для того, чтобы лед засверкал и заискрился, выберите инструмент Brush (Кисть) и активизируйте режим Airbrush Capabilities (Возможности аэрографа). Воспользуйтесь дополнительными кистями в виде звезд и снежинок для создания эффекта искрящегося и переливающегося на солнце льда.
Итоговое изображение представлено на рис. 2.7.
Рис. 2.7. Итоговое изображение
Эффекты текста в Фотошоп | Фотошоп|Блог
Здравствуйте дорогие читатели ps-blog.ru! Как вы уже знаете, в программе Фотошоп можно создавать самые разные эффекты. Огромной популярностью среди пользователей пользуются Эффекты текста в Фотошоп. В последнее время мне часто стали приходить сообщения от читателей, с просьбой написать несколько подробных статей про эффекты с текстом и на примерах показать как и что делать, чтобы добиться хороших результатов.
Я серьезно занялся этим вопросом и пришел к выводу, что эта тема очень широкомасштабна и чтобы полностью ее раскрыть, 2-4 статьи не хватит, нужно как минимум создать категорию или раздел на сайте. В интернете больше 1000 различных статей и уроков о том как делать эффекты текста в Фотошоп. Но большая часть из них написана непонятным и сложным языком и в них нет конкретных пошаговых инструкций, куда нужно заходить и что нажимать. Поэтому я задался целью найти хороший интернет-ресурс с множеством уроков по созданию эффектов текста в Фотошоп. И я нашел такой сайт.
Это сайт texteffects.ru. Я очень удивился, что на этом сайте очень много всяких разных эффектов текста. А больше всего меня поразило, что все сложные моменты, о том как добиться того или иного эффекта текста в Фотошоп рассказывается простым, понятным и доступным языком. В каждом уроке присутствуют скриншоты, где наглядно показано куда заходить и что нажимать. А еще, автор сайта в каждой статье разместил подробный видео урок для тех кто не любит читать, а любить смотреть видео-уроки.
Металлический эффект ps-blog.ru
После просмотра и изучения статей по созданию эффектов текста, я подписался на получение новых уроков на электронную почту. Форма подписки находится под каждой статьей, чтобы подписаться нужно ввести свой e-mail адрес, к вам на почту придет письмо с подтверждением подписки, подтверждаете подписку и все, подписка оформлена.
Вот несколько уроков по эффектам текста которые мне очень понравились:
1) Глянцевый конфетный эффект для текста
2) Текст на песке в Photoshop
3) Гламурный праздничный текст
4) Металлический текстурированный текст
5) Каменный текст в Photoshop
Гламурный праздничный эффект ps-blog.ru
Затем я связался с владельцем сайта texteffects.ru, объяснил ему всю ситуацию, что по просьбе читателей, пишу статью на своем блоге Эффекты текста в Фотошоп. Автор и владелец сайта Сергей с радостью разрешил мне, в моей статье ссылаться на его сайт, за что ему огромное спасибо! С тех пор мы с ним стали дружить и обмениваться опытом по работе в программе Фотошоп.
На сегодня все, уважаемые читатели пробуйте создавать свои эффекты текста в Фотошоп, я верю что у вас все получится. Чтобы не пропустить новые уроки по Фотошоп, ниже подписывайтесь на мою рассылку. С вами был ps-blog.ru! Увидимся в следующих уроках!
Как создать эффект выделения текста в Photoshop
Все более распространенный способ делиться большим количеством информации, чем позволяет ограничение в 140 символов в Twitter, — делиться снимком экрана со статьей. Если вы хотите указать конкретную одну или две строки в абзаце, вы можете создать эффект фальшивой подсветки с помощью онлайн-инструмента. Или, если у вас есть доступ к Photoshop, вы можете сделать это в автономном режиме.
Шаг 1
Сделать скриншот
абзаца текста, который вы хотите выделить и открыть его в Photoshop. Откройте кисть в Photoshop из меню инструментов или с помощью сочетание клавиш B. Обычная круглая кисть сделает свое дело, но если вы хотите, вы можете скачать набор маркеров, чтобы сделать ее еще более аутентичной.
Шаг 2
Создайте новый слой в вашем изображении, перейдя Слой > новый > Новый слой, или используйте сочетание клавиш Shift + Cmd / Ctrl + N. Прежде чем перейти к следующему шагу, убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана.
Шаг 3
Выберите ярко-желтый цвет. На скриншоте ниже я использовал # f2ea10. Удерживая клавишу Shift, перетащите кисть по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но следующий шаг позаботится об этом.
Если вы выделяете более одной строки, вы можете обнаружить, что при переходе к следующей строке Photoshop пытается связать вашу предыдущую выделенную строку с новой. Если это произойдет, просто используйте сочетание клавиш Ctrl / Cmd + Z отменить, и это соединение будет разорвано, когда вы снова начнете рисовать линию.
Шаг 4
Как только вы охватите весь текст, который хотите выделить, щелкните правой кнопкой мыши слой с желтыми линиями и выберите Параметры наложения. Под Общее смешивание Вы можете выбрать Режим смешивания из выпадающего меню. Выбрать Умножение. Необязательный шаг — настроить непрозрачность, но это действительно зависит от ваших личных предпочтений.
Конечный продукт будет выглядеть так:
Использование второго слоя — это хороший способ получить полный контроль над подсветкой без случайного внесения необратимых изменений в исходный снимок экрана.
Однако, если вы предпочитаете, вы можете просто пропустить создание нового слоя и работать прямо на скриншоте. Когда вы выбираете кисть на первом шаге, вы также можете выбрать режим смешивания в свойствах кисти. выберите Умножение, и когда нарисуете скриншот, вы сможете увидеть текст под ним.
Есть ли у вас какие-либо советы и рекомендации по созданию эффекта искусственной подсветки на скриншотах? Дайте нам знать об этом в комментариях.
25 удивительных уроков по созданию текстовых эффектов в Photoshop: от начинающих до продвинутых
В этом посте мы представляем некоторые из лучших руководств по текстовым эффектам Photoshop , которые научат вас пошагово преобразовывать простой текст в потрясающие цифровые произведения искусства. В этой статье мы рассмотрели множество различных текстовых и типографских эффектов, и мы уверены, что каждому есть чему поучиться, будь вы новичок или профессиональный пользователь, желающий улучшить свои навыки.
От классных трехмерных текстовых эффектов до вкусного шоколадного текста, от металлических и хромированных текстовых эффектов до ретро-типографики — создание текстовых эффектов в Photoshop может быть очень увлекательным занятием.Надеюсь, эти уроки помогут вам освоить новые приемы и приемы, которые вы сможете использовать в своем следующем дизайнерском проекте. Я следовал руководству Photoshop с эффектом винтажного текста (указан ниже), чтобы создать изображение для этого поста, как показано выше.
Все нижеприведенные руководства совершенно бесплатны, и мы благодарны всем, кто приложил столько усилий для их написания. Погрузитесь в мир и исследуйте безграничные возможности Photoshop. И пока вы это делаете, вы также можете взглянуть на эти уроки по фону и текстурам в Photoshop.
В этом уроке Криса Спунера объясняется, как создать знак с подсветкой, аналогичный тем, которые используются в казино Лас-Вегаса и театрах на Бродвее. Мощные 3D-инструменты Photoshop используются для создания этого реалистичного текстового эффекта вывески лампочки в винтажном стиле.
Довольно сложный, но «замечательный» эффект ретро-текста, созданный с использованием только одного текстового слоя и эффектов слоя, а также новых функций стиля слоя — нескольких экземпляров стиля слоя и наложения обводки в Photoshop.
Используя стили слоя в Photoshop, научитесь создавать этот блестящий металлический эффект в прохладных летних тонах. Идеально подходит для ваших весенних и летних тематических дизайнерских работ.
В этом уроке вы подробно узнаете, как создать восхитительно выглядящую трехмерную типографику торта в Photoshop, используя стили слоев, генераторы 3D-действий и узоры торта.
Поиграйте с эффектами слоев, тенями и текстурами кожи, чтобы создать этот реалистичный эффект вышитой кожи в Photoshop.
Научитесь создавать популярный металлический текст в Photoshop, широко используемый в видеоиграх и постерах к фильмам! В этом уроке используются стили слоев Photoshop, некоторые фильтры, режимы наложения слоев и обтравочная маска для достижения этого металлического вида с металлической щеткой.
Великолепный видеоурок по созданию эффектного текстового эффекта на основе хромированных логотипов в стиле 1980-х, которые можно увидеть в играх, фильмах, телешоу и многом другом. Весь текстовый эффект создается в Photoshop с использованием сочетания стилей слоев и цветовых наложений для воспроизведения эффектов блестящего металла и ярких цветов.
В этом уроке используется пунктирный шрифт с парой стилей слоя, чтобы добиться этого эффекта сверкающего ромбовидного текста.
Изучите различные текстуры, такие как текстура коры дерева, текстура листьев, меловая кисть, различные инструменты выделения, настройки изображения и эффект затемнения / осветления, чтобы создать этот эффект листового текста в Photoshop.
В этом уроке вы научитесь создавать реалистичный текстовый эффект камня, используя два изображения реальных камней, применяя маски слоев, стили слоев и несколько корректирующих слоев.
Вы можете применить методы, изученные в этом уроке, и изменить текст, кисти и фон для создания классных плакатов с эффектом текста туманности.
Научитесь создавать блестящий, шикарный кристальный текстовый эффект в Photoshop, используя его мощные стили слоев и блестящую кисть.
Яркий эффект пылающего текста. В этом видео показано, как создать этот эффект с нуля в Photoshop без использования фотографий. Реалистичное пламя создается с помощью фильтра «Генератор пламени» — функции Photoshop CC.В то время как хромированный текст создается с использованием нескольких стилей слоя.
Этот великолепный текстовый эффект — от создания текстового слоя до добавления множества различных эффектов — стоит вашего времени.
Довольно быстрое руководство по созданию реалистичных эффектов тиснения и тиснения, когда вы хотите продемонстрировать свой рельефный печатный дизайн на экране компьютера.
Из этого туториала Вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания причудливого эффекта золотистого текста.
Изучите приемы создания прозрачного текста с конфетами в Photoshop. Идеально подходит для ваших рождественских тематических дизайнерских проектов.
Вкусный текстовый эффект, вдохновленный британскими лепешками, с использованием различных кистей, текстур и стилей слоев, а также некоторых других инструментов и настроек.
Из этого туториала Вы узнаете, как использовать смарт-объекты, фильтры, текстуры и обтравочные маски в Photoshop для создания текстового эффекта в стиле ретро буквенной печати.
Из этого хорошо объясненного видеоурока вы узнаете, как создать текстовый эффект меха (или волосы) с помощью Photoshop, используя слои и маски.
Из этого туториала Вы узнаете, как создать эту интересную типографику с использованием смеси элементов снега и огня в Photoshop.
Научитесь создавать текстовый эффект ярких осенних листьев, используя изображения листьев, текстуры и корректирующие слои. Приемы, использованные в этом уроке, найдут хорошее применение в ваших осенних дизайнерских проектах.
В этом видео подробно объясняются шаги, необходимые для создания потрясающего хромированного трехмерного текста с помощью Image Based Lights в Photoshop CS6 Extended.
В этом уроке, вдохновленном яркими неоновыми вывесками, показано, как использовать стили слоев и режимы наложения для имитации неонового текстового эффекта в Photoshop.
Научитесь создавать этот гладкий шоколадный текст с нуля, используя разные стили слоев в Photoshop.
Где найти отличные бесплатные шрифты для текстовых эффектов?
Для создания этих впечатляющих текстовых эффектов в Photoshop вам понадобится хороший шрифт для начала, который будет хорошо смотреться с эффектами, которые вы планируете применить к ним.dafont.com и Font Squirrel — два популярных сайта, где вы можете найти совершенно бесплатные шрифты (даже для коммерческого использования!). Вы также можете обратиться к моему сообщению о Super Dev, в котором перечислены другие сайты, предлагающие бесплатные шрифты, которые вы можете использовать в своих проектах. Веселиться!
В ближайшие дни мы будем собирать больше таких замечательных уроков по Photoshop, так что следите за обновлениями! Вы также можете подписаться на нашу рассылку, чтобы получать эти статьи прямо на свой почтовый ящик.
Рекомендуемая литература:
50 лучших уроков по текстовым эффектам | Учебники
Лучшее за 2015 год, Photoshop и Illustrator Учебники по текстовым эффектам предназначены для тех, кто действительно любит создавать выдающуюся типографику и каллиграфические работы.Большой список руководств по текстовым эффектам, которые могут действительно помочь улучшить ваши навыки типографики.
учебных пособий по текстовым эффектам в Photoshop. Научитесь создавать текстовые эффекты 2D, 3D, ретро и винтаж в учебных пособиях по Photoshop. Эти уроки очень полезны для изучения наиболее захватывающей и замечательной типографики, 3D-эффектов и дизайнов с эффектами стекла. Вот некоторые из учебных пособий по Photoshop CC. В этой статье вы найдете недавно выпущенные учебники Photoshop по текстовым эффектам .Эти высококачественные учебные пособия помогают создавать потрясающие деревянные, неоновые и светящиеся текстовые эффекты с помощью базовых и продвинутых советов и приемов.
Вас также могут заинтересовать следующие статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Лучшие учебники по текстовым эффектам 2015
Photoshop и иллюстратор — просто потрясающий инструмент для создания Photo Effects и Text Effects от простых до сложных преобразований и для исправления, редактирования отличных снимков, где свет, балансировка цвета и резкость требуют небольшой корректировки или некоторых элементов. удалить.
Создание эффекта трехмерного ретро-текста с помощью стилей слоев в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать стили слоев, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро.
Ссылка на учебное пособие
Создание текстового эффекта «3D свет звезды» в Photoshop
В этом уроке я покажу вам процесс создания текстового эффекта «3D звезда» в Photoshop. Мы будем использовать ряд методов манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Ссылка на учебное пособие
Как создавать текстовые эффекты высокой печати в Photoshop
Из этого туториала Вы узнаете, как создать пару полезных текстовых эффектов высокой печати в Photoshop, которые можно адаптировать и повторно использовать практически в любом проекте.
Ссылка на учебное пособие
Создание текстового эффекта заштрихованной падающей тени в Illustrator
Текстовые эффекты заштрихованной тени становятся все более распространенными в гарнитурах в наши дни — Trend был одним из первых, кто предложил многослойный шрифт с искусственной заштрихованной тенью, что побудило других предложить их.
Ссылка на учебное пособие
Как создать экстремально глянцевый и блестящий текстовый эффект в Photoshop Учебник
В этом уроке Photoshop мы увидим, как создать чрезвычайно глянцевый и блестящий текстовый эффект с блестящей текстурой.
Ссылка на учебное пособие
Создайте потрясающий городской шрифт в Illustrator и Photoshop
В этом уроке вы узнаете, как создать новое произведение, которое опирается на все самое прекрасное в городе, черпая вдохновение из прошлогодних Олимпийских игр, сцен подпольного клуба и панорамы с высоты.
Ссылка на учебное пособие
Как создать реалистичный текстовый эффект неонового света в Adobe Photoshop
Из этого туториала Вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
Ссылка на учебное пособие
Создание эффекта ретро текста в Adobe Photoshop
Ссылка на учебное пособие
Эффект 3D-букв на полке с текстом в Photoshop CC
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CC для создания простых, но сложных трехмерных букв на текстовом эффекте полки.Основное внимание уделяется созданию форм, работе с материалами и изменению освещения, чтобы получить мягкий винтажный финальный результат.
Ссылка на учебное пособие
Создание трехмерного текста с эффектом снега с помощью Cinema4D и Photoshop
В этом уроке я расскажу вам, как создать этот эффект 3D снежного текста с помощью Cinema4D и Photoshop. Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
Ссылка на учебное пособие
Создайте текст «Вкусный пончик, который вызовет чувство голода»
В этом уроке я проведу вас через процесс создания вкусного сладкого текста в Photoshop.Мы будем использовать основные инструменты и эффекты, чтобы достичь конечного результата в короткие сроки.
Ссылка на учебное пособие
Как создать текстовый эффект дыма в Photoshop
В этом уроке мы узнаем, как создать текстовый эффект дыма в Photoshop всего за несколько простых шагов. Мы будем использовать инструмент Smudge Tool, чтобы текст выглядел как дым.
Ссылка на учебное пособие
Создание простого и элегантного текстурированного металлического текста в Adobe Photoshop
Из этого туториала Вы узнаете, как создать простой металлический текстовый эффект, используя стили слоя.Затем он покажет вам, как сделать этот текст более интересным, добавив к нему простую текстуру.
Ссылка на учебное пособие
Создайте текстовый эффект глянцевого леденца в Photoshop
Этот урок от TexTuts покажет вам очень простой способ создать текстовый эффект в стиле глянцевой леденцы, используя набор стилей слоя.
Ссылка на учебное пособие
Создание светлого текста с помощью 3D-слоев Photoshop
Узнайте, как создать потрясающий световой текстовый эффект с помощью 3D-слоев Photoshop.Мы сделаем ваш текст ярким, заставив его светиться. Прочтите, чтобы узнать, как это сделать.
Ссылка на учебное пособие
Как создать эффект красочного текста в Photoshop
В этом уроке мы узнаем, как создать яркий, красочный текстовый эффект в Photoshop. Создать этот эффект очень просто, и это под силу даже новичкам.
Ссылка на учебное пособие
Создание эффекта светящегося неона в Illustrator
Этот урок разработан, чтобы помочь вам создать крутой неоновый текст в Illustrator.Здесь вы узнаете несколько умных приемов, которые помогут вам улучшить свои навыки.
Ссылка на учебное пособие
Реалистичное 3D-изображение лампочки в стиле казино Учебное пособие по Photoshop
Знак будет создан как отдельный текст с использованием мощных 3D-инструментов Photoshop для имитации гиперреалистичной обстановки на складе. Затем мы добавим множество тонких световых эффектов, чтобы добавить серию ярких лампочек.
Ссылка на учебное пособие
Создание опечатки деревянных досок с пользовательским узором в Illustrator
В этом руководстве по Illustrator вы узнаете, как создать текстовый эффект «Узор дерева» с деревянными досками и настраиваемым узором, используя инструмент «Перо» и несколько эффектов.
Ссылка на учебное пособие
Руководство по созданию текстовых эффектов с надписью «Удивительная рука», проект
В этом уроке вы будете использовать все, что вы узнали в предыдущих уроках, и примените это к готовой работе. Это означает, что мы перенесем наши надписи от идеи к эскизу, к вектору, деталям и т. Д.
Ссылка на учебное пособие
Как создать эффект винтажного текста в Illustrator
Из этого урока вы узнаете, как создать типографику 19 века из этого урока по винтажному текстовому эффекту.
Ссылка на учебное пособие
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
В этом уроке я покажу вам методы, которые я использую для создания эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop. Это учебник для начинающих с множеством советов и приемов по эффективному манипулированию текстом.
Ссылка на учебное пособие
Создание эффекта электризации текста в уроке Photoshop
В этом уроке я покажу вам процесс, который я использовал для создания этого эффекта электризованного текста в Photoshop.Мы будем использовать исходное изображение схемы в качестве фона и добавить пару изображений электрического тока для нашего финального эффекта. В процессе мы будем использовать множество настроек изображения и рисования кистью.
Ссылка на учебное пособие
Создание текста на туманном дождливом окне в уроке Photoshop
Учебник Photoshop от BlueLightningTv, показывающий, как создать вид рукописного сообщения на туманном и дождливом оконном стекле.
Ссылка на учебное пособие
Создание эффекта листового текста в Photoshop Учебник
В этом уроке я покажу вам шаги, использованные для создания этого эффекта листового текста в Photoshop.Мы рассмотрим использование текстуры коры дерева для формирования основы текста, а затем применим текстуру листа поверх текста. Мы будем использовать мелкую кисть, различные инструменты выделения, настройки изображения и базовый эффект осветления / затемнения.
Ссылка на учебное пособие
Создание эффекта абстрактного текста с помощью инструмента «Перо» и оформления «Кисть гранж» в Photoshop
В этом уроке я покажу вам шаги по созданию этого абстрактного текстового эффекта с помощью инструмента «Перо» и гранжевой кисти в Photoshop. Попутно мы попрактикуемся в использовании инструмента «Перо», чтобы нарисовать несколько красивых линий, похожих на волосы, а также будем применять наборы кистей в стиле гранж для создания классного абстрактного эффекта для наших текстов.
Ссылка на учебное пособие
Создание эффекта ретро 3D полутонового текста в Photoshop
В этом уроке я покажу вам, как создать эффект 3D-полутонового текста в Photoshop, который можно использовать в качестве обложки классной рок-группы, используя несколько крутых форм вспышки, инструмент «Текст» и множество различных стилей слоя.
Ссылка на учебное пособие
Создание реалистичного эффекта металлического текста с помощью стилей слоя
В этом уроке Photoshop вы узнаете, как создать реалистичный металлический текстовый эффект, используя всего 2 слоя.
Ссылка на учебное пособие
Создание творческого эффекта смещения контура в Illustrator и Photoshop
В этом уроке я покажу вам, как создать простые обои, смешивая векторы и фотографии.Мы будем играть с Offset Path, Live Corners и некоторыми другими эффектами в Illustrator и Photoshop.
Ссылка на учебное пособие
Как создать текстовый эффект с тиснением на металлической бирке в Photoshop
Это очень простой урок, который покажет вам, как можно использовать формы и многослойные стили слоев для создания простого текстового эффекта с тиснением на металлической бирке.
Ссылка на учебное пособие
Создание эффекта гладкого металлического 3D-текста в Photoshop CS6
Этот учебник по Photoshop CS6 покажет вам, как можно поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Ссылка на учебное пособие
Создание текстового эффекта глубокого космоса в Photoshop
В этом уроке я покажу вам процесс создания этого эффекта текста в глубоком космосе в Photoshop. Мы воспользуемся рукописным шрифтом, скомбинируем его с текстурами туманности и огня, чтобы сформировать окончательный эффект.
Ссылка на учебное пособие
Красивый текст, нарисованный на дереве с эффектом в Photoshop
Этот урок покажет вам простой способ использования пары текстур для создания текстового эффекта, нарисованного на дереве.Он вдохновлен удивительной работой Джереми ШЬЯВО, проектом PULSION CRÉATIVE.
Ссылка на учебное пособие
Создание флуоресцентного текстового эффекта в Photoshop
В этом уроке вы научитесь основам использования кистей и фильтров, как применять их к тексту для создания флуоресцентного текстового эффекта.
Ссылка на учебное пособие
Создание дизайна типографского плаката с проблемным вектором
Из этого туториала Вы узнаете, как создать плакат «Спектрум». Начиная с пользовательского шрифта в Illustrator, мы переместим нашу векторную графику в Photoshop, чтобы немного поразвлечься с помощью кистей Photoshop, режимов наложения и многого другого!
Ссылка на учебное пособие
Как создать красивый текстовый эффект Железного человека в Photoshop
После того, как посмотрели трейлер «Железного человека 3», он выглядит довольно эффектно! Итак, чтобы отпраздновать предстоящий выпуск Iron Man 3 и узнать, как создать аккуратный текстовый эффект, вдохновленный Железным Человеком, в Photoshop.
Ссылка на учебное пособие
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания эффекта светящегося жидкого текста в Photoshop. Мы будем практиковаться в использовании фильтра сжижения, опций наложения слоев, а также некоторых настроек изображения.
Ссылка на учебное пособие
Как создавать числа с текстовым эффектом произвольной текстуры Photoshop
Ссылка на учебное пособие
Как создать 3D-стиль с эффектом ретро-текста Учебное пособие по Photoshop
Из этого урока вы узнаете, как создать объемный текст, вдохновленный винтажным дизайном упаковки и логотипами.Налейте чашку кофе, откиньтесь на спинку кресла и давайте создадим текст с помощью эффектов Illustrator, инструмента Blend Tool и текстур, подходящих для брендинга кофейни.
Ссылка на учебное пособие
Как создать эффект очень блестящего 3D-текста с блестками в уроке Photoshop
Из этого туториала Вы узнаете, как создать текстовый эффект «Блестящие кусочки».
Ссылка на учебное пособие
Создание текстового эффекта «Волшебная энергия огня» в уроке Photoshop
В этом уроке Photoshop я покажу вам шаги, которые я предпринял для создания этого текстового эффекта Magical Fire Energy Text Effect в Photoshop.Это урок для начинающих, и я покажу, как легко создать великолепно выглядящий текстовый эффект в Photoshop всего за несколько шагов. Мы встретимся с некоторыми рисунками, наложением слоев и настройками изображения.
Ссылка на учебное пособие
Создание текстового эффекта полированных трехмерных золотых слитков
В этом уроке Photoshop вы узнаете, как создать эффект 3D-золотых слитков в Photoshop.
Ссылка на учебное пособие
Создание эффекта абстрактного текста с помощью металлических обрезков в Photoshop
В этом уроке я покажу вам процессы создания абстрактного стиля, эффекта разбитого текста с металлическими обрывками в Photoshop.Мы будем использовать только одно изображение из металлолома и построим на его основе текстовый эффект. В этом уроке будут использоваться такие методы, как корректировка изображения, выделение, рисование кистью.
Ссылка на учебное пособие
Как создать эффект глянцевого пластикового текста в Photoshop Урок
Из этого замечательного урока по текстовым эффектам вы узнаете, как создать глянцевый текстовый эффект в Adobe Photoshop CS5.
Ссылка на учебное пособие
Ретро-текстовые эффекты с панелью внешнего вида Illustrator
В сегодняшнем руководстве по Illustrator мы рассмотрим панель внешнего вида и увидим, как ее можно использовать для создания слоев неразрушающих эффектов, которые затем можно сохранить как стили графики, чтобы эффект можно было мгновенно применить к любым элементам с всего в один клик.
Ссылка на учебное пособие
Как создать эффект стального текста в Photoshop
В этом уроке Photoshop по текстовым эффектам мы узнаем, как легко создавать металлический текст — популярный эффект, широко используемый в видеоиграх и постерах к фильмам! Может показаться, что нужно выполнить много шагов, но если вы проделаете это несколько раз, создание эффекта от начала до конца не займет у вас больше нескольких минут.
Ссылка на учебное пособие
Как создать эффект трехмерного ретро-текста в Photoshop
Из этого урока вы узнаете, как создать трехмерный текстовый эффект в стиле ретро, используя только основы Photoshop и немного творческого подхода.
Ссылка на учебное пособие
Создание эффекта подсветки текста в Photoshop
В этом уроке я покажу вам, как создать текстовый эффект, освещенный дорожками небольших огней, с помощью нескольких инструментов Photoshop, включая векторные формы, кисти, стили слоя и корректирующие слои.
Ссылка на учебное пособие
Как создать текстовый эффект холодной зимней ночи в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этого интересного текстового эффекта холодной зимней ночи в Photoshop.Мы рассмотрим некоторые техники текстурирования, а также интересный метод создания эффекта разрыва. Мы также будем использовать корректирующие слои изображения, чтобы настроить окончательный эффект.
Ссылка на учебное пособие
Превратите черновой текст в удивительный дизайн с помощью этого простого векторного текстового эффекта USB
В следующем уроке вы узнаете, как создать кисть с проволочным узором и как с ее помощью создать красивый векторный текстовый эффект USB в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создать набор идеальных форм с пикселями, используя базовые инструменты и эффекты.
Ссылка на учебное пособие
70+ Учебников по созданию текстовых эффектов в Photoshop
Создание привлекательных текстовых эффектов играет жизненно важную роль в дизайне плакатов, рекламы и других печатных СМИ. Photoshop предоставляет отличные инструменты и возможности для создания классных текстовых эффектов. Помня об этом, мы составили список замечательных руководств по созданию текстовых эффектов в Photoshop из различных онлайн-источников, чтобы помочь вам научиться создавать впечатляющие текстовые эффекты. Этот список будет регулярно пополняться последними учебными пособиями.Эти уроки научат вас удивительным навыкам создания впечатляющих типографских дизайнов. Итак, начнем с шоу!Обновление за май 2015 г .:
Создайте подробный текстовый эффект муки в Adobe PhotoshopИз этого туториала Вы узнаете, как поиграть с настройками кисти, а также со стилями слоя, чтобы создать беспорядочный текстовый эффект, напоминающий муку.
Создайте трехмерный шрифт высотой в милю в Illustrator и объедините его в свое искусство в Photoshop. Создайте эффект светящегося металлического текста в Adobe PhotoshopИз этого туториала Вы узнаете, как использовать дубликат с техникой трансформации для создания фрагмента трехмерного текста, а затем использовать набор различных стилей слоя для достижения эффекта светящегося металлического текста.
Текстовый эффект осьминога в Photoshop Создайте текстовый эффект 3D Star Light в PhotoshopИз этого туториала Вы узнаете, как создать текстовый эффект трехмерной звезды в Photoshop. Мы будем использовать ряд методов манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Приведение текста в соответствие с поверхностью с помощью карты смещения в PhotoshopИз этого туториала Вы узнаете, как обернуть слои текста и фигур так, чтобы они соответствовали поверхности слоя ниже.
Создайте быстрый и простой текстовый эффект 3D-стикера в Adobe PhotoshopЭтот быстрый совет покажет вам, как создать редактируемый глянцевый текстовый эффект 3D-стикера, используя смарт-объекты и стили слоя.
Роскошный текстовый стиль для флаера для вечеринки в честь Дня святого Валентина Создайте потрясающий городской горизонт из текста Эффект гламурного золотого текста Создайте текстовый эффект быстрого наброска в Adobe Photoshop Эффект светового текста Sparkler в PhotoshopВы узнаете, как создать типографику бенгальского огня, используя любой тип шрифта и текст, который вы хотите.Это немного позже для создания листовок для новогодних вечеринок с использованием этого эффекта сверкающего светового текста, но, вероятно, он будет полезен в следующем году.
Эффект тонкого стеклянного текста в Photoshop CS6Вы узнаете, как создать текстовый эффект из стекла в Photoshop CS6. Цель состоит в том, чтобы придать нашему тексту особый эффект стекла.
Фотошоп Открытка на Новый Год и Рождество Создание текстового эффекта трафарета для баннера в Adobe PhotoshopИз этого туториала Вы узнаете, как использовать свойства формы, смарт-объекты, текстуры, стили слоев и кисти для создания простого текстового эффекта трафарета для баннера.Затем вы сможете использовать команду «Деформация», чтобы сделать конечный результат более реалистичным и придать ему больше глубины.
Эффект блестящего отражающего 3D-текста в Photoshop CC Создайте реалистичный текстовый эффект неонового света в Adobe PhotoshopИз этого туториала Вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью Pen Tool, чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
Создание текстового эффекта в Photoshop с мясной колбасой 3D-буквы на полке с текстовым эффектом в Photoshop CCИз этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CC для создания простых, но сложных трехмерных букв на текстовом эффекте полки.
Создать таинственный эффект рок-текста «Поток энергии» Эффект 3D ретро-текста с использованием стилей слоя в Adobe PhotoshopИз этого туториала Вы узнаете, как использовать стили слоев, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро.
Создайте вкусный пончик, от которого вы проголодаетесь Создание текстовых эффектов высокой печати в PhotoshopИз этого туториала Вы узнаете, как создать пару полезных текстовых эффектов высокой печати в Photoshop, которые можно адаптировать и повторно использовать практически в любом проекте.
Создайте яркий текстовый эффект омбре в Adobe PhotoshopОднако этот урок покажет вам очень простой способ получить другую версию эффекта Ombré, используя два слоя Bevel и Emboss.
Нарисуйте механический текстовый дисплей аэропорта с нуля Создайте текстовый эффект огня и ржавчины с помощью фильтра пламени в Adobe Photoshop CCИз этого туториала Вы узнаете, как создать стиль и текстуру ржавого текста, а затем добавить пламя с помощью фильтра, а также другие текстуры дыма и искр, чтобы создать эффект яркого пылающего текста.
Создание яркого текста с помощью 3D-слоев PhotoshopУзнайте, как создать потрясающий световой текстовый эффект с помощью 3D-слоев Photoshop. Мы сделаем ваш текст ярким, заставив его светиться.
Создание дизайна обоев с эффектом винтажного кровавого текста в Adobe PhotoshopИз этого туториала Вы узнаете, как наложить несколько гранжевых и акварельных кистей, а затем использовать их с некоторыми текстурами, чтобы создать стену с настоящим винтажным видом. После этого мы объединим текст и несколько капающих кистей, чтобы добавить надпись на стене.
Обновление за октябрь 2014 г.:
Candy Corn — Вдохновленный текстовый эффектЭто простой забавный урок, который покажет вам, как использовать стили слоя для создания потрясающего, восхитительного текстового эффекта в стиле леденцов.
Создайте жуткий текстовый эффект с тыквой на Хэллоуин в фотошопеУзнайте, как создать жуткую тыкву в 3D-типографике в Photoshop для предстоящего празднования Хэллоуина. Мы будем использовать 3D-макет текста, чтобы упростить задачу. Вы можете использовать тот же макет 3D-текста для создания других жутких текстовых эффектов, таких как зомби, кровь, привидение и т. Д.Все, что вам нужно сделать, это изменить цвета и настроить стили слоя.
Создайте эффект шероховатого текста в стиле «Ходячие мертвецы»Наслоение текстур и кистей может придать деталям и глубине простому дизайну, сделав его более интересным. Из этого туториала Вы узнаете, как это сделать с помощью некоторых фильтров размытия и простых стилей слоев, чтобы создать красивый шероховатый текстовый эффект в Adobe Photoshop.
Кремовый и шоколадный торт Photoshop Текстовый эффектВ этом уроке мы создадим восхитительную 3D-типографику торта в Photoshop, используя стили слоев, генераторы 3D-действий и узоры торта.Это учебное пособие, которое могут легко освоить новички, поскольку в нем подробно описаны все шаги.
Создание трехмерного текста, окруженного пламенемВ этом уроке я покажу вам шаги, которые я предпринял для создания трехмерного текста, окруженного пламенем, в Photoshop. Мы визуализируем 3D-текст в Photoshop и объединяем текстуры пламени и трещин с нашим текстом. Мы будем использовать ряд техник Photoshop, таких как корректировка изображения, режимы наложения слоев, различные инструменты и фильтры.
Создайте текстовый эффект в стиле ретро из золотой кожи в Adobe PhotoshopСоздание эффекта трехмерного текста не всегда требует использования трехмерных инструментов.Из этого туториала Вы узнаете, как легко и быстро использовать атрибуты формы в Adobe Photoshop CC, а также несколько стилей слоев, чтобы довольно легко и быстро создать эффект ретро, похожий на кожу, трехмерный текст.
Создайте текстовый эффект 3D-снега с помощью Cinema4D и PhotoshopВ этом уроке я расскажу вам, как создать этот эффект 3D снежного текста с помощью Cinema4D и Photoshop. Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
Как писать на песке в Adobe Photoshop Стили слоевAdobe Photoshop — один из самых быстрых, но наиболее эффективных способов достижения множества различных эффектов.Из этого туториала Вы узнаете, как комбинировать мощь стилей слоя с парой текстур, кистей и опциями выделения, чтобы создать реалистичный текстовый эффект песка.
Текстовый эффект сладкого сахара в фотошопеЯ изо всех сил стараюсь не есть много сахара, но как раз сегодня утром меня соблазнили вкусными шоколадными пончиками с глазурью и арахисом сверху. Имитация сладких закусок в Photoshop — следующая лучшая вещь. В этом уроке вы узнаете, как создать сладкий, сладкий текстовый эффект в Photoshop, используя собственные кисти и стили слоя.
Мясо Учебное пособие по стилю еды в PhotoshopСегодня мы собираемся создать реалистичную типографику сырого мяса в Photoshop, используя текстуры, узоры и стили. Вы можете создать текстовый эффект мясной еды, используя любой тип шрифта, который вам нравится. Конечно, вы можете использовать пользовательские формы вместо текстового слоя. Все, что вам нужно, это реалистично выглядящая текстура или узор сырого мяса, а остальное — только стили слоя и другие базовые настройки.
Создайте эффект электрифицированного текста в PhotoshopВ этом уроке я покажу вам процесс, который я использовал для создания этого эффекта электризованного текста в Photoshop.Мы будем использовать исходное изображение схемы в качестве фона и добавить пару изображений электрического тока для нашего финального эффекта.
Текстовый эффект травы и грязиВ этом уроке объясняется очень простой и быстрый способ создания яркого текстового эффекта травы и грязи с помощью масок слоя, корректирующих слоев и некоторых основных эффектов слоя.
Учебное пособие по Photoshop с текстовым эффектом клубничного фруктового пирогаВ этом уроке мы собираемся создать типографику фруктового пирога в Photoshop. Для пирога можно использовать любую начинку; Я выбираю клубнику, потому что она одна из самых популярных, но вы можете попробовать любую комбинацию фруктов.Вам нужна только реалистичная текстура или узор пирога.
Создание текста в змеиной коже в PhotoshopУзнайте, как создать текстовый эффект змеи в Adobe Photoshop, используя текстуру кожи рептилий и некоторые базовые стили слоя. Этот эффект можно легко адаптировать к любому типу слоя (тексту, фигуре или растру), поэтому вы можете получить неограниченное количество результатов. Учебное пособие по змеиной шкуре поставляется с исходным файлом PSD с полным слоем, чтобы вы могли легко понять шаги, которые я сделал.
Как создать стильный черно-золотой эффект 3D-текста в Photoshop Векторные и трехмерные возможности Adobe Photoshopпредставляют собой мощную комбинацию, которую можно использовать для создания забавных и удивительных трехмерных эффектов.В этом уроке я покажу вам, как создать стильный черно-золотой трехмерный текстовый эффект с использованием векторных фигур, трехмерных сеток и материалов.
Блокнот Бумага Текст Учебное пособие по PhotoshopЭто снова школьный урок по Photoshop, который вы можете использовать для создания действительно уникальных текстовых эффектов, например, используя свое собственное имя. Меня вдохновил значок блокнота, который я нашел на сайте deviantArt, и я решил сделать из него текстовый эффект Photoshop.
Создайте уникальную золотую типографику в PhotoshopВ этом уроке я покажу вам шаги, использованные для создания этой уникальной золотой типографии в Photoshop.Мы будем использовать несколько золотых текстур, чтобы сформировать основу текста — попутно мы будем использовать ряд настроек изображения, инструмент осветления / затемнения, инструмент выделения, чтобы помочь нашим усилиям в создании этого текста.
Создаем типографику из кожи и меха жирафа в PhotoshopВ этом уроке мы собираемся создать интересный текстовый эффект, вдохновленный кожей животных, с деталями из кожи и меха. Я выбрал жирафа для своего урока, но здорово, что вы можете выбрать любое животное, которое вам нравится, например зебру.Или вы можете пойти дальше с воображением и использовать птицу с длинной шеей, как аист.
Как создать текстовый эффект размазанного кетчупа в Adobe PhotoshopВ этом уроке мы будем использовать комбинацию Adobe Photoshop и Illustrator, чтобы создать реалистичный текстовый эффект кетчупа. Мы также покажем, как размазать или размазать эффект кетчупа в необязательном шаге в конце.
Как создать текстовый эффект из вкусных мармеладов в PhotoshopВ этом уроке я покажу вам, как создать восхитительный текстовый эффект «мармелад» в Adobe Photoshop, используя простую настраиваемую кисть, обводку и несколько стилей слоя.
Создайте уникальный эффект неонового текста в PhotoshopВ этом уроке я покажу вам процессы, использованные для создания этого уникального неонового текстового эффекта в Photoshop. Мы будем использовать ряд техник Photoshop, таких как маскирование слоя, выделение, параметры наложения, инструмент «Перо» и корректирующие слои.
Как создать текстовый эффект в стиле Lego в Adobe PhotoshopВ этом уроке мы узнаем, как создать реалистичный трехмерный текстовый эффект без использования какого-либо программного обеспечения для работы с трехмерным изображением. Я специально буду использовать Adobe Photoshop, но вы сможете сделать это в своем любимом программном обеспечении для работы с 3D.Мы начнем с создания единого блока, а затем с помощью ряда приемов составим слово.
Текстовый эффект cookieИз этого туториала Вы узнаете, как создать текстовый эффект cookie исключительно в Adobe Photoshop. Эффект потрясающий, и его легко сделать, к тому же его можно использовать на различных текстурах и материалах, чтобы добиться другого вида.
Создайте текстовый эффект на футбольную тематику в PhotoshopВ этом уроке я покажу вам, как создать текстовый эффект на футбольную тематику, используя базовые стили слоя, кисти и несколько текстур.
Создайте простой реалистичный эффект золотого текста в PhotoshopВ этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop.
Эффект простого бронзового текстаИз этого туториала Вы узнаете, как использовать два стиля слоя для создания простого, но сложного эффекта бронзового текста за пару минут.
Создание 3D текстового эффекта с текстурой фруктовВ этом уроке мы будем использовать комбинацию Modo, Photoshop и Illustrator для создания текстурного текстурного эффекта фруктов, напоминающего апельсин.
Эффект сверкающего текста с текстурой стекла ФильтрыPhotoshop позволяют легко и быстро создавать красивые текстуры. Из этого туториала Вы узнаете, как создать простую стеклянную текстуру, а затем использовать ее с парой стилей слоя, чтобы создать эффект сверкающего блестящего текста.
Создание эффекта подсветки текста в PhotoshopЭффекты освещения — это интересный способ сделать вашу типографику более интересной. В этом уроке я покажу вам, как создать текстовый эффект, который освещается дорожками небольших огней, используя несколько инструментов Photoshop, включая векторные фигуры, кисти, стили слоев и корректирующие слои.
Элегантный глянцевый текстовый эффектИз этого туториала Вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания элегантного гладкого текстового эффекта.
Металлические заклепки на джинсовой ткани с текстовым эффектомИз этого туториала Вы узнаете, как использовать стили слоя Photoshop и простую кисть для создания текста в стиле металлических заклепок на джинсовом фоне.
Создайте эффект кожаного текста в PhotoshopВ этом уроке мы собираемся создать эффект свисающего кожаного текста в Photoshop.В этом уроке я расскажу вам, как создать этот текстовый эффект, используя некоторые интересные техники, шаблоны и инструменты.
Создайте эффект гладкого металлического 3D-текста в Photoshop CS6Из этого туториала Вы узнаете, как поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Абстрактный геометрический текстВ этом уроке по абстрактному геометрическому фотошопу мы собираемся использовать простые геометрические фигуры в виде треугольника для создания уникального текстового дизайна, напоминающего оригами.Это руководство по фотошопу для начинающих, которое научит вас создавать классные эффекты фотошопа.
Создайте элегантный эффект 3D-текста в PhotoshopИз этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта. Он проведет вас через изменение настроек формы, работу с 3D-элементами, создание различных материалов, настройку источников света и изменение результата рендеринга.
Текстовый эффект капель меда на тостеИз этого туториала Вы узнаете, как легко изменить исходную фотографию тоста и использовать несколько стилей слоя с некоторыми полезными приемами для создания золотистого сиропообразного текстового эффекта, вдохновленного медом на тосте.
Энергия — Узнайте, как создать 3D-текст из медного металла в PhotoshopВ этом видеоуроке вы узнаете, как создать крутой 3D-текст в Photoshop без использования дополнительных плагинов или программного обеспечения для 3D. Мы будем использовать технику наложения слоев друг на друга, чтобы добиться эффекта трехмерного текста.
Сделайте глянцевый текст в виде красного сердца в фотошопеВ этом уроке мы создадим красивый текстовый эффект в виде глянцевого красного сердца на День святого Валентина. Конечно, вы можете использовать любую форму сердца, иконку, изображение и т. Д.Я решила использовать гламурное глянцевое сердце, потому что оно идеально сочетается с жемчужными кистями.
Текстовый эффект ледяных снежинок в фотошопеУзнайте, как создать текстовый эффект ледяной снежинки в Photoshop, используя некоторые простые приемы Photoshop. Все, что вам нужно сделать, это творчески использовать кисти со снежинками, чтобы создать границу для текста. Мы также создадим текстуру льда со стилями слоев. Для этого урока вы должны знать основную информацию Photoshop о работе с кистями, масками слоев и стилями Photoshop.
Эффект шитья вышивки в фотошопеВышивание и вышивание также можно создавать в Photoshop с очень реалистичными результатами. Итак, в этом уроке мы создадим вышитый логотип, используя только стили слоев и, конечно же, тканевый материал. Я выбрала текстуру джинсовой ткани, но вы, конечно, можете выбрать любую ткань, какую захотите. Если вы изменяете материал автоматически, вам придется также настроить все стили слоя.
Темный готический текст с огненными эффектами в фотошопеУзнайте, как создать темный текстовый эффект в готическом стиле Photoshop, используя классные эффекты огненного пламени и огненные кисти.
Создаем текстовый стиль меха в фотошопеУзнайте, как создать текстовый эффект меха в Photoshop с помощью эффективного действия в 1 щелчок, которое можно загрузить бесплатно. В этом руководстве показаны несколько простых шагов, которые необходимо выполнить, чтобы получить наилучшие результаты. Эффект пушистости полностью настраиваемый, полностью редактируемый, и вы можете переключаться между различными текстурами кожи с помощью всего одного изменения в слое смарт-объекта, который содержит изображение текстуры / рисунка.
Создание абстрактного текстового эффекта с помощью металлических обрезков в PhotoshopИз этого туториала Вы узнаете, как создать абстрактный стиль, эффект разбитого текста с металлическими обрывками в Photoshop.Мы будем использовать только одно изображение из металлолома и построим на его основе текстовый эффект. В этом уроке будут использоваться такие методы, как корректировка изображения, выделение, рисование кистью.
0 Акции
30+ лучших текстовых эффектов Photoshop 2021 (бесплатно и премиум)
Заголовок — самая важная часть почти любого дизайна. Будь то плакат, флаер, баннер или даже заголовок веб-сайта, заголовок — это то, что привлекает внимание аудитории и удерживает их на крючке.
Когда дело доходит до разработки заголовков, иногда нужно проявить творческий подход и создать уникальный текстовый дизайн, который выделяется из толпы. И именно здесь можно использовать текстовые эффекты Photoshop, чтобы выйти за рамки ваших проектов.
Текстовые эффекты Photoshop позволяют без особых усилий полностью преобразовать обычный текст в невероятный дизайн. Они также довольно популярны среди пользователей YouTube и Twitch для создания изображений обложек каналов.
Мы отобрали коллекцию лучших текстовых эффектов Photoshop, которые вы можете использовать для создания всевозможных заголовков и заголовков.В коллекции есть как премиальные, так и бесплатные текстовые эффекты. Взгляни.
Более 2 миллионов экшенов Photoshop, надстроек и ресурсов для дизайна с неограниченными загрузками
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Экшены Photoshop «Изучите»
Сделать ваши заголовки и заголовки более эпичными будет намного проще при использовании этого текстового эффекта Photoshop.Этот эффект сделает ваши текстовые заголовки похожими на что-то, вырезанное из рубинового камня. И это выглядит невероятно. Текстовый эффект доступен в виде файла PSD, который вы можете легко настроить по своему усмотрению.
Этот текстовый эффект Photoshop позволяет придать заголовкам и заголовкам винтажный вид комиксов. Он отличается очень реалистичным дизайном и полностью многослойным, что упрощает редактирование файла PSD. В этом наборе есть 10 различных текстовых эффектов, вдохновленных комиксами.
Придайте своему тексту трехмерный вид в стиле Безумного Макса с помощью этого творческого текстового эффекта Photoshop. Он идеально подходит для создания текста для музыкальных плакатов, обложек альбомов, а также для обложек YouTube. Эффект доступен в 9 различных стилях, и вы можете легко редактировать каждый из них с помощью Photoshop CC или более поздней версии.
Если вы поклонник неонового ретро-дизайна, этот текстовый эффект — идеальный выбор для вас. Это позволяет придать вашим названиям стиль ретро 80-х. Текстовый эффект представлен в 10 различных стилях.Каждый из них представляет собой полностью редактируемые файлы PSD с высоким разрешением. Они также совместимы с Photoshop CS2 и выше.
Создавайте тематические заголовки для плакатов, поздравительных открыток и листовок с помощью этого креативного текстового эффекта Photoshop. Этот пакет поставляется с 4 различными стилями текста на воздушных шарах из фольги. В качестве дополнительного бонуса он также включает 9 рисунков 3 разных цветов для индивидуального оформления фольги. Он также идеально подходит для оформления заголовков на детскую тематику.
Это бесплатный текстовый эффект Photoshop, позволяющий создать уникальный текстовый эффект подводной тематики.Он поставляется в виде редактируемого файла PSD, совместимого с Photoshop CS6 и выше. Вы можете бесплатно использовать его в своих личных проектах.
Это коллекция из 8 файлов PSD, которые позволяют легко настраивать и создавать 3D-подобные текстовые эффекты в Photoshop. Он включает в себя множество параметров настройки, таких как динамическое освещение, редактируемые тени и многое другое, чтобы помочь вам создавать реалистичные текстовые эффекты.
Если вы поклонник винтажных фильмов и телешоу, эта коллекция ретро-текстовых эффектов идеально подойдет вам.Он поставляется с 10 различными стилями винтажных и ретро текстовых эффектов, включая те, которые похожи на титульный экран из мультфильмов Bugs Bunny.
Вы можете использовать этот текстовый эффект Photoshop, чтобы придать вашим титрам футуристический киберпанк-вид. Он имеет текстовый эффект в стиле ретро, который заставит ваши плакаты, листовки и заголовок веб-сайта выглядеть раньше времени.
Этот текстовый эффект в представлении не нуждается. Это в основном делает ваш текст и заголовки похожими на заголовок из фильмов о Гарри Поттере.Его также можно бесплатно загрузить и использовать в личных и творческих проектах.
Имея на выбор 10 различных текстовых эффектов, вы можете использовать этот набор для создания различных стилей ретро-заголовков. Он включает в себя все виды текстовых дизайнов, в том числе те, которые делают ваши заголовки похожими на лайтбоксы Лас-Вегаса. Текстовые эффекты полностью настраиваются и представлены в 7 цветах.
Креативный текстовый эффект Photoshop, придающий вашим заголовкам уникальный эффект сбоя. Он идеально подходит для текста и заголовков для дизайна на технологическую тематику, например для сообщений в социальных сетях, баннеров на веб-сайтах и плакатов.Пакет включает в себя 10 различных текстовых эффектов сбоя в полностью многослойных и редактируемых файлах PSD.
Мемфисский стиль дизайна очень популярен в наши дни. Этот набор ярких и красочных текстовых эффектов позволяет создавать заголовки и текст, используя тот же стиль дизайна. Пакет включает 8 творческих текстовых эффектов в стиле Мемфиса. Вы можете легко редактировать их, используя либо файлы PSD, либо стили слоя ASL Photoshop.
Хотите придать вашему тексту реалистичный трехмерный вид? Тогда этот пакет текстовых эффектов создан для вас.В этот комплект входят 3 текстовых эффекта с 3 различными размерами глубины 3D. Вы можете использовать их для создания уникальных 3D-заголовков для различных ваших творений. Цвета также легко меняются.
Это набор красочных и креативных текстовых эффектов в мультяшном стиле. Они идеально подходят для создания всевозможных детских плакатов, листовок, поздравительных открыток и даже заголовков и названий для игрового дизайна. Он включает 10 различных стилей текста с редактируемыми смарт-объектами.
Коллекция текстовых эффектов Photoshop, сочетающих ретро и винтажный стили. Этот пакет включает 10 различных текстовых эффектов с различными стилями дизайна, которые вы можете использовать для создания заголовков и заголовков. Каждый текстовый эффект представляет собой полностью многослойный файл PSD со смарт-объектами, а также форматы стилей слоев ASL Photoshop.
Этот бесплатный текстовый эффект Photoshop позволяет создать реалистичный металлический хромированный дизайн. На самом деле он включает в себя 5 различных стилей текста с различными стилями оформления.Вы можете бесплатно использовать его в личных проектах.
Вдохновленный винтажным кинематографом, этот бесплатный текстовый эффект Photoshop имеет ретро-текстовый эффект, который позволяет создавать текст и заголовки, похожие на титульный экран из классических фильмов.
Как вы можете видеть из изображения предварительного просмотра, эти текстовые эффекты не только выглядят современно и креативно, но и имеют всевозможные красочные рисунки. Это очень уникальный текстовый эффект, который вы можете использовать для стилизации своих плакатов и баннеров, а также постов и обложек в социальных сетях.Он включает 8 различных стилей текстовых эффектов.
Вы можете использовать текстовые эффекты в этом наборе для создания уникальных заголовков в стиле граффити для ваших проектов. Пакет поставляется с 10 различными стилями текста в отдельных файлах PSD. Каждый файл можно настроить, чтобы изменить цвет по своему усмотрению. Эти текстовые эффекты также доступны в формате стиля слоя ASL Photoshop.
Эта коллекция включает в себя несколько красочных и креативных текстовых эффектов, которые вы можете использовать для разработки названий для видеоигр и других видеороликов, связанных с играми, каналов YouTube и т. Д.Он включает 10 различных стилей текста в файлах PSD с высоким разрешением.
Еще один набор текстовых эффектов Photoshop на игровую тему. Мы не могли устоять перед включением этого пакета из-за креативного дизайна текстовых эффектов. Он также включает 10 различных стилей текстовых эффектов в легко редактируемых файлах PSD.
Текстовые эффекты в этом комплекте имеют очень футуристический дизайн с голографическим дизайном. Они идеально подходят для преобразования ваших заголовков и заголовков в ретро-футуристический дизайн.Он включает в себя 10 различных дизайнов на выбор. И вы можете редактировать их с помощью Photoshop CS3 или выше.
Этот бесплатный текстовый эффект Photoshop идеально подходит для создания заголовков в тематике ужасов. Будь то фильм или флаер на Хэллоуин, он определенно сделает ваш дизайн более пугающим.
Этот бесплатный текстовый эффект Photoshop с почти таким же дизайном, что и плакат «Черная пантера», имеет очень кинематографический стиль оформления. И вы можете использовать его для бесплатного создания всевозможных плакатов и листовок.Пока это личный проект.
Вдохновленный долгожданной видеоигрой Cyberpunk 2077, этот пакет содержит невероятные текстовые эффекты, которые позволяют создавать заголовки, используя тот же стиль дизайна. В комплекте 10 различных стилей дизайна.
Создавайте невероятные винтажные текстовые эффекты с помощью этого пакета текстовых эффектов Photoshop. Он включает 9 различных стилей текста с редактируемым дизайном со слоями смарт-объектов. Эти эффекты идеально подходят для этикеток и вывесок винтажных товаров.
Эффекты ретро-текста в этом наборе больше всего подходят для оформления обложек каналов YouTube и публикаций в социальных сетях. Он включает в себя 10 различных стилей текста с различным дизайном ретро-текста. Вы можете редактировать их с помощью Photoshop CS6 или выше.
Этот пакет текстовых эффектов Photoshop просто необходим для создания поздравительных открыток и сезонных дизайнов. Он имеет 5 различных стилей текста, которые вы можете использовать для создания красивых текстовых эффектов на рождественскую тематику.
Набор творческих текстовых эффектов с использованием стилей мультяшного текста.Эти эффекты пригодятся при создании плакатов, поздравительных открыток и различных других дизайнов для детей. Пакет включает в себя 10 различных текстовых эффектов.
Выбор правильного шрифта для заголовков также имеет решающее значение для создания потрясающих дизайнов. Ознакомьтесь с нашей коллекцией лучших заголовочных шрифтов для вдохновения.
Экшены Photoshop
Экшены Photoshop— это идеальная возможность сэкономить время, избавляя вас от необходимости выполнять одну и ту же обработку нескольких изображений. Использование чужих действий поможет вам задействовать творческие приемы, передовые стили постобработки и прекрасные эффекты.В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
Прочитать статью →35+ Лучшие текстовые экшены Photoshop 2021
В мире, где мгновенное удовлетворение стало образом жизни, люди не останавливаются, чтобы читать (или даже замечать) вещи, если они действительно не выпрыгивают и не требуют внимания. Итак, если вам есть что сказать, как сделать так, чтобы мир слушал?
Попрощайтесь со скучными шрифтами и скучными шрифтами и измените способ общения с помощью готовых, профессионально разработанных экшенов Photoshop, специально разработанных для того, чтобы оживить ваши слова и мгновенно привлечь внимание аудитории.И этих действий так много, что мы решили упростить вам задачу, составив список самых уникальных и эффективных.
Вот лучшие текстовые экшены Photoshop на ваш выбор.
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Придайте гипнотизирующий эффект своей типографике с помощью экшена Photoshop Chromatic Glitch Text и получите сотни и тысячи лайков от удивленного сообщества визуальных дизайнеров.Эти удивительно уникальные и шероховатые текстовые эффекты, которые вы можете полностью настроить по своему вкусу, являются отличным дополнением к любому проекту кибер-реальности.
Текстовый экшен Photoshop «Фольгированный шар» превращает ваши слова в большие металлические воздушные шары, создавая веселый и игривый эффект! Благодаря огромному разнообразию цветов на выбор этот инструмент является прекрасным способом отправить сообщение в любом случае и может использоваться с другими типами объектов, а также с текстом.
Этот текстовый экшен Photoshop позволяет вам представить ваши проекты в красочных двойных трехмерных тенях.Есть 9 комбинаций теней на выбор и ряд вариантов настройки, поэтому ужасная задача создания эффекта двойного светового текста выглядит как кусок торта.
Как следует из названия, экшен Photoshop Asphalt превратит ваш текст в настоящий отпечаток асфальта или камня и предлагает несколько различных эффектов, которые вы можете смешивать и сочетать, включая эффекты темного, среднего и светлого камня, а также классический асфальт и даже красный камни!
Придайте своему текстовому дизайну красивый вид, вырезанный из бумаги, без необходимости держать ножницы ни на секунду.В этом текстовом экшене Photoshop есть все необходимое, чтобы воплотить в жизнь ваше уникальное художественное видение, а также помочь вам украсить детские книги, плакаты, листовки, баннеры для веб-сайтов и многое другое.
Идеально подходит для плакатов музыкальных фестивалей и любого другого проекта, требующего заразительной волны энергии, текстовый экшен Photoshop «Искажение шума» — это готовый плагин, который поднимет ваши работы на совершенно новый уровень. Он предоставляет 4 цветовых фильтра на выбор и поиграйте с ними.
Этот текстовый экшен Photoshop, идеально подходящий для тех, кто любит декоративно-прикладное искусство, или просто для вашего следующего творческого проекта печати, превратит ваши заголовки и логотипы в рваные куски джинсовой ткани различных цветов и текстур.Есть даже разные длины кромок и размеры стежка на выбор.
Следующим в нашем списке лучших текстовых экшенов Photoshop является Hot Coal, который делает именно то, что написано на банке, — превращает ваш текст в раскаленный уголь, который выглядит так, как будто вот-вот прожигет ваш экран! Он работает со слоями любого типа и совместим с версиями Photoshop CS3 и новее.
Для потрясающего неонового эффекта, который можно настроить в соответствии с проектами, вдохновленными футуристической научной фантастикой, или созданием в стиле ретро 80-х.Он предлагает восемь разных неоновых цветов и три уникальных размера трубок, которые вы можете смешивать и сочетать, предоставляя вам безграничные возможности для использования неоновых ламп!
Следующий из наших потрясающих текстовых экшенов Photoshop позволит вам превратить ваш текст в посыпку муки или порошка, которую иначе невероятно сложно воспроизвести! Он работает всего за несколько кликов и обещает высококачественные, реалистичные результаты.
Этот удивительный и универсальный текстовый экшен Photoshop превратит ваши слова в реалистичный трехмерный карандашный набросок различных цветов и с несколькими направлениями глубины на выбор.Он работает с рядом элементов, от текста до логотипов, слоев пикселей и смарт-объектов.
Превратите свой текст в мыльные пузыри с помощью этого необычного экшена Photoshop! Есть варианты для маленьких и больших пузырей, а также просто добавление эффекта закругленных пузырей к выбранному шрифту. Благодаря блестящей светоотражающей поверхности надписи действительно выделяются на экране.
Превратите свой текст в дымчатые фантомные буквы с помощью этого динамически разработанного экшена Photoshop.Исчезающий эффект призрака и настраиваемые цветовые оттенки сочетаются друг с другом, помогая вам представить миру свои мирские идеи в очаровательной манере.
Имитируйте внешний вид стекла с помощью этого экшена с удачным названием. Это придает вашему тексту трехмерное качество, подобное стеклу, с множеством различных настроек цвета, а также параметрами размера, функциями освещения и направлениями тени. Вы даже можете выбрать между прозрачным и матовым покрытием.
Это многоцелевое действие превратит ваш текст в трехмерные объекты и включает огромное количество вариантов настройки, что делает его универсальным выбором.Вы можете установить свои собственные цвета, поэтому он идеально подходит, если вам нужно соответствовать корпоративному бренду, а также может использоваться для других типов объектов, таких как векторные фигуры и смарт-объекты.
Благодаря текстовому экшену Light Painting Photoshop ваши слова приобретут эффект выдержки затвора, что придаст ему прохладное неоновое свечение в выбранном вами цвете. Чтобы создать настоящую ретро-атмосферу, напоминающую ночной клуб восьмидесятых, сочетайте светлый текст с темным фоном.
Это действие можно применить к любому объекту или слою, но оно особенно эффективно при использовании с текстом.Он предоставляет параметры для сплошных и прозрачных теней, с возможностью настройки глобального освещения на 360 градусов и возможностью настройки направления.
Один из самых ярких текстовых экшенов Photoshop. Благодаря этому эффекту ваши слова выглядят так, как будто они написаны на снегу. Он включает дополнительные настройки для изображения текста, написанного снегом на красной соли или снегом на ледяной поверхности.
Похожая концепция, но для другого сезона, это действие имитирует эффект текста, написанного на песке.Сказочно летний способ написания приветствий и заголовков, инструмент включает в себя различные стили и узоры кистей для аутентичного и уникального результата.
Эффективный трехмерный фильтр в ретро-стиле, этот экшен — отличный способ превратить ваш скучный плоский текст в красивую типографику, которая выпрыгивает из страницы. Он предлагает различные настройки направления тени, несколько стилей и размеров текста и может применяться к нескольким слоям или сгруппированным объектам.
Зажгите свои слова этим тлеющим экшеном Photoshop, имитирующим эффект горящих углей.Есть разные стили и цветовые тона на выбор, и он одинаково эффективно смотрится как на жирных, объемных буквах, так и на тонких, деликатных стилях шрифтов.
Этот милый забавный эффект превращает ваш текст в прорезиненные буквы с различными цветовыми вариантами для основы, строчки, обводки и края каждой буквы. Вы также можете выбрать альтернативные размеры стежка и установить направление тени по желанию.
Текстовый экшен Cheese Photoshop — это необычный способ настроить ваши надписи, и результаты выглядят достаточно хорошими, чтобы их можно было съесть! Он включает в себя несколько различных стилей сыра на ваш выбор и является выигрышным выбором для любых кулинарных блоггеров или любителей кулинарии.
Этот гиперреалистичный эффект может превратить ваш текст в лужайку всего за несколько кликов. Выбирайте из зеленой травы, красной травы, осенней травы или тропической травы, и наблюдайте, как результаты растут на ваших глазах! Эта акция отлично подойдет ландшафтным дизайнерам или любому бизнесу в агропромышленном комплексе.
Еще один пример трехмерных текстовых экшенов Photoshop, этот вариант является одним из самых универсальных. Он позволяет вам выбрать свой собственный цвет и шрифт и предоставляет обширные настройки настройки, включая размеры выдавливания и направления теней.Результат очень детализирован и ультрареалистичен.
Этот текстовый экшен Photoshop для рисования неба — забавный и уникальный способ донести ваше сообщение! Он отображает ваш текст так, как если бы он был написан в облаке на ярко-синем небе, и может использоваться для самых разных целей, от рекламы до романтических жестов.
Эффективно при использовании как с черно-белыми, так и с цветными фотографиями, это действие делает именно то, что написано, и превращает портрет в строки значимого текста.Это можно использовать в качестве маркетингового инструмента или для передачи сообщения, которое в противном случае было бы сложно написать кратким и заметным образом.
Хотя этот инструмент звучит довольно просто, он включает в себя множество различных вариаций, которые можно использовать для применения эффекта выделения к вашему тексту. Это отличный способ создать привлекательные красочные заголовки и выделить цитаты или ключевые сообщения в более широком контексте, например в брошюре или более длинной публикации.
Идеально для создания деревенской и школьной тематики, этот экшен имитирует эффект мела на доске, но при этом не покрывает все руки пылью! Вы снова почувствуете себя ребенком, когда поиграете с различными цветами, заливками и контурами, которые можно применить.
Текстовое действие Symbolizer Photoshop добавит к вашим словам эффект абстрактной матрицы за несколько простых шагов. Он работает с изображениями любого размера, но лучше всего смотрится с изображениями большего размера, полностью совместим с символами иностранных языков и может использоваться с любым шрифтом для создания цветных и черно-белых результатов.
Текстовый экшен 3D Black Photoshop, выполняемый одним щелчком мыши, широкий спектр параметров настройки и профессиональная отделка, делает именно то, что он говорит — превращает ваш текст в трехмерный черный объект с различными тенями. , настройки экструзии и освещения на выбор.
Для создания фанковой атмосферы ретро или ночного клуба 90-х воспользуйтесь текстовыми эффектами Photoshop Retro Planet с четырьмя полностью многослойными настройками, каждая из которых имеет уникальный профессиональный вид. Каждый из эффектов легко настраивается и может применяться к любому тексту, а также к фигурам и другим слоям.
С текстовыми эффектами Liquid Tasty Photoshop ваши слова будут выглядеть достаточно хорошо, чтобы их можно было съесть! Этот пакет включает в себя ряд различных эффектов съедобной жидкости, включая желе, джем, мед и сок.Каждый вариант доступен для редактирования на 100% и содержит хорошо организованные слои для простоты использования.
Превратите свой текст в реалистичный карандашный набросок с помощью этого забавного текстового экшена Photoshop с четырьмя уникальными эффектами — трехмерным, поцарапанным, нарезанным и карандашными набросками в стиле чертежей. Его можно использовать на любом языке, а также применять к векторным фигурам, пиксельным слоям, смарт-объектам и группам папок!
Последний из наших текстовых экшенов Photoshop, предлагающий эстетические варианты стали, меди и бронзы, позволяет превратить ваш текст в трехмерные металлические объекты с эффективными параметрами тени и экструзии, а также настройкой глобального освещения во всем диапазоне.Это отличный способ добавить в ваш дизайн элементы индустриальной или космической тематики!
С помощью этих забавных уникальных текстовых экшенов Photoshop ваши слова приобретут новый смысл и привлекут внимание вашей аудитории, как никогда раньше. Выберите тот, который соответствует вашему бизнесу, стилю или индивидуальности, и посмотрите, как результаты говорят сами за себя!
Создание эффекта затененного стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне.Зрителей все больше и больше забивает ежедневная информация, и в результате они могут непреднамеренно «отфильтровывать» нечеткие сообщения. Стилизованная типографика — это эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна. Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность.Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и реализовывать интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения конечного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Загрузите готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент «Ведро с краской» и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый».Уменьшите непрозрачность до 8% и установите масштаб 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсов выше. Измените режим наложения на «Разделить» и установите масштаб узора на 15%.
Шаг 5:
Теперь щелкните инструмент «Текст» и добавьте желаемый текст цветом # 070707.Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст того же цвета. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21.Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926.Сохраните настройки, как показано на изображении ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните выбранный слой), оставьте настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните выбранный слой), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и сдвиньте его влево.Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделайте размер текста меньше предыдущего. Затем выберите, переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение узора» и добавьте один из тонких узоров из ресурсов выше. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выделение».
Теперь выберите инструмент «Ведро с краской» и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова, повторите тот же процесс, используя инструмент «Перо», чтобы сделать выделение и создать темную заливку для всего оставшегося текста.
Шаг 15:
Теперь давайте добавим несколько элементов к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.
Шаг 16:
Повторите тот же процесс и снова добавьте линии с помощью инструмента «Линия», на этот раз используя цвет # bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Сохраните настройки, как показано на изображении ниже.
Шаг 18:
Выберите инструмент «Эллипс» и добавьте маленькие кружки, используя цвет # 161d21.Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы будем играть с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш стилизованный текстовый эффект готов.Надеюсь, вам понравился процесс. Я вернусь с еще. А пока береги себя!
Учебник по текстовым эффектам Photoshop от Джона Форсайта
Используете старую версию Photoshop? Эти инструкции предназначены для вас:
Готовы начать? Установить текстовые эффекты очень просто! Из этого туториала Вы узнаете, как это сделать.
Совет: Перед тем, как начать, разархивируйте zip-файл текстовых эффектов (тот, который включен в приветственное письмо) в удобное место, затем выполните следующие действия.Если вы еще не купили текстовые эффекты, вы можете получить их здесь.
Шаг 1:
Откройте диспетчер шаблонов настроек Photoshop из меню «Правка».
Совет. Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Шаг 2:
Выберите «Стили» в раскрывающемся списке и нажмите «Загрузить».
Совет: В Photoshop текстовые эффекты называются «стилями слоя».
Шаг 3:
Откройте коллекцию, которую хотите использовать, из папки «эффекты», затем закройте Preset Manager, нажав «Готово».
Совет: Ваши текстовые эффекты хранятся в файлах с расширением «.asl»
Теперь, когда вы установили эффекты, вот краткое введение в их использование.
Примечание: Вам понадобится открытая палитра «Слои», чтобы продолжить. Если он скрыт, вы можете отобразить его, выбрав «Слои» в меню «Окно».
Шаг 1:
Начните с использования инструмента «Текст» для создания нового текстового слоя.
Выберите слой, затем щелкните его правой кнопкой мыши и выберите «Параметры наложения».
Совет: Вы можете применить эту технику к любому слою, а не только к тексту! Попробуйте применить его к фигурам или примените эффект к пустому слою, а затем нарисуйте его кистью.
Шаг 2:
Выберите «Стили» в меню слева и выберите эффект, который вы хотите применить к вашему тексту.Совет: Не стесняйтесь изменять цвета, настраивать падающую тень и т. Д. (Просто щелкните меню слева, чтобы увидеть настройки). Помните, все регулируется!
Шаг 3:
Когда вам понравится внешний вид, нажмите OK, и ваш текст должен выглядеть примерно так:
Совет: Вы можете вернуться в «Параметры наложения» в любое время, чтобы изменить или настроить эффекты.
… Готово! Это действительно все, что нужно! Обязательно поэкспериментируйте с настройками на втором шаге, там есть много интересных вариантов для настройки ваших эффектов.

 Теперь воспользуйтесь фильтром Gaussian
Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно
отменить все выделение.
Теперь воспользуйтесь фильтром Gaussian
Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно
отменить все выделение. Для эффекта школьного мела больше всего подходят именно такие
шрифты. Загрузите выделенную область в канал (или продублируйте один из
цветных каналов).
Для эффекта школьного мела больше всего подходят именно такие
шрифты. Загрузите выделенную область в канал (или продублируйте один из
цветных каналов).

 Выведите на максимум параметр Saturation (Насыщенность), предварительно
убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь
принят красный цвет — это нам вполне подходит.
Выведите на максимум параметр Saturation (Насыщенность), предварительно
убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь
принят красный цвет — это нам вполне подходит. После этого изображение слегка исказили:
размыли фильтром Blur и применили фильтр Ocean Waves (Океанские волны).
После этого изображение слегка исказили:
размыли фильтром Blur и применили фильтр Ocean Waves (Океанские волны).
 Задайте для этого слоя режим
Screen (Осветление). Введите свой текст (белого цвета), поместите его на
слой и измените режим слоя на Colour Dodge (Осветление основы). Примените
к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом,
и получится эффект свечения.
Задайте для этого слоя режим
Screen (Осветление). Введите свой текст (белого цвета), поместите его на
слой и измените режим слоя на Colour Dodge (Осветление основы). Примените
к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом,
и получится эффект свечения. Затем немного сместите его так, чтобы получился
как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным
размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших
краев, а затем усильте этот эффект при помощи корректирующего слоя Levels
Adjustment (Настройка уровней), наложенного поверх него. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
Затем немного сместите его так, чтобы получился
как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным
размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших
краев, а затем усильте этот эффект при помощи корректирующего слоя Levels
Adjustment (Настройка уровней), наложенного поверх него. Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
 Добавим новый
слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка),
глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) =
Difference (Разница) и выберем подходящий угол освещения.
Добавим новый
слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка),
глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) =
Difference (Разница) и выберем подходящий угол освещения. Таким
образом будет замаскирована та часть изображения, которая вышла за границы
букв в результате сильного размытия (слой-маска не будет работать так, как
нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий
«дурашливый» эффект создан.
Таким
образом будет замаскирована та часть изображения, которая вышла за границы
букв в результате сильного размытия (слой-маска не будет работать так, как
нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий
«дурашливый» эффект создан. Мы создали два текстовых элемента
и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.
Мы создали два текстовых элемента
и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.

 В этом окне нужно будет найти файл PSD, который вы только что сохранили,
и открыть его. С помощью этого изображения картинка сместится.
В этом окне нужно будет найти файл PSD, который вы только что сохранили,
и открыть его. С помощью этого изображения картинка сместится.
 Примените этот фильтр
дважды с указанными здесь параметрами.
Примените этот фильтр
дважды с указанными здесь параметрами.
 Загрузите слой в выделенную
область и воспользуйтесь им для размытия текста — несколько раз примените
фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните,
что эти несколько операций нельзя заменить одной с большим радиусом.
Загрузите слой в выделенную
область и воспользуйтесь им для размытия текста — несколько раз примените
фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните,
что эти несколько операций нельзя заменить одной с большим радиусом. Отрендерите в новом документе немного облаков, используя основной и фоновый
цвета, принятые по умолчанию.
Отрендерите в новом документе немного облаков, используя основной и фоновый
цвета, принятые по умолчанию. Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать
с режимами наложения слоя, в котором мы применяли фильтр Облака.
Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать
с режимами наложения слоя, в котором мы применяли фильтр Облака. Нам нужна была хорошая аппроксимация, поэтому
мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа)
и нажали кнопку OK.
Нам нужна была хорошая аппроксимация, поэтому
мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа)
и нажали кнопку OK. Для этого загрузите нормальный текст в качестве выделенной
области и выберите команду Select > Modify > Contract (Выделение >
Модификация > Сжать) с параметром 8 пикселов.
Для этого загрузите нормальный текст в качестве выделенной
области и выберите команду Select > Modify > Contract (Выделение >
Модификация > Сжать) с параметром 8 пикселов.
 Создайте дубликат
этого слоя.
Создайте дубликат
этого слоя. Добавьте
немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед
вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный
вид, добавьте заливку цветом в режиме Difference (Разница).
Добавьте
немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед
вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный
вид, добавьте заливку цветом в режиме Difference (Разница).