Рисование в After Effects
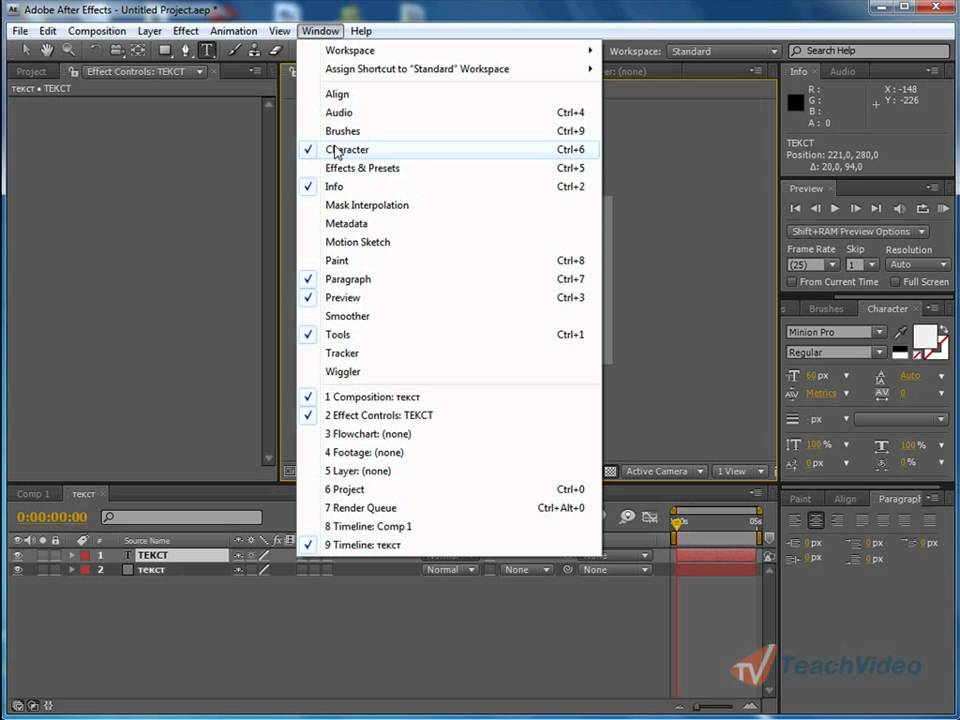
Первое, что мы сделаем переходя к рисованию поменяем рабочее пространство на Paint.
Появились панели Paint, Brushes и Layer. Панель Paint предназначена для задания параметров рисования. Размер и жесткость кисти мы будем выбирать в панели Brushes. Так как рисовать непосредственно в панели Composition нельзя, для этого мы будем использовать панель Layer. Лучше всего рисовать при 100% масштабе. Для этого используйте в боковом меню панели пункт Maximize Frame/Restore Frame Size, или наведя на панель курсор нажимайте клавишу <~> на клавиатуре.
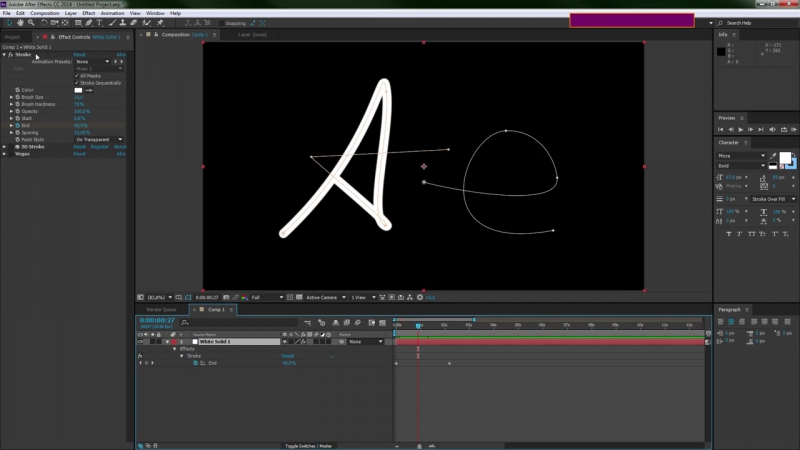
Создайте сплошной слой белого цвета. Это будет наш холст на котором мы будем практиковаться. Выберем инструмент Brush Tool. Нарисуем например небольшой кружек.
Теперь разверните слой White Solid. Добавилась группа эффектов, а в ней эффект Paint.
Этот эффект означает, что мы применили рисование к данному слою. Рисованный элемент отображается в свойствах слоя как подслой Brush 1.
Взглянем на свойства слоя.
Как видите для каждого элемента рисования у нас появляется отдельный подслой. Если мы выделим один из слоев и нарисуем что-либо, новый элемент заменит выделенный. Это бывает удобно, если Вы пытаетесь нарисовать что-то определенное. Вы можете дать имя каждому элементу, что бы не путать их. Выделяем элемент, нажимаем клавишу Enter, вводим новое имя, и опять нажимаем Enter.
Первым свойством эффекта рисования мы видим Paint of Transparent. Оно общее для всех элементов. Если поставить его в положение «On», фоновый слой исчезнет и останется только фон в виде шахматных клеток(если у Вас они не отображаются щелкните по переключателю Toggle Transparency Grid, он есть как на панели Composition, так и на панели Layer).
Теперь развернем один из элементов. Здесь мы видим две группы свойств: Transform(свойства трансформации), Stoke Options (свойства рисования), а так же анимируемое свойство Path (форма). Развернем группу Stoke Options. Если вы хотите подкорректировать параметры рисования для уже нарисованного элемента, делать это следует именно здесь, в панели Paint вы задаете параметры только для последующих элементов рисования.
Развернем группу Stoke Options. Если вы хотите подкорректировать параметры рисования для уже нарисованного элемента, делать это следует именно здесь, в панели Paint вы задаете параметры только для последующих элементов рисования.
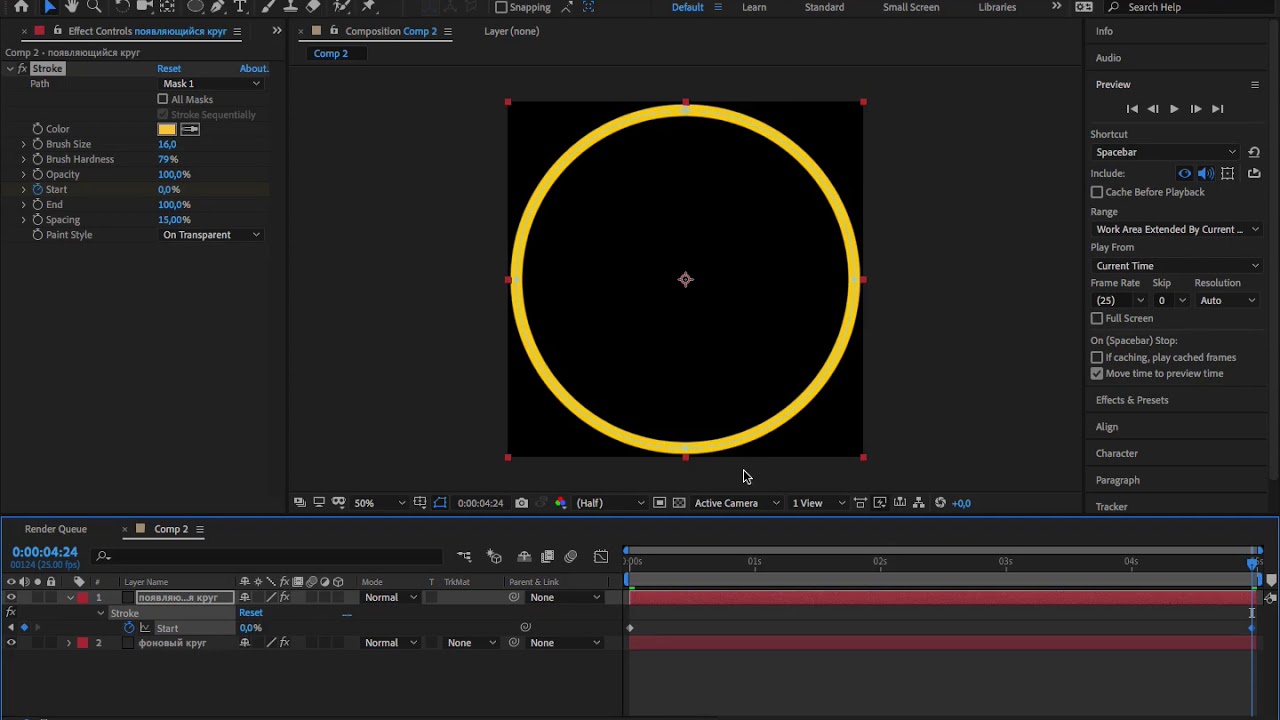
Анимируем свойство Start. Передвинем линию редактирования в положение 2 секунды, и нажмем на значек секундомера. Создан первый ключ. Нажав клавишу Home создайте второй ключ. Но измените его значение на 100%. Выполните предварительный просмотр в панели просмотр Composition. Элемент постепенно прорисовывается, но в обратную сторону. Чтобы он прорисовывался так, как вы его нарисовали, анимируйте свойство End самостоятельно (не забудьте отменить анимацию свойства Start).

Еще один инструмент рисования это ластик (Eraser). Выбрав данный элемент, на панели Paint становится доступным пункт Erase, который задает предмет стирания.
Вы можете использовать ластик не только чтобы стирать нарисованные элементы, но и для удаления фона.
Напоследок хотелось бы описать способ, позволяющий нарисовать идеально прямую линию. Для этого нам понадобится линейка. Выполните команду меню View->Show Rulers. В панели Layer появились две шкалы: по вертикали и по горизонтали.
Чтобы убрать линию, наводим на нее курсор, зажимаем и перетаскиваем на шкалу линейки. Выбираем инструмент Brush Tool. Наводим курсор на линию и ставим точку, кликнув один раз левой кнопкой мыши. Это начало нашей линии. Перемещаем курсор в предполагаемый конец линии и зажав клавишу Shift кликаем левой кнопкой мыши еще раз. Готово!
Готово!
Так же можно использовать сетку. Для ее отображения выполните команду меню View->Show Grid. Не пропустите следующие уроки и курсы по Афтер Эффектс.
Рисование в After Effects. Как что-нибудь нарисовать поверх видео файла? (с помощью Adobe After Effects) Анимированные текстовые элементы
Первое, что мы сделаем переходя к рисованию поменяем рабочее пространство на Paint.
Появились панели Paint, Brushes и Layer. Панель Paint предназначена для задания параметров рисования. Размер и жесткость кисти мы будем выбирать в панели Brushes. Так как рисовать непосредственно в панели Composition нельзя, для этого мы будем использовать панель Layer. Лучше всего рисовать при 100% масштабе. Для этого используйте в боковом меню панели пункт Maximize Frame/Restore Frame Size, или наведя на панель курсор нажимайте клавишу на клавиатуре.
Создайте сплошной слой белого цвета. Это будет наш холст на котором мы будем практиковаться.
Этот эффект означает, что мы применили рисование к данному слою. Рисованный элемент отображается в свойствах слоя как подслой Brush 1. Дорисуем к нашему кружочку лепестки и стебель, так чтобы получился цветок.
Взглянем на свойства слоя.
Как видите для каждого элемента рисования у нас появляется отдельный подслой. Если мы выделим один из слоев и нарисуем что-либо, новый элемент заменит выделенный. Это бывает удобно, если Вы пытаетесь нарисовать что-то определенное. Вы можете дать имя каждому элементу, что бы не путать их. Выделяем элемент, нажимаем клавишу Enter, вводим новое имя, и опять нажимаем Enter.
Первым свойством эффекта рисования мы видим Paint of Transparent. Оно общее для всех элементов. Если поставить его в положение «On», фоновый слой исчезнет и останется только фон в виде шахматных клеток(если у Вас они не отображаются щелкните по переключателю Toggle Transparency Grid, он есть как на панели Composition, так и на панели Layer).
Теперь развернем один из элементов. Здесь мы видим две группы свойств: Transform(свойства трансформации), Stoke Options (свойства рисования), а так же анимируемое свойство Path (форма). Развернем группу Stoke Options. Если вы хотите подкорректировать параметры рисования для уже нарисованного элемента, делать это следует именно здесь, в панели Paint вы задаете параметры только для последующих элементов рисования.
Анимируем свойство Start. Передвинем линию редактирования в положение 2 секунды, и нажмем на значек секундомера. Создан первый ключ. Нажав клавишу Home создайте второй ключ. Но измените его значение на 100%. Выполните предварительный просмотр в панели просмотр Composition. Элемент постепенно прорисовывается, но в обратную сторону. Чтобы он прорисовывался так, как вы его нарисовали, анимируйте свойство End самостоятельно (не забудьте отменить анимацию свойства Start).
 Как Вы могли заметить, все эти свойства можно анимировать. Теперь изменяя цвет для каждого элемента раскрасим наш цветок.
Как Вы могли заметить, все эти свойства можно анимировать. Теперь изменяя цвет для каждого элемента раскрасим наш цветок.Еще один инструмент рисования это ластик (Eraser). Выбрав данный элемент, на панели Paint становится доступным пункт Erase, который задает предмет стирания.
Вы можете использовать ластик не только чтобы стирать нарисованные элементы, но и для удаления фона.
Теперь наводим курсор на одну из линеек. Курсор должен принять вид двусторонней стрелки. Зажимаем левую кнопку мыши и перемещаем курсор в то место, где хотим расположить линию.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts) , и в своем уроке я расскажу вам, как я это делала на самом простом примере.
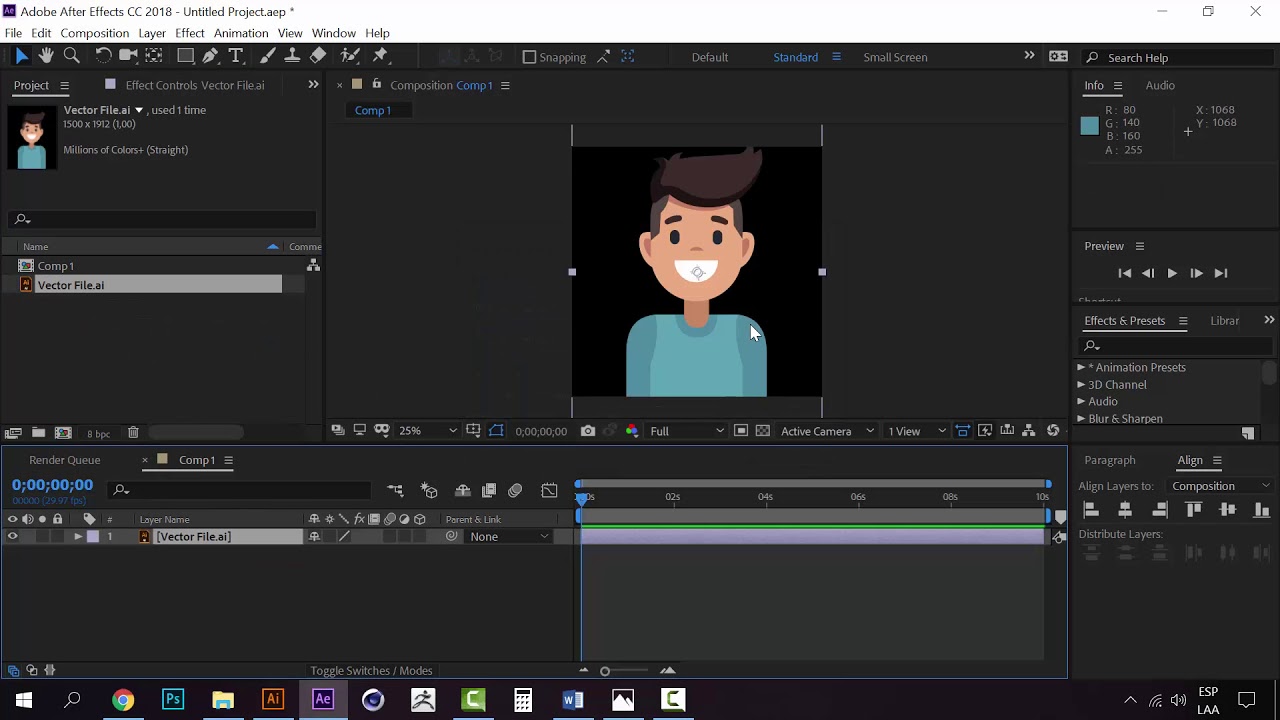
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке
3. Создаем новую композицию в After Effects. CTRL + N или через меню Composition > New Composition .
 Задаем настройки — пишем название, у нас 30 кадров (frame rate) и 15 секунд (Duration) длительность анимации, задаем также размеры самой композиции 1920×1080. Жмем — OK.
Задаем настройки — пишем название, у нас 30 кадров (frame rate) и 15 секунд (Duration) длительность анимации, задаем также размеры самой композиции 1920×1080. Жмем — OK.4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line — нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill .
Цвет выбираем белый.
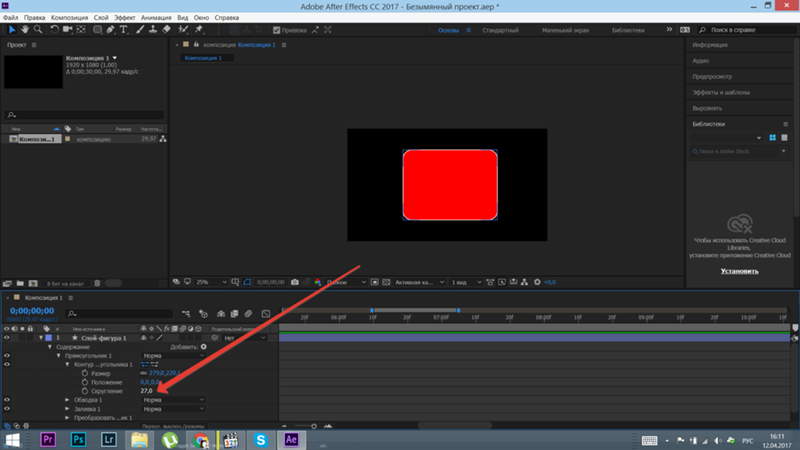
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes — нажмите и вид слоя измениться — появятся справа иконки).
Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S — сразу отображает только один масштаб из всех параметров трансформации объекта.
 Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V) , затем двигаем объект.
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.
И после этого действия у нас будет уже 2 слоя. Первый наш векторный оригинальный слой мы можем удалить. Выделяем и клавишу DELETE . Не забудем сохранить проект — Ctrl+Shift+S . Совет — периодически нажимайте волшебные Ctrl+S .
9. Теперь нам нужно разбить один слой на несколько — ведь у нас несколько линий. Можно вручную, но это долго и скучно. Лучше скачать и установить бесплатный скрипт ZI_ExplodeShapesLayers (улучшенная новая версия). Выделяем слой и идем как и в иллюстраторе File > Scripts . Жмем кнопку Explode !
Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается.
 А вручную пришлось бы копировать (копирование слоя — CTRL+D ) слой столько раз сколько подслоев — линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
А вручную пришлось бы копировать (копирование слоя — CTRL+D ) слой столько раз сколько подслоев — линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.Подробнее, кто не нашел или не захотел качать скрипт:
У нас 4 подслоя, значит нужно еще 3 копии, делаем их. Затем у первого слоя удаляем 2,3,4 группы. А дальше по аналогии. Затем переименовываем — выделяем слой — ENTER – вводим новое имя — ENTER или в пустое место клик. Должно получиться 4 слоя с отдельными линиями.
10. Можно слои расположить в порядке анимации — сначала кружок, потом линии, потом квадратик. А можно и так оставить, по вашему желанию. Ну, все приготовления закончены. Теперь самое интересное — анимация вектора. Начнем с кружочка — с маркера callout.
Кстати советы! Приблизить — удалить в окне композиция объекты можно колесиком мышки (такой привычный ctrl+- не работает тут, и ctrl 0 тоже) или же выбрав масштаб в окне Composition — Magnification ratio popup (вот где цифры с процентами и стрелочка вниз). А перемещаться по окну композиция можно пробелом — та же рука (как в люстре). Также при анимации объекта обращайте внимание на центральную якорную точку Anchor Point . Она должна находится в центре объекта, иначе анимация будет происходить оттуда, где и лежит точка, а нам в данном случае необходимо от центра. Как исправить — нажмите горячую клавишу Y , и потяните за точку, поставьте в нужное место. Ну что же, поехали.
А перемещаться по окну композиция можно пробелом — та же рука (как в люстре). Также при анимации объекта обращайте внимание на центральную якорную точку Anchor Point . Она должна находится в центре объекта, иначе анимация будет происходить оттуда, где и лежит точка, а нам в данном случае необходимо от центра. Как исправить — нажмите горячую клавишу Y , и потяните за точку, поставьте в нужное место. Ну что же, поехали.
11. Анимация круга. Анимируем Scale .
Можно включить соло на слое, тогда будет видно только круг (значок кружочка или точки). Затем проставляем ключи — это и будет наша анимация. Передвигаем индикатор времени (вот эту линию с синим наконечником — Current Time Indicator ) на 0 секунд 15 кадров и ставим ключик — щелкаем по секундомеру рядом со Scale , значение оставляем (у меня 450).
Передвигаем в начало композиции на ноль — и изменяем значение на ноль (сразу вбиваем значение размера и автоматически проставляется новый ключик).
 Далее продвигаемся на 3 секунды — 450, на 3 секунды 15 кадров — 300, еще через 5 кадров — это будет 3 секунды 20 кадров — 450, и снова повторяем на 6 секундах, 6,15 и 6,20 — ставим те же значения — 450/300/450. Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце — 0. Затем нажмите F9 – сгладить ключи.
Далее продвигаемся на 3 секунды — 450, на 3 секунды 15 кадров — 300, еще через 5 кадров — это будет 3 секунды 20 кадров — 450, и снова повторяем на 6 секундах, 6,15 и 6,20 — ставим те же значения — 450/300/450. Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце — 0. Затем нажмите F9 – сгладить ключи.Можно добавить ключик еще одним способом — кликнуть по ромбику рядом с секундомером и затем изменять значение) . Передвигаться по шкале времени можно клавишами PAGE UP и PAGE ON . Аккуратнее двигайте индикатор! Не сдвигайте сам слой! Если что CTRL + Z вам в помощь.
Ну вот теперь наш круг ожил — появляется в начале, плавно мигает в процессе и плавно затухает в конце композиции. Для просмотра нажмите ноль 0 и для окончания просмотра также ноль 0.
12. Анимация главной линии.
Выделяем следующий слой с главной линией. Нажимаем дважды U и раскрывается все содержимое слоя. Используется, когда нужно открыть те подслои, которые были изменены. Очень удобно. Закрыть — еще раз U . В процессе работы сами все поймете. Далее выделяем подслой Group 3 — Add – Trim Path .
Нажимаем дважды U и раскрывается все содержимое слоя. Используется, когда нужно открыть те подслои, которые были изменены. Очень удобно. Закрыть — еще раз U . В процессе работы сами все поймете. Далее выделяем подслой Group 3 — Add – Trim Path .
Раскрываем параметры Trim Path и задаем значение у END . Я поставила 75%. Этот показатель отвечает за то на сколько процентов будет отображаться в анимации линия: 100 % — полностью, 0% — соответственно линия не будет отображаться. Оптимально — примерно от 50 до 95%. Индикатор стоит в начале композиции. Далее анимируем. Зажимаем ALT и кликаем по секундомеру параметра Offset (прямо под End ) и вводим в появившейся строке выражение — time*n (где n – число, обозначающее количество оборотов или скорость движения анимации).
Проиграйте композицию (ноль) и посмотрите что вышло. Можно изменить значение END и сравнить анимацию, выражение при этом изменять не нужно.
 Таким образом, добейтесь наиболее интересного и оптимального результата. Теперь добавим линии также появление и затухание. Можно это сделать и при помощи прозрачности Opacity . Выделяем слой — жмем клавишу T и на 1 секунде, задаем значение 100, на нуле в начале композиции — 0. Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.
Таким образом, добейтесь наиболее интересного и оптимального результата. Теперь добавим линии также появление и затухание. Можно это сделать и при помощи прозрачности Opacity . Выделяем слой — жмем клавишу T и на 1 секунде, задаем значение 100, на нуле в начале композиции — 0. Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).
Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).
Теперь выделим Contens — Add – Trim Path и на 1 секунде на End ключ 100, на нуле 0, на 14 секунде 100 и в конце 0. И выделяем ключики и сглаживаем F9 .
14. Анимация квадрата. Вращение.
Выделяем слой с квадратом, горячая клавиша R (rotation) . Выделяем rotation и ALT + клик по секундомеру. В строке ввода выражения пишем time*n (у меня значение 250). Можно и с помощью ключиков вручную — в начале ключик с нулевыми начальными значениями и в конце ключик (вводим количество оборотов 0х и градусы +0,0) допустим 8 оборотов и 360 градусов. Выражения значительно облегчают и автоматизируют работу. Ну и по аналогии добавляем прозрачность в начале появления (на 1 секунде 100 и на нуле 0) и в конце затухание (на 14 секунде 100 и в конце 0) и F9 . Или же делаем появление и затухание через Trim Path .
Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).
Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG ). И нажимаем Render , ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.
Оксана Шилова специально для блога
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Иногда возникает необходимость что-нибудь нарисовать поверх видео файла, возможно, для того чтобы просто создать смешное видео, или же для какого-нибудь серьёзного проекта. В данном небольшом «мануале», именно об этом я Вам и расскажу.
Итак, начнём:
1. Создаем новую композицию (если вы не знакомы с основами роботы в Adobe After Effects, то про создание новой композиции вы сможете почитать ).
2. «Перетягиваем» в окно проекта программы Adobe After Effects, а потом и в саму композицию, видео, на котором будем рисовать (в данном случае это Природа.mp4):
«Перетягиваем» в окно проекта программы Adobe After Effects, а потом и в саму композицию, видео, на котором будем рисовать (в данном случае это Природа.mp4):
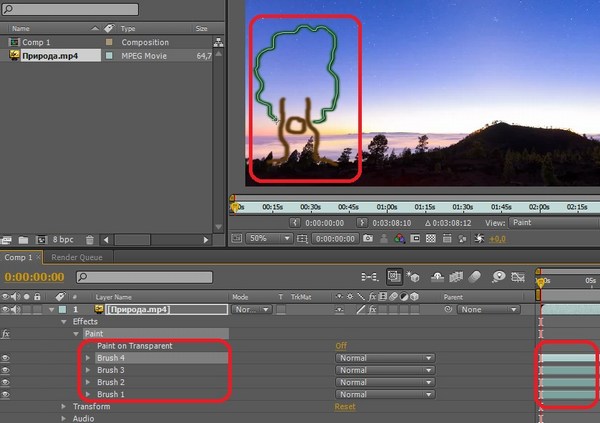
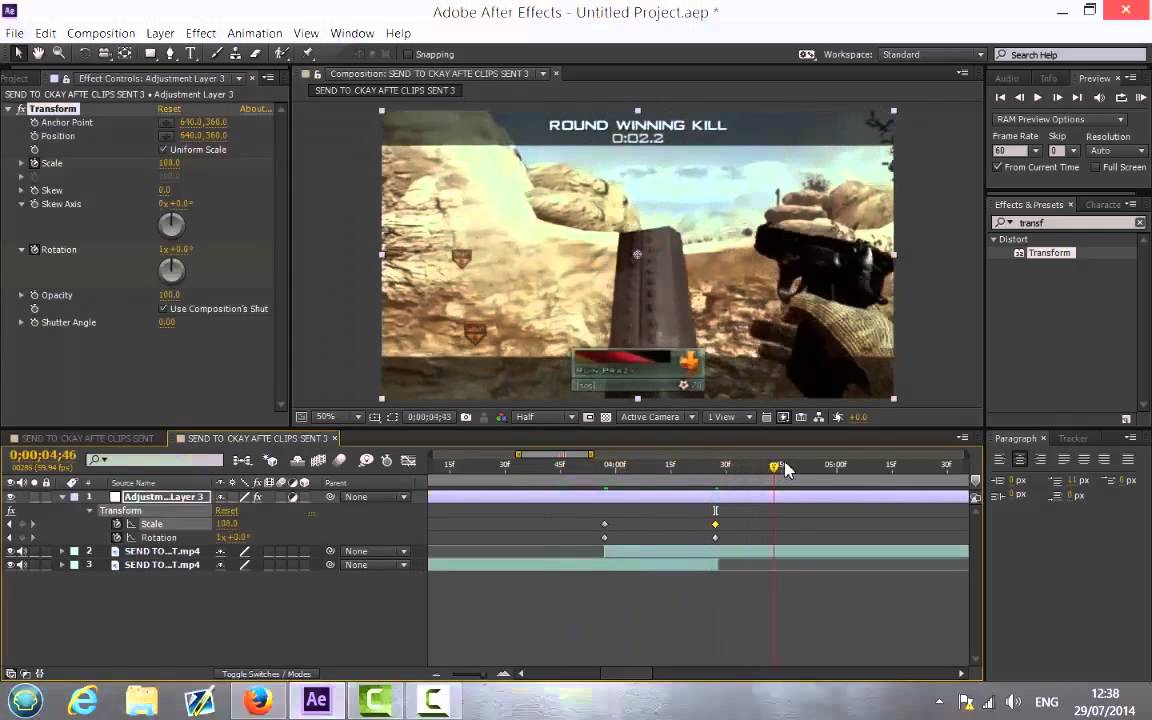
3. Теперь два раза «кликаем» по слою видео файла и переходим в окно этого отдельного слоя (в данном случае это Layer: Природа.mp4), где мы и будем рисовать:
4. Когда мы перешли в вышеуказанное окно, то просто выбираем инструмент Brush Tool (Ctrl+B). Также в правом нижнем углу мы видим панель инструментов Paint, где можно настроить множество различных параметров рисования:
5. Теперь можно попробовать что-нибудь нарисовать. Я на скорую руку нарисовал корявое деревцо:)
Хотелось бы отметить тот факт, что каждая отдельная линия рисунка создается на новом
«подслое» внутри слоя видео файла. Вы можете гибко
настраивать каждый слой (Brush 1, Brush 2… Brush n) выставляя, к примеру, время появления каждого из частей рисунка, а также, множество других параметров. Для этого вам следует развернуть слой видео файла =>Effects=>Paint.
Для этого вам следует развернуть слой видео файла =>Effects=>Paint.
Я, в общих чертах, описал процесс по рисованию в программе Adobe After Effects, дальше всё зависит от вашей фантазии. Кстати, если есть проблемы с сохранением (рендерингом) готового видео в Adobe After Effects, то рекомендую ознакомиться с этим материалом .
Pen Tool в After Effects
Введение в Pen Tool
Инструмент «Перо» обычно мы видим в фотошопе, который помогает нам создать путь и выбрать персонажей. Инструмент «Перо» также является одним из лучших инструментов для повышения производительности в эффектах последействия. Инструмент «Перо» позволяет легко рисовать фигуры и создавать различные маски, маски используются для объединения многослойных элементов в эффекты. С помощью инструмента «Перо» мы можем рисовать фигуры и создавать путь для анимации, мы можем создавать анимацию, анимацию текста и анимацию фигур с помощью инструмента «Перо». Теперь давайте рассмотрим некоторые из анимаций с помощью инструмента «Перо».
Теперь давайте рассмотрим некоторые из анимаций с помощью инструмента «Перо».
Использование инструмента «Перо» в After Effects
Сначала мы увидим, как нарисовать линию с помощью инструмента «Перо» и анимировать ее.
Шаг 1: Создайте новую композицию.
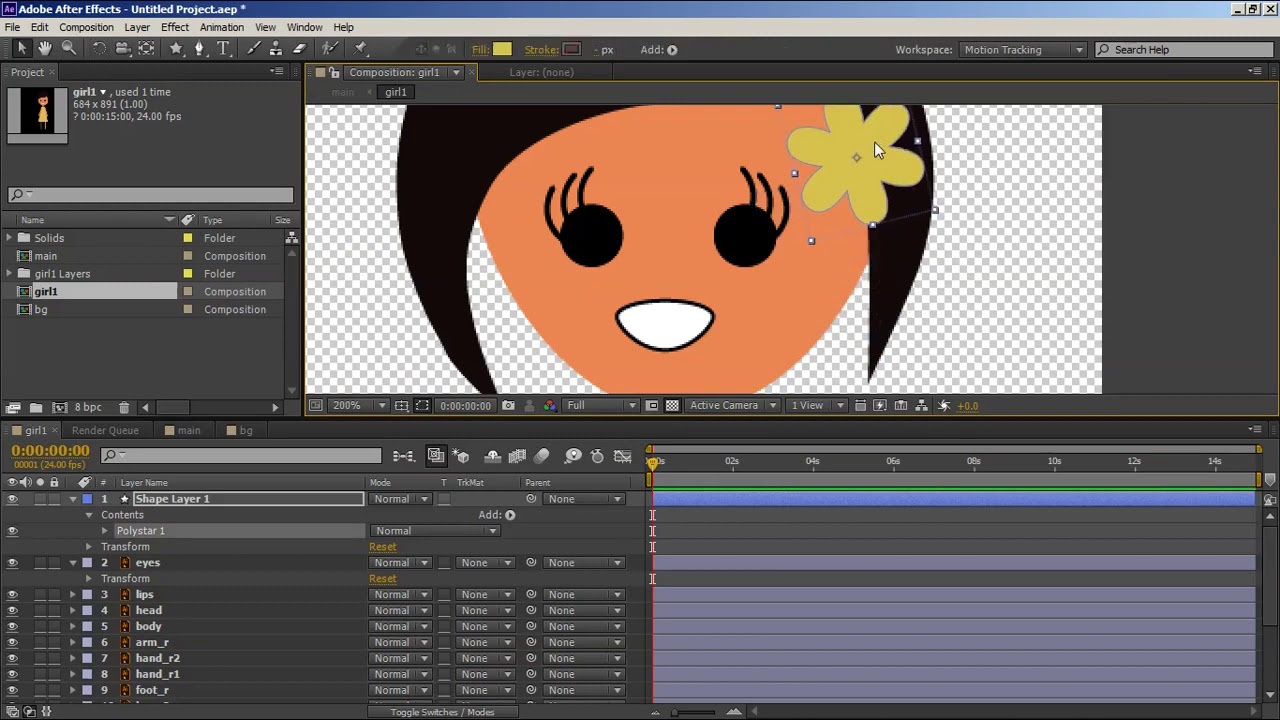
Шаг 2: Создайте слой Shape, где мы можем нарисовать форму линии и анимировать ее.
Шаг 3: Выберите Pen Tool, и здесь нам не нужна заливка, потому что мы рисуем только фигуру, заливка будет использоваться в случаях маскирования, вот два варианта: один — маскирование, а другой — рисование формы, поэтому мы выбираем параметр формы.
Шаг 4: Выберите Запас цвета, который вам нравится, всегда выбирайте привлекательный цвет, потому что он придает красоту анимации.
Шаг 5: Теперь перейдем к рисованию, нарисуйте желаемую форму с помощью инструмента «Перо», нарисуйте линию, как у кривой, нет проблем, даже если вы не получите правильную форму, потому что у нас есть еще один вариант для исправления формы. мы можем увидеть это на следующем этапе.
мы можем увидеть это на следующем этапе.
Каждый раз, когда мы не получим хороший рисунок, мы используем инструмент «Перо», в то время как в некоторых местах инструмент «Перо» мы не можем управлять кривыми и формами, в таких случаях у нас есть возможность исправить форму, и кривые позволяют увидеть, как
Шаг 6: Перейти к слою с формой, содержимому, форме. Выберите путь, как показано на рисунке ниже. Как только мы выберем путь, мы сможем найти точки на нашем чертеже.
Шаг 7: Теперь выберите инструмент выбора, чтобы отрегулировать точки на чертеже, отрегулировав те точки, которые мы можем принести фигурам в соответствии с нами, чтобы получить хорошие фигуры.
Шаг 8: Мы можем видеть опорные точки на чертеже, теперь мы можем выбрать каждую точку и настроить чертеж.
Шаг 9: корректируя точки, мы можем получить наши фигуры.
Шаг 10: На этом шаге я собираюсь объяснить очень важный и полезный параметр Пути обрезки, позвольте мне рассказать кое-что о пути обрезки, некоторые пользователи, которые редко используют последействия, редко могут об этом не знать, поскольку он скрывается под подменю формы. Этот инструмент позволяет настроить пути слоя. С помощью этого обрезанного контура мы можем создавать несколько анимаций, таких как маршрут карты, инфографика, обводка текста, текстовое поле, всплески кругов.
Этот инструмент позволяет настроить пути слоя. С помощью этого обрезанного контура мы можем создавать несколько анимаций, таких как маршрут карты, инфографика, обводка текста, текстовое поле, всплески кругов.
Шаг 11: В этом пути обрезки есть два основных варианта начала и конца.
Шаг 12: Теперь измените значения начала и конца.
Шаг 13: Здесь мы меняем значения начала и конца.
Шаг 14: Здесь нам нужно запустить анимацию, применив к начальной и конечной точкам. Первый старт с 0, 0 в начальных и конечных значениях, перейдите к следующей точке, где вам когда-либо понадобится, и укажите значение 100, 100 в начальных и конечных значениях.
Шаг 15: В начальной точке увеличьте значение End до 20, теперь мы можем найти небольшую линию в начальной.
Шаг 16: Когда мы движемся от начальной к конечной позиции, мы можем видеть анимацию линии, движущейся от начала до конца, как змея.
Шаг 17: Здесь у нас есть векторный режим для редактирования значений, чтобы сделать нашу анимацию более плавной.
- В этом процессе мы увидели, как фигура анимируется с помощью инструмента «Перо». Здесь мы рисуем линию с помощью инструмента «Перо» с помощью контура, создаем фигуру и используем обрезанные контуры для анимации этой линии путем изменения начальной и конечной точек. Не только форму, которую мы можем анимировать частицу также с помощью инструмента пера позволяет видеть.
Анимация частиц с помощью Pen Tool
Ниже приведены шаги по созданию анимации с помощью инструмента «Перо».
Шаг 1: Импортируйте любые объекты, которые вы хотите оживить, здесь я импортирую шар.
Шаг 2: Мы можем анимировать объект с помощью анимации по ключевым кадрам, изменяя начальную и конечную позиции. Это обычный нормальный процесс, который может выполнять каждый.
Но если вам нужно сделать что-то другое или создать креативную анимацию, просто воспользуйтесь пером.
Шаг 3: Выберите слой формы, где мы собираемся нарисовать путь для нашей анимации.
Шаг 4: Выберите инструмент пера, чтобы нарисовать форму.
Шаг 5: Теперь нарисуйте фигуру в соответствии с нашим требованием к анимации, мы импортировали объект шара, поэтому я рисую форму вверх и вниз, потому что я чувствую, что шар должен упасть сверху вниз и прыгать шаг за шагом, чтобы я начал первая точка сверху и нарисуйте форму вверх и вниз и заканчивается в углу, где мяч должен остановиться.
Здесь вы можете увидеть, как форма, в этой форме шарик будет перемещаться, вы можете найти первую точку на экране, откуда шарик выходит из экрана.
Шаг 6: Для каждого объекта будет центральная точка, в этом процессе нам нужно изменить центральную точку на дно, потому что у нас есть объектный шар, если шар имеет центральную точку в середине, при касании земли его центральная точка встретится с землей, где это не будет выглядеть профессионально, поэтому я изменил центральную точку, если у нас есть какой-либо другой объект, мы можем изменить центральную точку в соответствии с требованием.
Шаг 7: Перейдите в слой Shape, Contents, shape — Path 1 — Path. Выберите путь и скопируйте, убедитесь, что оба пути выбраны во время копирования.
Шаг 8: Подойдите к объекту (шару) и выберите позицию, нажав (p) на клавиатуре и вставьте.
Теперь шар скрыт, потому что, применяя копию пути к позиции, он перемещается по этому пути.
Шаг 9: Настраивая ключевые точки на временной шкале, мы можем управлять анимацией как быстрой в начале и медленной в конце и т. Д.
Вывод
В этом процессе мы анимируем шарик с помощью инструмента «Перо», рисуем фигуру, создаем контур, копируем контур из слоя формы и вставляем в положение объекта, так как объект следует позициям фигуры. Используя это в качестве примера, мы создаем много других анимаций. Подобным образом мы можем анимировать любой объект с помощью инструмента «Перо».
Рекомендуемые статьи
Это руководство по инструменту «Перо» в After Effects. Здесь мы обсудим, как использовать Pen Tool в After Effects с практическими примерами. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
Здесь мы обсудим, как использовать Pen Tool в After Effects с практическими примерами. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Эффекты в Illustrator
- 3D-эффекты в Illustrator
- Вставить изображение в AutoCAD
- Patch Tool в фотошопе
- Принципы анимации
- 3D-эффекты в After Effects
фигуры и контуры – видео урок TeachVideo
Рисование маски в Adobe After Effects CS5
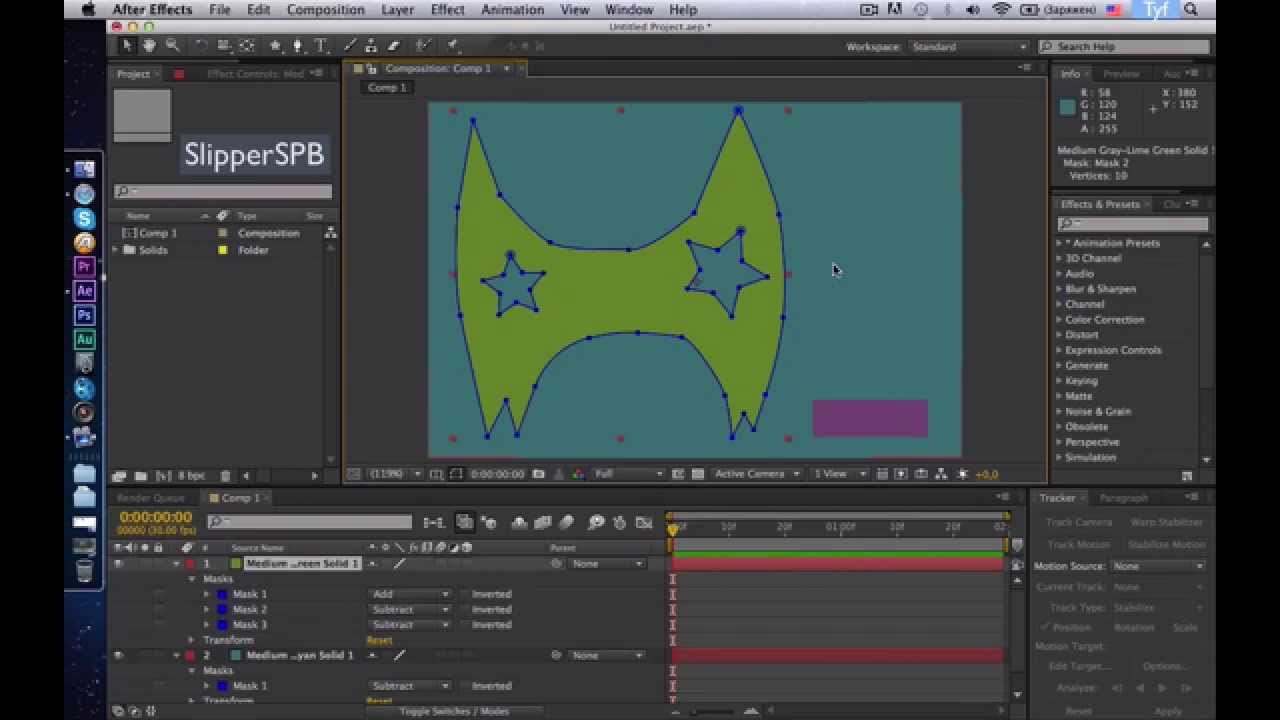
Маска может представлять собой фигуру или контур, созданный в слое. Маску можно нарисовать как с помощью конкретного инструмента, так и вручную.
В данном уроке мы рассмотрим более сложный пример создания маски, рисование маски вручную. Создание маски индивидуальной формы помогает более конкретно указать прозрачные и непрозрачные области. Как и в предыдущем уроке, нам понадобятся два материала в композиции – сплошной слой и графическое изображение, находящееся над ним.
Суть рисования состоит из создания упомянутых ранее узлов маски с помощью инструмента «Pen» – «Перо», расположенного на панели инструментов. Выберите этот инструмент и переместите указатель мыши в область просмотра композиции.
Выберите этот инструмент и переместите указатель мыши в область просмотра композиции.
Щелкните кнопкой мыши по слою. В данной точке будет создан первый узел маски, после чего перемещайте указатель и щелкайте по слою, создавая узлы. Как вы можете заметить, каждый последующий узел соединяется с предыдущим.
Постарайтесь задать траекторию узлов таким образом, чтобы они составляли замыкающуюся область. Для того чтобы замкнуть область, подведите указатель мыши к первому узлу и в тот момент, когда рядом с курсором появится изображение окружности, кликните левой кнопкой мыши. Тем самым вы замкнете область маски.
Как вы можете заметить, область, расположенная за границами созданной маски стала прозрачной, благодаря чему стало видимым изображение синего слоя. Все границы маски являются прямолинейными, однако можно изменить характер этих линий, преобразовав их в кривые. Для этого нажмите и удерживайте кнопку «Pen» до появления меню дополнительных инструментов.
Выберите в появившемся списке команду «Convert Vertex» — «Преобразование узла» и установите указатель мыши на любом из узлов маски.
Кликните по узлу левой клавишей мыши. Как вы можете заметить, границы маски, расположенные в пределах выбранного узла, преобразовались в кривые. Таким же образом вы можете изменить границы всей области. Если же вы зажмете левую клавишу мыши на маркере узла, то сможете задать кривую по своему усмотрению.
Добавить узлы вы можете и помощью инструмента «Add Vertex» – «Добавить узел», который располагается в списке дополнительных средств инструмента «Pen».
Щелкая по границам области маски, вы сможете добавить новые узлы и получить маску желаемой формы. Аналогичным образом, выбрав инструмент «Delete Vertex» «Удалить узел», вы сможете удалять ненужные узлы.
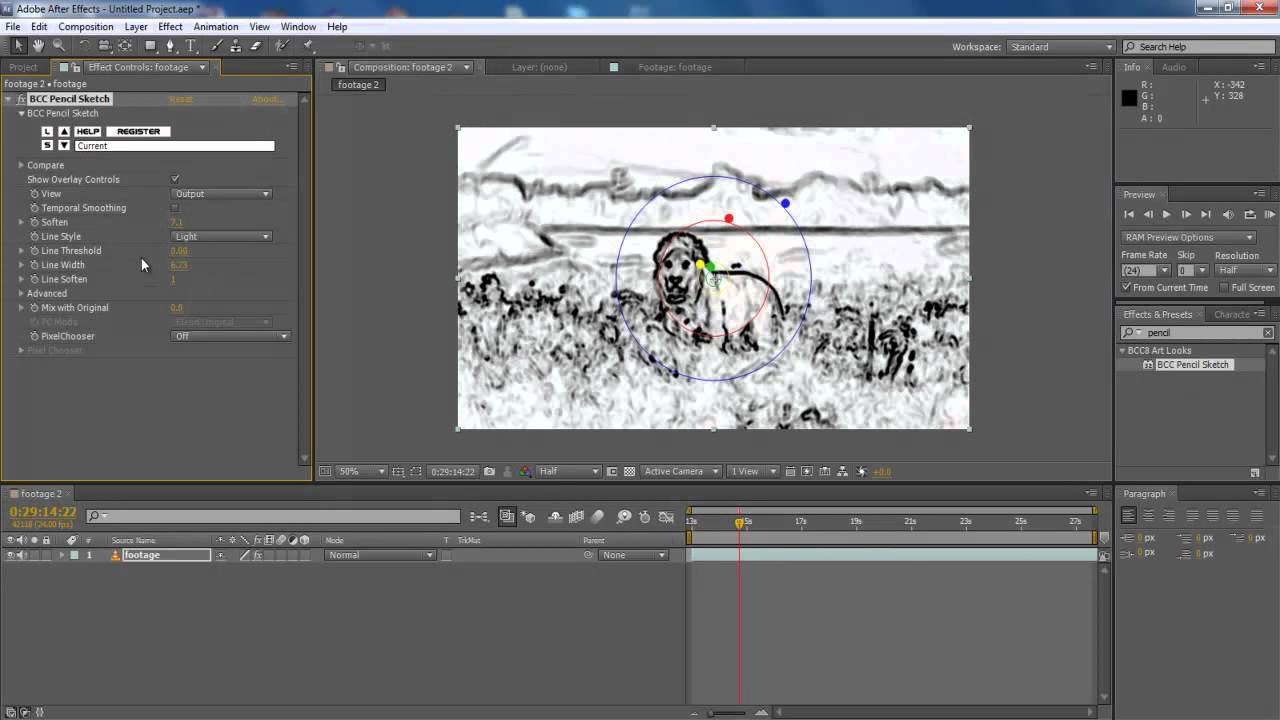
Превращение видео в мульфильм — AKVIS Sketch Video
Купить Пробная версияAKVIS Sketch Video — плагин для видеоредакторов After Effects и Premiere Pro для превращения кадров в последовательность рисунков, черно-белых или цветных. Создавайте мультфильмы с помощью Sketch Video!
Создавайте мультфильмы с помощью Sketch Video!
AKVIS Sketch Video применяет эффекты рисования карандашом на композиции и фильмы. Всего несколько простых действий позволят получить совершенно уникальные визуальные эффекты!
Программа предлагает три стиля конвертации видео в мультфильм: Классический, Художественный и Эскиз.
Классический и Художественный стили дают более более однородный и аккуратный результат, они хороши для обработки портретов и объектов с высокой детализацией. Стиль Эскиз более абстрактен и подходит для обработки пейзажей и отдаленных объектов.
Можно смешивать стили для получения множества вариантов. Экспериментируйте с настройками, чтобы найти идеальное сочетание!
Экспериментируйте с настройками, чтобы найти идеальное сочетание!
Плагин незаменим для профессиональных и любительских проектов, делая их более интересными и оригинальными.
Sketch Video поможет подготовить видеопрезентацию для блога или сайта, рекламный ролик продукта, компании, бренда. Эффекты рисования карандашом идеально подходят для создания проморолика или стилизованного слайд-шоу в AE.
Sketch Video поможет оформить воспоминания о поездке, подготовить мультфильм о первых шагах малыша или приключениях питомца. Создайте уникальный семейный видеоархив!
Плагин включает список готовых пресетов AKVIS, которые можно изменять и дополнять, регулируя настройки эффекта.
Скачайте ознакомительную версию и пользуйтесь всеми возможностями Sketch Video бесплатно в течение 30 дней.
При запуске незарегистрированной версии изображение будет защищено водяным знаком. После регистрации знак исчезнет.
После регистрации знак исчезнет.
Плагин совместим с самым популярным редактором для обработки и монтажа видео Adobe Premiere Pro и программой для создания анимированной графики и творческих композиций Adobe After Effects. Также плагин можно подключать в видеоредакторы Adobe Premiere Elements и EDIUS Pro.
Плагин расширяет возможности видеоредакторов, делая их поистине безграничными. Раскройте реальную силу After Effects и Premiere Pro, добавив в них AKVIS Sketch Video!
Программа доступна на русском языке.
Попробовать бесплатно
Попробуйте программу в течение бесплатного ознакомительного периода!
Вы можете использовать плагин 30 дней без регистрации.
Купить — AKVIS Sketch Video 5.5
Вконтакте
Класс урок Эффект появления фотографии через краску акварельную в After Effects — AEplug 117
18.
 05.2017И
05.2017ИКомментариев нет
58Сейчас мы разберем, как сделать достаточно популярный эффект появления на бумаге слоя с изображением или видео из расплывающегося пятна акварельной краски или чернил. Для достижения этого результата мы будем использовать векторные маски, эффекты искажения изображений Turbulent Displace и границ Roughen Edges. Создадим анимацию проявления и исчезновения картинки, разместим все это в 3D пространстве, сделаем движение камеры сквозь слои для усиления эффекта параллакса. После просмотра вы сможете сами повторить данный эффект появления с нужными вам параметрами.
Мой блог о книгах. Присоединяйся!
https://goo.gl/CDVAzQ
Про заказ уроков подробнее тут
Стилизация под эффект рисования карандашом в After Effects
com/embed/NRKp052Wz9A?feature=oembed» frameborder=»0″ allowfullscreen=»»/>
Все о масках в After Effects
Интересный эффект появления фотографии в After Effects
GPU ускорение в After Effects
http://www.youtube.com/watch?v=MLwhK5Ll3nY
Имитация эффекта рисования в After Effects
http://www.youtube.com/watch?v=iTrejr3vmoM
Изучаем CINEWARE в After Effects
http://www.youtube.com/watch?v=3YM0bhI3828
Ссылки по теме:
L’ombre d’un doute – Opening tile sequence on Vimeo
Оставляйте свое мнение в виде лайков, дислайков, подписок и обычных комментариев.
http://www.youtube.com/user/AEPlug
http://vk.com/aeplug
http://facebook.com/aeplug
Tweets by aeplug
http://aeplug.ucoz.com
Music by audionautix.com – бесплатная музыка по лицензии “Creative Commons License 3.0” для ваших проектов!
AEPlug
Здесь я периодически выкладываю обзоры плагинов для Adobe After Effects, описываю какой нибудь спецэффект, интересные моменты и общие принципы работы. По вопросам вареза, пиратства, где скачать и как сломать не писать!
Последние сообщения
Бесплатный онлайн урок: Введение в плагин Trapcode TAO для After Effects (2 часть) — AEplug 147
18.05.2017
ИКомментариев нет
36Продолжаем изучать настройки плагина Trapcode TAO для After Effects. Описание основных функций и параметров плагина для новичков и для быстрого изучения. В этой части мы пройдемся по закладкам настроек:
Material & Lighting
Textures
World Transform
Visibility
Rendering
Остальное смотрите в первой части:
youtube.com/embed/XvsceBI-XbQ?feature=oembed» frameborder=»0″ allowfullscreen=»»/>
Есть вопросы? Спроси меня!
http://aeplug.ru
Cоздание пара в After Effects с помощью Particular
https://www.youtube.com/watch?v=bYD2e62xMXg
Стилизация под эффект рисования карандашом в After Effects
Урок – Объединение Element 3D и Particular
https://www.youtube.com/watch?v=y0ATN3GT6oo
Кремовая 3D абстракция Trapcode TAO в After Effects
Ссылки по теме:
Red Giant | Trapcode Tao
Trapcode Tao
Оставляйте свое мнение в виде лайков, дислайков, подписок и обычных комментариев.
http://aeplug.ru
http://www.youtube.com/user/AEPlug
http://vk.com/aeplug
http://facebook. com/aeplug
com/aeplug
Tweets by aeplug
http://aeplug.ucoz.com
Music by audionautix.com – бесплатная музыка по лицензии “Creative Commons License 3.0” для ваших проектов!
AEPlug
Здесь я периодически выкладываю обзоры плагинов для Adobe After Effects, описываю какой нибудь спецэффект, интересные моменты и общие принципы работы. По вопросам вареза, пиратства, где скачать и как сломать не писать!
Последние сообщения
Как создать образ акварельной живописи в After Effects
Узнайте, как сделать ваши видеозаписи и изображения похожими на пышную акварельную живопись. Это руководство по After Effects включает бесплатный набор настроек. Нырнуть в!
В этом уроке мы узнаем, как создать великолепный вид акварельной живописи на видеоматериалах и изображениях в After Effects. Все будет сделано с использованием встроенных эффектов приложения — плагины не требуются! Мы также будем использовать эффект рисования с переходами и добавим в образ покадровое движение. Готовы заняться искусством? Давайте начнем!
Готовы заняться искусством? Давайте начнем!
СКАЧАТЬ БЕСПЛАТНО ФАЙЛЫ ПРОЕКТОВ
Создание эффекта акварели в After Effects
Для начала нам нужно применить к нашему материалу два эффекта. Первый — CC RepeTile . После того, как вы применили его, установите для всех параметров Expand значение 100 (развернуть вправо, влево, вверх и вниз). Установите для параметра Tiling значение Unfold . Это предотвратит появление нежелательных артефактов на краю отснятого материала.
Начните с применения эффекта CC RepeTile, затем эффекта CC Vector Blur.
Затем примените эффект CC Vector Blur . Мы можем использовать этот эффект, чтобы «размазать» наши кадры и придать им текстуру. Установите Type на Constant Length , затем установите Amount на 10 и Angle Offset на 90 градусов .
Мы можем использовать этот эффект, чтобы «размазать» наши кадры и придать им текстуру. Установите Type на Constant Length , затем установите Amount на 10 и Angle Offset на 90 градусов .
Пыль и царапины
Ядром этого образа является эффект Dust & Scratches .(Кто бы мог подумать?) Эффект «Пыль и царапины» предназначен для использования на старых материалах, чтобы помочь удалить пятна. Однако мы собираемся использовать его для создания внешнего вида, похожего на краску.
Создайте эффект краски с помощью эффекта «Пыль и царапины».
Примените к видеоматериалу эффект «Пыль и царапины» и увеличьте значение Радиус до 7 . (Я считаю, что значение 7 является хорошей отправной точкой, но не стесняйтесь устанавливать Радиус в пределах от 4 до 12, в зависимости от вашего материала.![]() ) Теперь вы должны увидеть, как многие мелкие детали в кадре «тают».
) Теперь вы должны увидеть, как многие мелкие детали в кадре «тают».
Маска нерезкости
Сделайте мазки более резкими, применив эффект «Нерезкая маска».
Сейчас наши кадры выглядят слишком мягкими для рисования. Итак, нам нужно сделать мазки более резкими. Для этого примените эффект Unsharp Mask . Установите Amount на 400 и Radius на 2 . Теперь мазки краски должны иметь более четкую форму.Не стесняйтесь настраивать Amount на большее или меньшее значение.
Внесение корректировок
Для получения более текстурированного вида отрегулируйте параметр «Количество» в эффекте «Векторное размытие CC».
В зависимости от объекта съемки и размера видеоряда вы можете настроить различные значения для лучшего просмотра — наиболее важным из них является значение Radius для эффекта Dust & Scratches . Однако изменение параметра Amount в эффекте CC Vector Blur также может дать интересные результаты, придавая картине другой текстурный вид.
Однако изменение параметра Amount в эффекте CC Vector Blur также может дать интересные результаты, придавая картине другой текстурный вид.
Я также рекомендую применить к вашим видеоматериалам эффект Lumetri Color . Это позволяет легко настраивать параметры цвета в одном месте, например, Contrast и Vibrance . Вы также можете внести творческие изменения, используя настройку Faded Film или добавив Vignette .
Эффекты перехода
Эффект акварели выглядит превосходно, когда вы переводите отснятый материал из «нормального» в «акварельный». Вы можете сделать это разными способами.В файл проекта включен видеоклип Paint Transition Luma Matte . Чтобы использовать это, сделайте две копии вашего отснятого материала в вашей композиции.
Теперь переведите отснятый материал в акварельный вид с помощью видеоклипа Paint Transition Luma Matte.
Примените эффект акварельной краски к верхней копии , затем добавьте видеоклип Paint Transition Luma Matte поверх всего. Установите Track Matte «окрашенной» версии видеоряда на Luma Inverted Matte .Теперь при воспроизведении вы должны увидеть, как исходный отснятый материал переходит в «нарисованную» версию.
Добавление покачиваемого покачивания
Наконец, давайте посмотрим, как добавить к краске эффект Stop-Motion Wiggle (обычно называемый эффектом Line Boil ). Сначала создайте корректирующий слой поверх всего видеоряда и примените эффект Turbulent Displace . Установите Amount на 10 и Size на 20 .Затем нам нужно добавить выражение в настройку Evolution . Удерживайте Alt и щелкните на значке секундомера рядом с Evolution (удерживайте Option и щелкните на Mac). В качестве выражения введите random (359) . Это даст нам случайное значение Evolution для каждого кадра.
В качестве выражения введите random (359) . Это даст нам случайное значение Evolution для каждого кадра.
Если оставить как есть, покадровый просмотр будет немного беспокойным, так как он меняется каждый кадр. Я рекомендую применить эффект Posterize Time и установить Frame Rate между 4 и 12 .Это замедлит частоту видимого изменения эффекта Turbulent Displace, больше похожего на традиционную анимацию Line Boil.
Заинтересованы бесплатными треками, которые мы использовали для создания этого видео? Послушайте еще раз:
Ищете другие экшены After Effects? Мы поможем вам:
Эффект акварельной живописи для After Effects
Эффект акварельной живописи позволяет превратить обычные кадры или фотографии в анимированные акварельные рисунки в Adobe After Effects.Эффект использует настоящие текстуры краски для получения полностью аутентичных результатов.
Благодаря разнообразию анимированных текстур бумаги, эффектам водянистого искажения и настраиваемым растеканиям чернил этот шаблон предлагает множество возможностей для творчества и создания ярких анимаций и акварелей. Лучше всего то, что он полностью настраивается с помощью простых в использовании элементов управления, поэтому вы можете настроить эффект в соответствии с вашими кадрами.
К сожалению, ваш браузер не поддерживает теги видео.Пожалуйста, обновите ваш браузер.
ОСОБЕННОСТИ
- Несколько стилей — четыре вида акварели на выбор с использованием множества аутентичных акварельных текстур
- версии HD и 4K включены
- Простая настройка — с помощью удобного управления
- Растекание чернил и эффекты отображения акварели — Включен весь шаблон «Растекание чернил и пятна» от Creation Effects (стоимость 29 долларов), с эффектом раскрытия чернил, как показано на текстовой графике в демонстрационном видео
- 29 анимированных текстур бумаги на выбор
- Поддерживает прозрачный фон
- Mattes, Borders, & Frames — уникальные способы отображения вашей анимации
- Работает с фотографиями, текстом и графикой!
Эти акварельные эффекты включены в шаблон Creation Art Effects , который содержит 40 уникальных художественных эффектов.
- Совместимость с Adobe After Effects, версиями CS5, и всеми более поздними версиями (включая Creative Cloud). Работает как на Mac, так и на ПК. Плагины не требуются. (Пользователи CS5 и CS6 заметят метку на всех элементах настройки с надписью «Отсутствует». Это не влияет на функциональность, и элементы управления будут работать должным образом).
- Этот шаблон является универсальным, поэтому он будет работать для пользователей, использующих After Effects на других языках, при условии, что они используют CS6 и выше.Шаблон может частично работать на иностранных языках в CS5, но с некоторыми ошибками.
- Этот шаблон был обновлен и обновлен в 2018 году. Видеоурок был подготовлен до обновления, и некоторые элементы могут выглядеть или работать немного иначе. Обязательно ознакомьтесь с письменными инструкциями в шаблоне — они подробны и актуальны.
- Включены две версии шаблона: HD (1920×1080) и 4K (4096×2160). Эффекты отлично работают с фотографиями, текстом и графикой с прозрачным фоном, но они не предназначены для экспорта изображений с разрешением выше 4096×2160.

- Композиции с акварельными эффектами в этом шаблоне имеют частоту 10 кадров в секунду, что придает им прерывистый вид покадровой анимации, как в демонстрационном видео. Сниженная частота кадров также значительно сокращает время рендеринга. Вы можете изменить частоту кадров на панели «Настройки композиции» или, если вам нравится вид с пониженной частотой кадров, но вам нужно экспортировать с более высокой частотой, например 29,97 или 25 кадров в секунду, создать новую композицию с более высокой частотой кадров, и поместите в него композицию с эффектом акварельной живописи.
- Музыка и кадры в демонстрационное видео не включены.
Шаблон Эффект акварельной живописи не является плагином. Это файл проекта Adobe After Effects, широко известный как «шаблон», потому что работа уже сделана, и пользователю нужно только вставить отснятый материал и внести свои коррективы. Этот шаблон совместим с версией CS5, а также со всеми более поздними версиями After Effects.
Поскольку шаблон Эффект акварельной живописи содержит интеллектуальную собственность, защищенную авторским правом, совместное использование или размещение файлов проекта в Интернете с кем-либо, кроме клиента, запрещено.См. Условия использования для получения более подробной информации.
Приветствуются положительные и / или отрицательные отзывы. Используйте страницу контактов, чтобы отправить мне сообщение.
Учебное пособие поAfter Effects — Анимация логотипа трафарета аэрозольной краски: macProVideo.com
В этом кратком руководстве из 2 частей мы покажем вам, как анимировать эффект логотипа, нанесенного по трафарету на поверхность с помощью аэрозольной краски в After Effects. Последствия.
В этом кратком руководстве из двух частей мы покажем вам, как анимировать эффект логотипа, нанесенного по трафарету на поверхность с помощью аэрозольной краски в After Effects .Для дополнительного удовольствия мы собираемся снять финальную анимацию в трехмерном пространстве с помощью движущейся камеры.
В этой первой части мы расскажем, как создать основной трафаретный слой и рисовать аэрозольной краской в реальном времени. В Части 2 мы настроим маскировку для трафарета аэрозольной краски и создадим окончательную анимацию.
Мы собираемся продемонстрировать это с помощью простых твердых слоев, которым не требуются внешние файлы, поэтому мы можем сделать это полностью в After Effects, но для большей реалистичности вы можете импортировать свои собственные текстуры поверхности клип-арта в заменить мои общие слои стены и картона.Давайте начнем.
Шаг 1 — Настройка трафарета
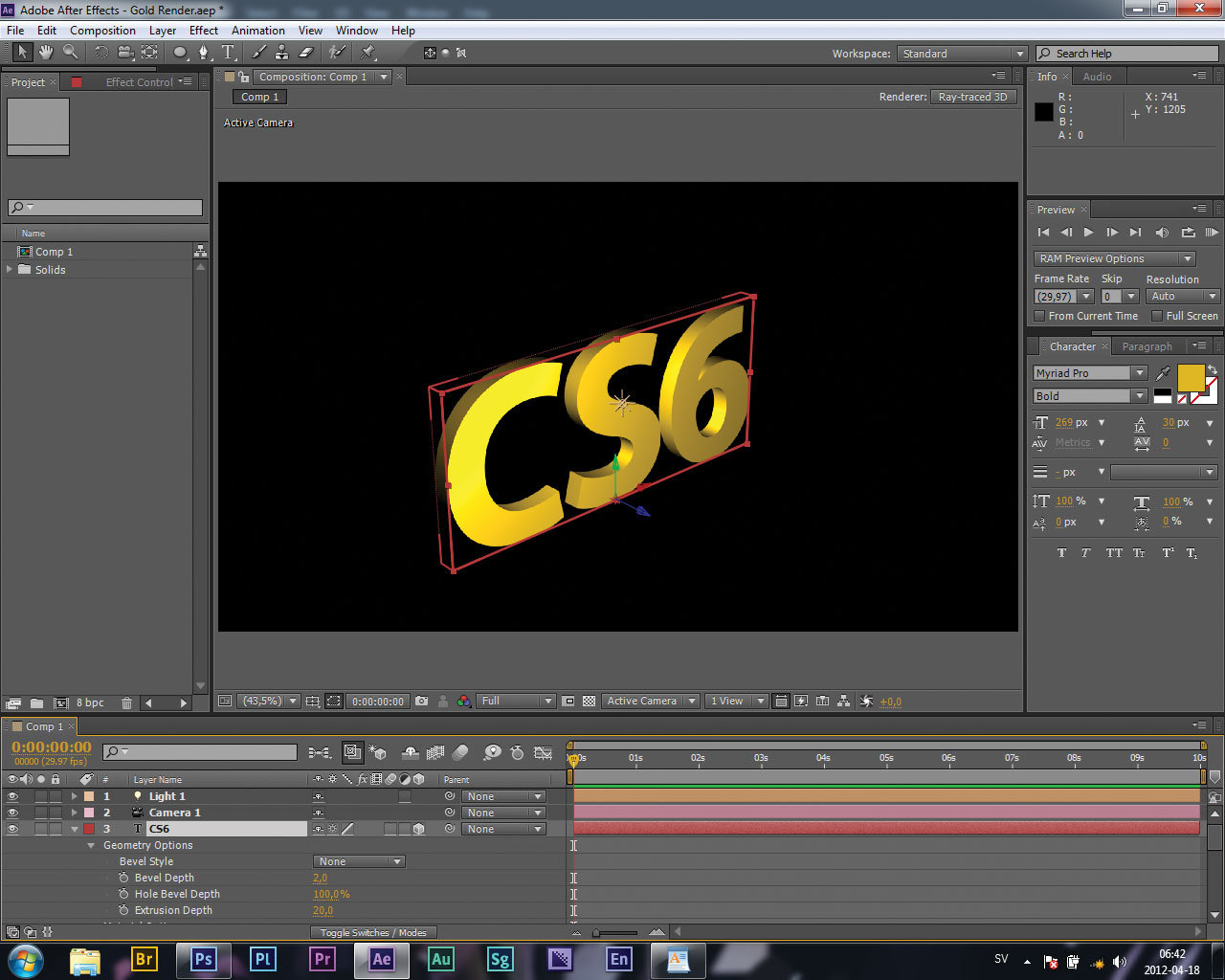
Начните с создания (Композиция> Новая композиция …) новой пустой 10-секундной композиции 720p с черным фоном. Назовите это Stencil:
Шаг 2 — Добавьте картон
Создайте новый Solid, продолжительность композиции, 500 пикселей в ширину и 200 пикселей в высоту, сделайте цвет «картонным» — подойдет темно-красновато-оранжевый. это — и назовите его Картон:
Шаг 3 — Добавьте логотип
Затем выберите инструмент Текст и щелкните в центре слоя Картон, чтобы добавить новый слой Текст. Введите текст вашего логотипа, выделите весь текст и переместите его в центр слоя Cardboard (если хотите; нет причин, по которым текст не может быть смещен по центру — на самом деле, было бы более эффективно, чтобы Это зависит от вас.)
Введите текст вашего логотипа, выделите весь текст и переместите его в центр слоя Cardboard (если хотите; нет причин, по которым текст не может быть смещен по центру — на самом деле, было бы более эффективно, чтобы Это зависит от вас.)
Затем выделите текст и установите для него большой шрифт без засечек, как показано здесь (цвет не важен, так как он не будет виден в финальной анимации; я сделал здесь он зеленый, поэтому это более очевидно.):
Шаг 4 — Установите альфа-канал трафарета
Выберите текстовый слой и установите для него режим «Альфа-силуэт» (нажмите кнопку «Переключатели / режимы» в нижней части окна слоя, чтобы отобразить столбец Modes):
Это сделает текст прозрачным и пробьет дыру через альфа-канал слоя под ним до фона, что мы будем использовать позже в наших интересах:
Шаг 5 — Создайте анимацию аэрозольной краски Comp
Сделайте еще одну 10-секундную композицию 720p с черным фоном и назовите ее Spray Paint.Добавьте новое твердое тело размера композиции в композицию Spray Paint, сделайте его средне-серым и назовите его Стена:
Щелкните значок замка, чтобы заблокировать слой Стены и предотвратить его перемещение. Затем перетащите композицию Stencil в композицию Spray Comp, над слоем стены. Вы должны увидеть что-то вроде этого в окне компоновки:
Затем перетащите композицию Stencil в композицию Spray Comp, над слоем стены. Вы должны увидеть что-то вроде этого в окне компоновки:
Шаг 6 — Сделайте Comp 3D
Нажмите кнопки Enable 3D Layer (кубики) для слоев Wall и Stencil:
Шаг 7 — Распыление краски на логотип
А теперь самое интересное — окраска распылением.Выберите инструмент «Кисть» и дважды щелкните слой трафарета в окне композиции, чтобы открыть окно слоя трафарета — рисовать можно только в окне слоя, а не непосредственно в окне композиции. Установите параметры кисти на палитре кистей, как показано:
Эти настройки дадут нам большую мягкую кисть, которая будет имитировать поток аэрозольной краски. Низкое значение Интервал немного разделит мазки кисти для более открытой струи.
Установите параметры Paint в палитре Paint, как показано:
Я сделал свою краску ярко-красной, но вы, конечно, можете использовать любой цвет.Установка относительно низкого значения потока дает более открытый, менее непрерывный поток краски, больше похожий на аэрозольную краску, чем на кисть. Установка длительности записи означает, что мы можем рисовать в режиме реального времени, а Paint фиксирует штрихи, а затем позволяет нам воспроизводить их на временной шкале — идеально подходит для рисования распылением.
Установка длительности записи означает, что мы можем рисовать в режиме реального времени, а Paint фиксирует штрихи, а затем позволяет нам воспроизводить их на временной шкале — идеально подходит для рисования распылением.
Итак, установив для временной шкалы значение «Кадр 0», щелкните кистью слой «Трафарет» и начните перетаскивать кисть одним непрерывным штрихом, чтобы заполнить буквы — Paint будет фиксировать ваш штрих при перетаскивании.Добавьте немного избыточного аэрозоля для большей реалистичности. Когда вы перестанете перетаскивать и отпустите мышь, захват остановится.
Немного попрактиковавшись, вы легко сможете имитировать распыление краски. Если вы ошиблись или вам не понравилась ваша работа, отмените действие и попробуйте еще раз. Стремитесь завершить распыление за 6-7 секунд, чтобы у нас было немного места в конце временной шкалы для остальной части нашей анимации. Вы можете предварительно просмотреть свой спрей прямо в окне «Слой». Когда у вас есть снимок, который вам нравится, вернитесь в окно Comp и просмотрите. Вы должны увидеть что-то вроде этого:
Вы должны увидеть что-то вроде этого:
Хорошо, это хорошее место, чтобы сделать перерыв. В части 2 этого урока мы настроим маскировку для трафарета аэрозольной краски и создадим финальную анимацию. Присоединяйтесь ко мне, и вы, возможно, захотите ознакомиться с моими видеоуроками After Effects .
Ричард Лейнхарт Ричард Лейнхарт — композитор, режиссер и писатель, отмеченный наградами. Его композиции исполнялись в США, Европе, Азии и Австралии, а записи его музыки появлялись на лейблах Periodic Music, Vacant Lot, XI Records, Airglow Music, Tobira Records, Infrequency, VICMOD и ExOvo.Его анимационные и короткометражные фильмы демонстрировались на фестивалях в США, Европе и Азии, а также онлайн на ResFest, The New Venue, Bitscreen и Streaming Cinema 2.0. Он является автором более десятка технических руководств для музыкального и видео оборудования и программного обеспечения, работал редактором журналов интерактивности и 3D-дизайна, а также участвовал в написании книг по производству цифровых медиа, издаваемых IDG, Peachpit Press, McGraw Hill и Miller Freeman Books. Ранее сертифицированный эксперт Adobe по After Effects и Premiere, художник-демо для Adobe Systems и соучредитель официальной группы пользователей After Effects в Нью-Йорке, с 2000 по 2009 год он был техническим директором Total Training Productions, инновационным специалистом. компания по обучению работе с цифровыми медиа, базирующаяся в Нью-Йорке и Калифорнии.
Ранее сертифицированный эксперт Adobe по After Effects и Premiere, художник-демо для Adobe Systems и соучредитель официальной группы пользователей After Effects в Нью-Йорке, с 2000 по 2009 год он был техническим директором Total Training Productions, инновационным специалистом. компания по обучению работе с цифровыми медиа, базирующаяся в Нью-Йорке и Калифорнии.
Как создать светящуюся анимацию в After Effects
Работаете над музыкальным видео или чем-то еще для своего канала YouTube и ищете способы выделить свое видео?
В этом руководстве мы рассказали вам, как создать анимацию с эффектом свечения с помощью Adobe After Effects CC. Техника, популяризированная Blotter Media, может оживить ваше видео, добавив сильные визуальные элементы, которые будут удерживать ваших зрителей. Здесь кадры встречаются с анимированной графикой!
Новое в After Effects? Ознакомьтесь с руководством для начинающих по расширенным инструментам и методам для начинающих. А если вам нужны стоковые кадры для использования, зайдите в Storyblocks Video, где вы найдете бесконечные динамичные возможности.
А если вам нужны стоковые кадры для использования, зайдите в Storyblocks Video, где вы найдете бесконечные динамичные возможности.
Чтобы начать работу, проследите за видео:
Организуйте свои видеоматериалы
1. Начните с импорта отснятого материала в Adobe After Effects. Вы можете выбрать « File»> «Import » или просто перетащить его из папки в окно панели After Effects Project .
2. Перетащите отснятый материал на кнопку «Новая композиция» в нижней части окна панели Project .Это создаст новую композицию в After Effects, которая будет иметь такое же разрешение, частоту кадров и продолжительность, что и исходный видеоматериал.
3. Выберите слой видеоряда в композиции, щелкнув по нему, а затем продублируйте его, перейдя в меню Edit> Duplicate . Вы также можете продублировать слой, выделив его, а затем нажав «Ctrl + d» в Windows или «CMD + d» в Mac.
Вы также можете продублировать слой, выделив его, а затем нажав «Ctrl + d» в Windows или «CMD + d» в Mac.
4. Организуйте отснятый материал в своей композиции, присвоив каждому слою имя — выберите слой, нажмите клавишу «Enter» в Windows или клавишу «возврата» в Mac, а затем введите «BG» (означает фон) внизу. слой и «Light Scribble Effect» на верхнем слое.
Подобная организация видеоряда поможет вам быстро определить, какой слой к чему при работе в проекте After Effects.
Начать покраску
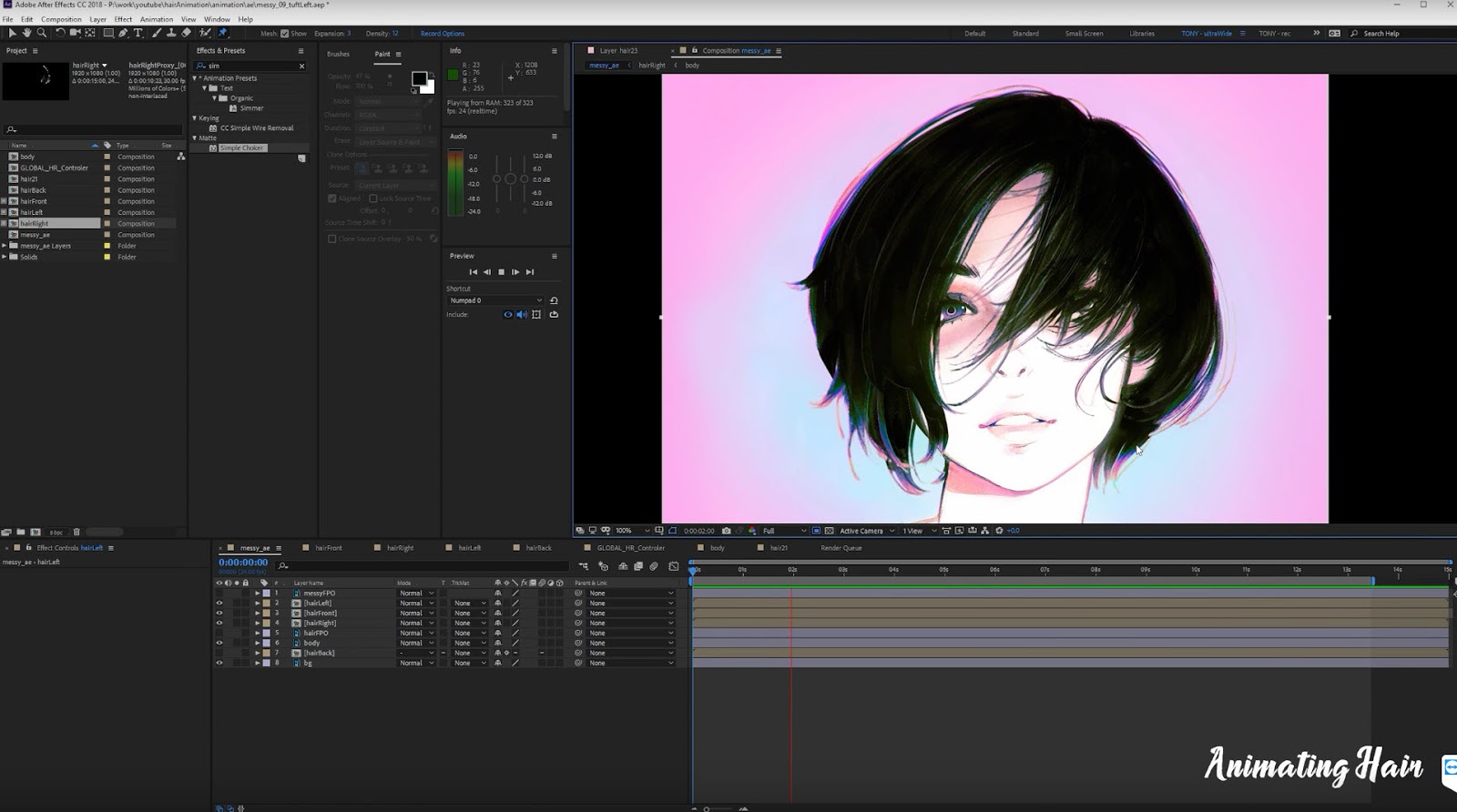
5. Затем давайте откроем окна панели Paint и Brushes , перейдя в меню Window> «Кисти», и Window> «Paint ».
6. Выберите слой «Light Scribble Effect» в своей композиции, затем дважды щелкните по нему. Это откроет отснятый материал в окне панели Layer .Именно здесь After Effects позволяет использовать инструмент Brush Tool для рисования на видеоряде.
7. Затем выберите инструмент «Кисть » из параметров инструмента в верхней части программы. Это инструмент, который мы будем использовать для создания эффекта краски.
Это инструмент, который мы будем использовать для создания эффекта краски.
8. В окне панели Кисти измените диаметр на 6 пикселей, а в разделе Brush Dynamics измените размер на «Выкл.». В зависимости от материала, с которым вы работаете, более тонкий или толстый диаметр может работать. лучше.
Затем в окне панели Paint измените Длительность на «Один кадр». Поскольку мы будем рисовать кадр за кадром, нам нужна краска, которую мы рисуем, чтобы она появлялась только на той рамке, на которой мы ее рисуем. Например, если бы мы использовали постоянную настройку, краска, которую мы рисуем, появлялась бы на каждом кадре, а это не то, что мы хотим для этого типа эффекта.
9. Перейдите в композиции к первому кадру, который вы хотите нарисовать. Находясь в этом кадре, начните рисовать то, что будет на нем.В нашем примере мы будем рисовать контур скейтборда. Если вы ошиблись, вы можете перейти в меню «Правка»> «Отменить».
Продолжайте рисовать на этой рамке, пока не закончите.
Покраска и повтор
10. С этого момента вы будете повторять этот кадр за кадром, чтобы завершить эффект. Перейдите к следующему кадру в композиции, нажав «Page Down» на клавиатуре или переместив курсор шкалы времени композиции на один кадр вправо.
11. Начните рисовать следующий кадр анимации.В нашем примере, поскольку скейтборд движется, мы будем следовать за краем доски для каждого кадра. Если ваши кадры отличаются, вам может потребоваться внести небольшие изменения в каждый кадр, чтобы создать движение в анимации рисования.
Продолжайте этот процесс, рисуя кадр, затем переходя к следующему кадру, рисуя, затем переходя к следующему кадру, снова рисуя и т. Д. Это трудоемкий процесс, но это забавный эффект, так что он того стоит!
12. Как только вы будете удовлетворены всей анимацией рисования, выберите слой «Light Scribble Effect», к которому был применен эффект рисования, и в окне панели управления эффектами установите флажок, чтобы включить Paint on Transparent. вариант.Это приведет к удалению отснятого материала с этого слоя, так что будет виден только ваш эффект краски. Вот почему мы продублировали отснятый материал на шаге 3; так что в конечном итоге у нас будет нижний слой в качестве видеоряда, а верхний слой — только с эффектом краски.
вариант.Это приведет к удалению отснятого материала с этого слоя, так что будет виден только ваш эффект краски. Вот почему мы продублировали отснятый материал на шаге 3; так что в конечном итоге у нас будет нижний слой в качестве видеоряда, а верхний слой — только с эффектом краски.
Сделай это свечение
13. Теперь мы закончили в окне Layer . Перейдите в окно Композиция .
Выбрав в композиции слой «Light Scribble Effect», перейдите в окно панели Effects & Presets (находится в Window > « Effects & Presets ».)
Введите «свечение» в окно «Эффекты и предустановки» , выберите эффект Glow , затем перетащите его на слой «Эффект световой каракули» в вашей композиции. Пришло время усилить эффект краски, добавив свечения.
14. Перейдите к окну панели Элементы управления эффектами , и теперь вы увидите эффект Glow , который был применен к слою «Light Scribble Effect».
Измените следующие настройки эффекта Glow , чтобы создать красивое свечение на слое краски.Вы можете поэкспериментировать с этими настройками по своему вкусу:
- Цвета свечения: цвета A и B
- Цвет A: красный (мы использовали ярко-красный цвет)
- Цвет B: темнее красный (мы использовали темно-красный цвет)
15. Вы завершили создание эффекта анимации свечения в After Effects. Поздравляю!
Это только один пример того, что вы можете создать с помощью этого эффекта; действительно есть неограниченные результаты, которых вы можете достичь, используя технику Paint.От анимированных персонажей до светящихся бликов — этот эффект обязательно сделает ваши видео популярными. Для начала нужен клип? Ознакомьтесь с библиотекой бесплатных стоковых видеороликов Storyblock, чтобы вы могли экспериментировать, сколько душе угодно!
Получите свое сияние Хотите узнать больше от Уилла Бартлетта? Ищите новые руководства в блоге Storyblocks или подписывайтесь на Alli и Will на YouTube и Instagram.
Как создать эффект надписи в After Effects
Создание анимированного текста с использованием собственного почерка поначалу может показаться сложным, но на самом деле довольно просто создать эффект надписи в After Effects.
Добавьте индивидуальности заголовкам в своих видеороликах с помощью этого стильного аутентичного эффекта заголовка, который можно наложить на отснятый материал для получения красиво текстурированного результата. Этот урок также начнется с урока по кадрам увеличения скорости, чтобы добавить эффект wow . Давайте начнем!
Как создать эффект надписи
Шаг 1. Подготовьте видеоматериал
Во-первых, давайте посмотрим, как подготовить клип для наложения текста. Этот эффект особенно хорошо работает для видео о путешествиях, поэтому попробуйте найти клип для путешествий. Эти первые несколько шагов будут охватывать импорт отснятого материала, цветокоррекцию, а затем изменение скорости, так что у вас будет крутое видео, готовое для эффекта записи.
Этот эффект особенно хорошо работает для видео о путешествиях, поэтому попробуйте найти клип для путешествий. Эти первые несколько шагов будут охватывать импорт отснятого материала, цветокоррекцию, а затем изменение скорости, так что у вас будет крутое видео, готовое для эффекта записи.
- Создайте новую композицию с разрешением 1920 × 1080 29,97 и дайте ей имя типа «Эффект записи».
- Импортируйте любой материал, на который вы хотите наложить текст. Перетащите его в свою композицию.
- Перейдите в Эффекты> Коррекция цвета> Кривые , чтобы выполнить быструю цветокоррекцию. Вы хотите, чтобы цвета были ярче и контрастнее, чтобы кадры и текст выделялись.
- Добавьте немного контраста, потянув немного вниз и верх еще немного вверх.
- Сделайте то же самое с Hue / Saturation и Brightness / Contrast , чтобы получить желаемый результат.

- Затем создайте рампу скорости жидкости с эффектом Timewarp .Перейдите в Эффекты> Время> Искажение времени.
- Установите скорость на 5000 на кадре 0 и установите ключевой кадр.
- В кадре 25 измените значение на 200 , чтобы установить другой ключевой кадр.
- Нажмите U на клавиатуре, чтобы вызвать ключевые кадры.
- Выделите ключевые кадры и щелкните правой кнопкой мыши, затем перейдите к Помощник по ключевым кадрам> Easy Ease .
- Щелкните правой кнопкой мыши второй ключевой кадр, перейдите к Скорость ключевого кадра и установите его на 75%.
- Установите исходящий процент первого ключевого кадра на 90.
- Просмотрите этот клип и отрегулируйте влияние по своему вкусу, пока не получите то, что вас устраивает.
- Убедитесь, что эффект «Искажение времени» находится поверх цветовой коррекции на панели « Эффекты ».

Шаг 2. Создайте эффект надписи
Теперь у вас есть классное видео, пора наложить текст. Следующие шаги помогут вам создать эффект надписи с текстом на только что подготовленном видеоматериале.
- Перейдите к Layer> New> Solid и отметьте Make Comp Size , чтобы соответствовать размеру композиции. Назовите его «Запись».
- Дважды щелкните твердое тело, чтобы открыть его на панели слоев. Чтобы это работало, вам нужно находиться на панели слоев, а не на панели композиции.
- Переместите точку воспроизведения на 0.
- Выберите инструмент Brush на панели инструментов. Если вы этого не видите, перейдите в Window> Brushes .
- На панели Brush вы можете настроить параметры кисти, чтобы получить желаемый вид. Попробуйте сделать что-нибудь неидеальное, чтобы разнообразить стиль. Оставьте Угол, Диаметр, и Округлость на 45.
 Сделайте Твердость 100. Уменьшите Интервал до 15%. В разделе «Динамика кисти» измените значение Size с Pen Pressure на Off .
Сделайте Твердость 100. Уменьшите Интервал до 15%. В разделе «Динамика кисти» измените значение Size с Pen Pressure на Off . - На панели Paint вы можете настроить цвет. Если вы этого не видите, выберите Window> Paint .
- Оставьте Opacity и Flow на 100%, Mode на нормальном, Channel RGBA и измените продолжительность на Write On .
- After Effects будет записывать мазки кисти и создавать их по ключевым кадрам в реальном времени в зависимости от того, как вы их рисуете. Довольно аккуратно!
- Теперь, убедившись, что указатель воспроизведения установлен на 0, вы можете перейти на панель слоев и удалить кисть.
Pro Совет Использование режима записи
Первое, что вы заметите, — как только вы поднимите кисть, мазок исчезнет.Не нужно паниковать, пролистайте временную шкалу, и вы увидите, как на ней воспроизводятся штрихи. Помните, After Effects автоматически создает ключевые кадры в режиме Write-On .
Помните, After Effects автоматически создает ключевые кадры в режиме Write-On .
Это здорово, потому что это экономит шаг, но может быть трудно записать все, если все остальные штрихи продолжают исчезать. Самый простой способ обойти это — рисовать кистью по одному мазку за раз, затем переместить указатель воспроизведения туда, где он заканчивается, а затем нарисовать следующий штрих. Таким образом, вам не придется рисовать вслепую, и After Effects будет записывать ваш рисунок с этого момента на временной шкале, чтобы он продолжался последовательно.
Завершите рисование текста с помощью этих шагов. Скорость по умолчанию — это скорость, с которой вы рисуете текст.
Шаг 3. Уточните скорость эффекта
Чтобы ускорить эффект записи, вам необходимо настроить ключевые кадры.
- При нажатии U на клавиатуре будут открыты все ключевые кадры на выбранном слое (ах).
- Выделите все ключевые кадры, кроме последней кисти (измените линию отдельно, пару шагов ниже).

- Удерживая Option или Alt , щелкните и перетащите последний ключевой кадр на временной шкале. Это позволяет вам «масштабировать» ключевые кадры вместе, чтобы они могли ускоряться или замедляться повсеместно. Уменьшите масштаб ключевых кадров, чтобы ускорить анимацию.
- Перетащите маркеры каждого мазка кисти (он выглядит как миниатюрная полоса слоя прямо над ключевыми кадрами), чтобы он совпал с новым положением ключевых кадров.
- Нажмите Ctrl + 0 , чтобы выполнить предварительный просмотр RAM .
- Вы можете перекрыть ключевые кадры, чтобы анимация была более плавной.
- Переместите линейный слой влево, чтобы анимация подчеркивания появилась раньше.
- Переместите ключевые кадры ближе или дальше друг от друга, чтобы ускорить или замедлить анимацию.
- Щелкните правой кнопкой мыши и Easy Ease второй ключевой кадр. Установите Keyframe Velocity на 90%.

- Используйте инструмент выделения , чтобы перетащить изображение, пока оно не окажется в центре экрана или в любом другом месте.
- Вы можете изменить режим наложения слоя для записи на Overlay, , чтобы он имел некоторую прозрачность. Тебе решать.
Шаг 4. Добавьте немного текстуры
Завершающим штрихом этого эффекта является добавление прохладной живописной текстуры к тексту, чтобы он не выглядел как идеальный блок цвета.
- Импортируйте текстурированный видеоматериал по вашему выбору и перетащите его в композицию .
- Установите Blending Mode на Multiply .
- Примените эффект Уровни для цветокоррекции.
- В Levels вы можете добавить белые, черные и средние цвета, чтобы настроить внешний вид текстуры.
Вот и все. Создание эффекта надписи в After Effects CC дает вам потрясающую текстовую анимацию для включения в ваши блоги о путешествиях или любые видеоролики, которые выиграют от немного индивидуальности, помимо обычного шрифта. Получайте удовольствие, играя с цветами и текстурами, чтобы добиться идеального эффекта надписи для вашего видео!
Получайте удовольствие, играя с цветами и текстурами, чтобы добиться идеального эффекта надписи для вашего видео!
50 превосходных руководств по Adobe After Effects
В этом посте представлен обзор учебников Adobe After Effects для ваших визуальных эффектов и работы, связанной с анимированной графикой.After Effects становится популярным по мере роста индустрии компьютерной графики и цифрового движения. С After Effects у вас есть выбор для создания динамической и выразительной анимированной графики с поистине потрясающими визуальными эффектами — очень легко и быстро. Итак, вот список учебных пособий по Adobe After Effects. Надеемся, он будет вам полезен!
Учебные пособия по After Effects
Стеклянные шарыВ этом руководстве вы узнаете, как использовать After Effects для создания блестящих стеклянных сфер в 3D и создания сферической карты и карты отражений из изображений.
Колонна Jumbotron В этом расширенном руководстве вы узнаете, как определить порядок полей в видеоряде и правильно его интерпретировать; создать реалистичный вид в стиле Jumbotron, используя CC Ball Action, Glow, Levels и Curves; превратите джамботрон в трехмерную колонну, установленную на шероховатой проволочной сетке, используя Zaxwerks 3D Layer Warps.
В этом 30-минутном руководстве вы познакомитесь с методами и рабочим процессом, используемыми в Adobe After Effects и Illustrator для создания драматического эффекта разлетающегося на части значка Бэтмена, открывающего позади яркий источник света.
After Effects: взрывная промо-графика для ТВНа этом снимке экрана недавнего электронного семинара Adobe After Effects вы узнаете, как были использованы Adobe Illustrator и Maxon Cinema 4D, а также видеоролики из Action Essentials 2 от Video Copilot для создания взрывной рекламной графики для ТВ.
Удар молнииВ этом уроке вы узнаете, как добавить дождь и атмосферу, а затем построить Lightning Bolt и hwo, чтобы использовать Action Essentials 2 и заставить Сэма взорваться.
Распад Здесь вы узнаете, как создать яростный процедурный эффект дезинтеграции в AE и использовать смещение, турбулентность и мир частиц.
В этом руководстве рассматривается создание космической последовательности заголовков si-fi с нуля. Майкл показывает нам, как можно легко создать визуально интересную и впечатляющую анимацию заголовков с помощью простых карточек заголовков и текстовой анимации.
Рождение логотипаПроизошел взрыв персонажей, и таким образом родился логотип. В этом уроке мы будем использовать некоторые из новых опций Trapcode Particular 2, а также некоторые методы с Trapcode Form, чтобы создать эпическое изображение первого логотипа в истории.
Motion Typo Act.1: Учебное видео, типографика анимацииВ этом уроке Мы собираемся научиться оживлять наш текст, оживляя каждое слово в ритмической анимации, вы найдете много вещей в этом подробном руководстве.
Создать MoGraph Urban Jungle В этом уроке Наим Алван выходит за пределы After Effects, чтобы немного поиграть в 3D Matchmoving, чтобы создать этот потрясающий эффект городских джунглей, в котором векторная графика идеально сочетается с некоторыми городскими кадрами.
Анимированные завитки — это мода в мире анимированной графики, и с ними можно делать довольно интересные вещи. Но создание и анимация таких элементов на самом деле не так сложно и требует много времени, как могло бы показаться, даже если формы детализированы и замысловаты. Принесите завитки!
3D-движение и положение текстовых символов в After EffectsТипографика — одно из качеств, на которых мы строим большую часть наших дизайнерских работ, а движок анимации шрифтов в After Effects предлагает широкий спектр способов выражения типографского чутья.Одна из фаворитов — возможность управлять трехмерным движением и положением текстовых символов. В сочетании с простыми перемещениями камеры, глубиной резкости и некоторыми реальными студийными трюками, которые мы используем каждый день, результаты могут быть — буквально — впечатляющими. Давайте начнем.
Создание фотомонтажа с After Effects Множество программ и надстроек позволяют легко и быстро создавать классные фотомонтажи — они удобны для создания таких вещей, как DVD-диски с фотографиями и слайд-шоу. Но что, если у вас нет этих программ или подключаемых модулей или вы хотите что-то более креативное (но при этом такое же легкое для воспроизведения и повторного использования) с использованием уже имеющейся у вас программы? Несколько уловок и приемов в After Effects помогут вам в кратчайшие сроки приступить к работе.
Но что, если у вас нет этих программ или подключаемых модулей или вы хотите что-то более креативное (но при этом такое же легкое для воспроизведения и повторного использования) с использованием уже имеющейся у вас программы? Несколько уловок и приемов в After Effects помогут вам в кратчайшие сроки приступить к работе.
Огромные 7 часов потрясающих методов проектирования, производства и рабочего процесса для Adobe After Effects
Узнайте, как создать расширенный эффект перемычкиВ этом уроке вы узнаете, как создать динамический эффект исчезновения из снимка движущейся камеры. Наша камера будет перемещаться вместе с актером, когда он бежит, прыгает, исчезает и появляется снова. Фактическое исчезновение также включает в себя динамический эффект растворения и деформации.И что самое приятное, никаких сторонних плагинов не требуется.
Пролить свет на ситуацию Работая над VFX, вы часто можете измерить свой успех по тому, насколько вы невидимы. Если аудитория не знает, что был создан эффект, значит, вы хорошо поработали. В этом уроке художник покажет вам, как превратить обычную тележку в динамичную комнату с лучами света и заменой неба.
Если аудитория не знает, что был создан эффект, значит, вы хорошо поработали. В этом уроке художник покажет вам, как превратить обычную тележку в динамичную комнату с лучами света и заменой неба.
В этом уроке художник покажет несколько советов по временному преобразованию, искажению и коррекции цвета, которые могут даже спасти вас от столкновения с собой в старом здании…
Танцующая банкаВ 2008 году Джон Дикинсон провел серию выездных презентаций для Adobe, на которых он представил аккуратную маленькую анимацию танцующей банки.В этой серии руководств он шаг за шагом проведет вас через различные техники After Effects для создания этого пятна. В этом разделе рассказывается об основах работы с инструментом Puppet Pin и о том, как использовать функцию крутого наброска движения для анимации под музыку.
Создать Whispy Spirit-подобный текст Адам продолжает копаться в старых добрых встроенных плагинах CC и продолжает придумывать очень умные и визуально потрясающие решения. В этом уроке Адам использует CC Smear в качестве основы для создания текста, который выглядит так, как будто в него прошептал дух.
В этом уроке Адам использует CC Smear в качестве основы для создания текста, который выглядит так, как будто в него прошептал дух.
В этом руководстве вы узнаете, как создать трехмерное отображение интерфейса, как в шлеме Железного человека, а также как создать самоанимирующиеся компоненты и искусственное освещение.
Энергетические титулыВ этом руководстве вы узнаете, как использовать предустановку Sure Target для выполнения сложных трехмерных движений, а также узнаете расширенные советы и создадите заголовки, похожие на трехмерные.
Распускающиеся цветыВ этом видеоуроке руководитель CreativeCOW Эран Стерн демонстрирует, как создавать цветочные дорожки с помощью Trapcode Particular в этом особом праздничном эпизоде.Вы также будете работать со световым излучателем и использовать 3D-слой, чтобы скрыть частицы.
3D литье светаВ этом уроке вы узнаете, как создать энергетический шар, который повторно освещает дорожное покрытие, и использовать обратное отслеживание и построить объемный точечный свет
Красочная вселеннаяВ этом руководстве вы узнаете, как создать динамический космический мир с световыми потоками и как использовать выражение для создания трехмерной орбиты
Выращивание лозы 3D В этом уроке вы узнаете, как создать растущую трехмерную лозу и анимировать ее с помощью After Effects.
Проблемы с передержанными кадрами? Нужно работать с 32bpc для хорошей глубины резкости и размытия движения? Теперь вы можете! Конвертируйте видео из 8bpc в 32bpc с помощью нового бесплатного плагина.
YouveelizerUV-мэппинг наконец-то доступен в After Effects. Ознакомьтесь с этим замечательным руководством, чтобы узнать, как интегрировать 3D-изображения с After Effects, чтобы улучшить рабочий процесс, сэкономить время и деньги. Это обязательно нужно увидеть!
Оценка цвета и улучшение снимка ужаса В этой первой части Джеймс научит создавать 2 сцены.Сначала о том, как сделать снимок особняка и придать ему интенсивный и пугающий вид с помощью замены неба и цветокоррекции. Во-вторых, мы сделаем снимок лица каменной горгульи и создадим тонкий, но жуткий эффект, в котором она злобно хмурится, глядя на приближающуюся жертву. Бойся, очень боятся.
В этом видеоуроке Аарон Рабинович покажет вам, как использовать слои-фигуры, чтобы легко создать стиль старой школы, когда красная пунктирная линия анимируется на карте, указывая места назначения.
Анимация аэрозольной краски и эффекта трафарета в After EffectsВ этом уроке художник покажет вам, как создать эффект аэрозольной краски с помощью After Effects. Это довольно простой процесс, но у меня есть несколько приемов, о которых вы, возможно, не подумали. Вот пример видео о том, что вы будете создавать:
Будьте внимательны… 3D в After EffectsАнимация вашего дизайна After Effects в 3D-пространстве — это весело и, по большей части, легко достижимо.Тем не менее, камера и объекты могут иметь свои собственные цели в некоторых случаях, но несколько уловок могут превратить, казалось бы, неконтролируемую анимацию камеры в чистую, классную кинематографию…
Динамические гистограммы В этом руководстве вы узнаете, как создать динамическую гистограмму с настраиваемыми значениями и упростить создание графиков без ущерба для качества.
В этом руководстве вы узнаете, как использовать выражения для управления частицами в зависимости от скорости и как создавать песчаные частицы, которые отлетают от текста.
P2.Взрыв молнии Часть 2В этом руководстве вы узнаете, как Анимировать человека, взрывающегося от удара молнии, и составить элементы видеоряда из Action Essentials 2.
Световые полосы 2Узнайте, как использовать световые полосы в видеоматериалах в реальном времени, а также в улучшенном методе окраски и управлении трехмерным слоем.
Бесси ПоттерВ этом видеоуроке Майкл Парк демонстрирует, как сделать темный, непрозрачный заголовок похожим на тот, который был показан в «Фильме, который нельзя называть.”Все текстуры и шрифты доступны как в загружаемом проекте, так и в окончательном файле проекта CS4.
Толкатель В этом видеоуроке Эран Стерн создает эффект водянистой жидкости и корректирует цвет кадра с помощью прилагаемого плагина Color Finesse.
В этом уроке художник проведет вас через этапы создания красивой графики.
Энергетический шар кунг-фу В этом новом руководстве от Pro Juice Ник покажет вам этапы создания энергетического шара с помощью фильтра частиц в Adobe After Effects.
Используя слой дыма, размытия, цветокоррекцию и некоторые техники маскировки, Ник показывает вам, как создать энергетический шар, придать ему горячую точку, оживить его, чтобы он летел к камере и отражался от ближайшего забора.
В этом уроке художник объяснит, насколько легко для любого пользователя фотошопа создать множество брендов с добавлением эффектов, чтобы превратить свою работу в отличную и простую анимацию с помощью After Effects, предположительно, чтобы оживить презентацию вашего клиента или введение к вашему сайту.
Учебное пособие по After Effects Эффект разрушения Краткое руководство по исполнителю эффектов SHATTER, которое использовалось при создании Promo Intro, представленного в его Руководстве в Вегасе по добавлению звука и звуковых эффектов к видеоклипам. Это было сделано в After Effects CS4 и продемонстрировало…
Это было сделано в After Effects CS4 и продемонстрировало…
Теперь вы можете легко завершить работу в After Effects! Роб использует пример создания перехода к складке бумаги, чтобы продемонстрировать плагин Digieffects Freeform AE.Кто знает … этот учебник может просто спасти вашу работу.
Интеграция Cinema 4D в After EffectsЧем больше вы знакомитесь с After Effects, тем больше понимаете, насколько круто вносить в нее данные, не относящиеся к программе. В этом уроке показано, как взять сцену из Cinema 4D и перенести ее в AE. After Effects — это программа для композитинга, и это прекрасный пример того, как взять базовую анимацию и добавить «постэффекты»!
Земля ZoomВ этом уроке вы узнаете, как создать космическое масштабирование Земли в AE и использовать маскирование и родительские элементы для связывания изображений,
Научитесь создавать пользовательский трехмерный текст на стене Используя основные инструменты AE и некоторые выражения, вы узнаете, как создать эту трехмерную стену из нестандартных форм и красивого лазерного луча для отображения текста.
В этом уроке Чад Каслберри проведет вас через совершенно новую, обновленную технику создания вступительного заголовка, который можно увидеть в таких фильмах, как Супермен или Последний звездный истребитель. Рассматриваемые концепции: эффект эха, простая анимация по ключевым кадрам и использование фрактального шума для создания интересного звездного пейзажа.
Дизайн трещиныВ этом уроке вы узнаете, как легко разбивать слои и манипулировать в трехмерном пространстве, а также как использовать выражения, сценарии и создавать проблемные заголовки.
Создание гусеничной раны на головке В этом уроке Матиас показывает, что отслеживание угловых штырей может намного больше, чем просто замена некоторых картинок на стене. Мы собираемся сделать рану на движущейся голове и использовать трекер Mocha в сочетании с его скриптом MochaImport. Поверьте, это намного проще, чем создать настоящую рану на голове!
Поверьте, это намного проще, чем создать настоящую рану на голове!
Из этого туториала Вы узнаете, как воссоздать эффект «Мой бумажный разум», созданный Яваном Айви, но, учитывая окружающую среду, Николас придумал способ сэкономить немного бумаги (а также сэкономить около 3 дней на разрезании бумаги !) Все это делается в After Effects без каких-либо сторонних плагинов.Наслаждаться!
Расширенный трек и клон в AEСпециалист по визуальным эффектам и анимированной графике Энджи Тейлор показывает, как использовать инструмент After Effects Clone Stamp для убедительного добавления к движущимся материалам.
Другие статьи по теме
Эта статья изначально опубликована 7 января 2010 г. и обновлена 23 ноября 2020 г.
Рисование в After Effects с использованием режимов наложения — BlueFx
В сегодняшней записи блога Джефф, наш ведущий инструктор, покажет вам, как рисовать в After Effects с использованием режимов наложения.
Примечание. Не забудьте посмотреть видеоурок, он будет намного легче понять и следовать инструкциям Джеффа.
Вот это дерево, с которого я начал.
Я хочу сделать так, чтобы листья приобрели другой цвет, как осень.
Я перехожу к инструменту «Кисть», у меня есть инструмент «Кисть» или «Кисть», я получаю цвет.
Я собираюсь изменить это с RGBA на просто RGB. Он закрашивает только непрозрачные участки или участки с некоторым цветом.
Теперь я хочу также изменить режим с нормального на цветной.
Этот цвет — отличный способ смешать цвет с чем-то стоящим за ним. Я просто буду рисовать там. Теперь он просто раскрашивает листья. Он закрашивает только те объекты, которые имеют непрозрачность и, очевидно, цвет RGB .
Вот видеоурок:
Присоединяйтесь к Академии After Effects и получите доступ к этому полному уроку + еженедельные живые классы и шаблоны After Effects
Я использую здесь один инструмент кисти. Я намеренно пропущу здесь птицу. Осталась одна кисть, чтобы сделать все это. Когда я изначально делал это, я делал несколько мазков кистью. Но я просто делаю один мазок кисти, избегаю птицы, избегаю белки и пытаюсь сделать все так. Это один мазок кисти. Нажмите на Paint, это один мазок кисти.
Я намеренно пропущу здесь птицу. Осталась одна кисть, чтобы сделать все это. Когда я изначально делал это, я делал несколько мазков кистью. Но я просто делаю один мазок кисти, избегаю птицы, избегаю белки и пытаюсь сделать все так. Это один мазок кисти. Нажмите на Paint, это один мазок кисти.
Сделайте второй мазок кисти другого цвета. Скажем так, для птицы. Я просто сделаю птицу фиолетовой, как она есть. Теперь, когда я рисую птицу, я, вероятно, хочу немного увеличить масштаб, поэтому я использую контроль и плюс, чтобы приблизиться к этому месту.Вот так.
Попадаю на другую сторону, пропустил несколько листьев. Если я сейчас нарисую птицу, она будет отдельно от остального дерева. Если я хочу нарисовать белку, я хочу нарисовать коричневый или другой цвет.
Иногда сложно выбрать коричневый. Я просто попробую и посмотрю, что работает. Возможно, это не сработает идеально, но я просто … Если я закрашу здесь, мы не закрасим фон, а дерево будет черным, оно не приобретет никакой цвет.




 Сделайте Твердость 100. Уменьшите Интервал до 15%. В разделе «Динамика кисти» измените значение Size с Pen Pressure на Off .
Сделайте Твердость 100. Уменьшите Интервал до 15%. В разделе «Динамика кисти» измените значение Size с Pen Pressure на Off .