КАК: Создайте рождественский световой мерцание в Photoshop Elements
Чтобы получить вспышку звездообразования на рождественских огнях в камере, мы используем крошечную диафрагму (большой F-Stop). Это похоже на прищуривание глаз. Это также делает почти все в вашем видоискателе в фокусе и требует большого количества света, чтобы ударить по датчику, чтобы захватить сцену.
01 из 05Помещение мерцания в рождественские огни с помощью Photoshop Elements
Когда мы этого не сделаем или не можем сделать, мы переходим к редактированию, чтобы создать вспышку звездообразования или свернуться с ней после факта. Это довольно простое редактирование, но вам нужно немного подумать о своих вариантах.
Этот учебник написан с использованием Photoshop Elements 12, но должен работать с любой версией. Вы можете попрактиковаться в этом фото, загрузив его здесь. ChristmasStarburstPractice-LM.jpg
02 из 05Рождественский световой мерцание: выберите кисть и цвет
Для создания светового эффекта мы будем использовать кинопленку.
Теперь вы выбрали кисть. Нам нужно сделать пару настроек параметров кисти. Во-первых, измените режим кисти в режим аэрографа (щелкните значок аэрографа). Это позволит вам добавить интенсивность, просто удерживая кнопку мыши дольше. Затем из выпадающего меню рядом с  Я считаю, что это делает эффект более органичным и менее искусственным, но это личное предпочтение.
Я считаю, что это делает эффект более органичным и менее искусственным, но это личное предпочтение.
Затем выберите первый цвет света, с которым вы хотите работать. Использовать инструмент для пипетки и выберите яркое свечение цвета на лампе. Обратите внимание, что если вы работаете с белыми огнями, они на самом деле не являются белыми. Самым светом будет некоторый оттенок желтого.
Рождественский световой мерцание — создайте новый слой и настройте стиль
Звездные вспышки будут очищены на пустом слое, поэтому мы сможем лучше контролировать варианты звездообразований. Чтобы легко создать новый пустой слой, нажмите Ctrl-Shift-N и ударил Хорошо, Теперь нам нужно добавить внешнее свечение ко всему, что мы создаем на этом слое (чтобы блестит звездные вспышки, а не просто сидеть на фотографии). Получение настройки этого свечения проще, если у вас есть одна начальная вспышка, чтобы наблюдать эффект, чем просто установить его на пустой слой.
04 из 05
Рождественский световой мерцание — Добавить звездные вспышки
Чтобы добавить звездообразования, центрируйте кисть над светом и нажмите. Держите кнопку мыши до тех пор, пока она не станет такой интенсивной, как вам нравится. Помните, что луковицы рядом с фронтом будут сильнее, а луковицы, полностью обнаженные, сильнее, чем луковицы, частично спрятанные конечностями. Также не забудьте настроить размер кисти в соответствии с лампочкой. Самый простой способ сделать это с помощью
Помните, что луковицы рядом с фронтом будут сильнее, а луковицы, полностью обнаженные, сильнее, чем луковицы, частично спрятанные конечностями. Также не забудьте настроить размер кисти в соответствии с лампочкой. Самый простой способ сделать это с помощью
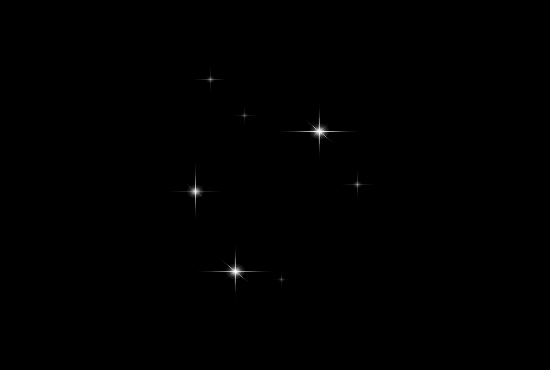
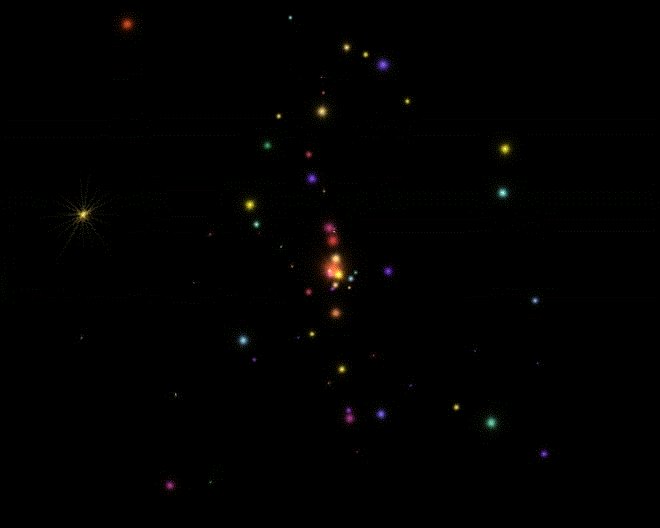
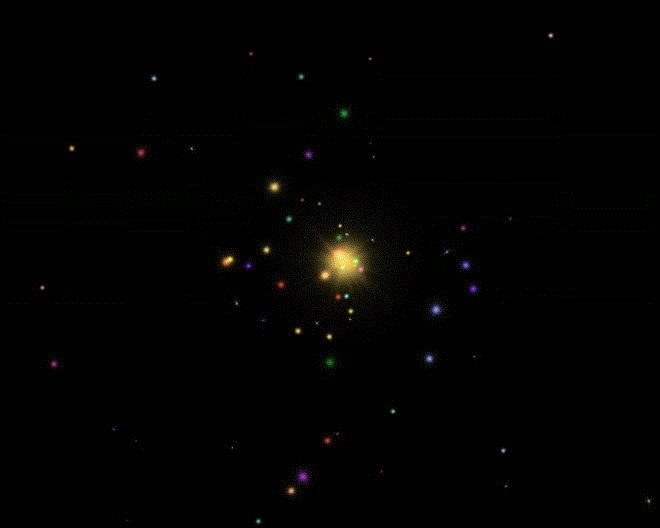
Повторите шаги три и четыре для каждого цвета, который нужно добавить. В приведенном выше примере фотографии показаны несколько различных звездочек, чтобы показать различные стили.
05 из 05Рождественский световой мерцание — окончательные корректировки мерцаний
Выберите все ваши слои. Теперь перейдите к меню фильтра и выберите пятно, затем Гауссовское размытие, Используйте слайдер, чтобы оторвать край от ваших мерцаний. Просто намек на размытие, как правило, все, что вам нужно. Затем отрегулируйте 
Если вам нравится, вы можете вернуться назад и добавить небольшое количество новых огней на каждом слое, которые останутся острыми. Это помогает имитировать естественную глубину резкости и разрушать однородность огней.
фотошоп онлайн,фотошоп бесплатно,фотошоп онлайн на русском,уроки фотошопа,фотошоп для начинающих,уроки фотошопа для начинающих,фотошоп на русском для начинающих,уроки фотошопа для начинающих,видео уроки фотошопа,уроки photoshop,adobe photoshop уроки,уроки фотошоп русски,уроки фотошопа на русском,фотошоп уроки для начинающих на русском,уроки фотошопа фотографии,уроки обработки фотошоп,уроки фотошопа онлайн,уроки фотошопа пошагово,photoshop видео уроки,photoshop уроки для начинающих,фотошоп с нуля уроки
Рейтинг: / 3В этом уроке вы узнаете, как сделать интересную анимацию. Этот эффект прекрасно подойдёт для всех видов металла или пластмассы. Автор проделал такое с бронёй.
Шаг 1. Откройте изображение, к которому хотите применить этот эффект. Автор использовал изображение солдата с металлической бронёй от STARWARS KotOR.
Откройте изображение, к которому хотите применить этот эффект. Автор использовал изображение солдата с металлической бронёй от STARWARS KotOR.
Шаг 2. Выделите ту часть (знакомыми вам способами выделения), которую вы хотите использовать для эффекта сияния и скопируйте её на новый слой(ctrl+J).
Шаг 3. Создайте новый слой над (в моем случае) плечом и добавьте следующий градиент:
Шаг 4. Это должно выглядеть вот так:
Шаг 5. Помещаем слой градиента на наше фото:
Шаг 6. Жмем CTRL+ALT+G и устанавливаемblending—modeнаoverlay(перекрытие):
Шаг 7. Переходим на Image-ready и нажимаем следующую кнопку
Переходим на Image-ready и нажимаем следующую кнопку
Шаг 8. Делаем 1-ую frame(кадр) подобно палитре слева, и 2-ую подобно тому, что справа:
Шаг 9. Нажмите tween (создать промежуточные кадры), это кнопка с точками, и установите следующие параметры:
Шаг 10. Вот что должно получиться, если Вы сделали все правильно.
Бесплатная коллекция действий Photoshop Shimmer
С помощью этой коллекции мерцаний Photoshop Action вы можете придать своим изображениям сверкающий вид. Эти действия позволяют добавить в рамку мерцания, чтобы сделать ее волшебной. Они совместимы с Photoshop CS3-CS6 и Creative Cloud. Вы можете подать заявку эти действия с файлами RAW и JPG.
Загрузите дополнительные бесплатные экшены Photoshop с мерцанием, чтобы сделать ваши снимки более привлекательными. Их легко установить и применить. Эффекты позволяют украсить ваши фотографии и придать им профессиональный вид.
Если вам нужно найти еще больше мерцающих экшенов для Photoshop, ознакомьтесь с этой впечатляющей коллекцией. Вы можете применить эти фильтры к фотографиям в других жанрах. Эти эффекты станут частью вашего основного набора инструментов для редактирования фотографий. Они могут быть используется профессиональными фотографами и новичками. Вы можете бесплатно применять эти экшены Photoshop, чтобы украсить свои фотографии и придать им великолепный вид в цифровом и печатном форматах.
Эффекты подходят как для начинающих, так и для профессиональных фотографов. Эти фильтры отлично работают с портретами, детскими снимками, изображениями заката и т. Д.
Этот набор мерцающих экшенов Photoshop гарантирует отличные результаты с различными снимками, так что вы можете свободно экспериментировать. Примените эти фильтры к изображениям заката и восхода солнца. Также они отлично работают с детскими фотографиями и портретами.
Дважды подумайте, прежде чем применять эти эффекты к фотографиям других жанров, потому что они могут выглядеть неуместно. Независимо от того, являетесь ли вы новичком или профессиональным фотографом, эти мерцающие экшены для Photoshop помогут вам полностью преобразовать ваши изображения.
Ретушь драгоценностей в Фотошоп
Ретушь драгоценностей направлена на придание блеска камням, граням, а также затемнения цветным камням и осветления бриллиантам, фианитам. Выполнить такую ретушь можно при помощи корректирующих слоев, отвечающих за тени, света.
Открываем исходное изображение (пример). В данном уроке использовался клипарт драгоценности из-за хорошего разрешения, чтобы были видны малейшие детали обработки. Под слоем с клипартом был создан фоновый слой. Так как для работы был взят клипарт, то пришлось скорректировать такой нюанс, как повышенная резкость на краях изображения. Для коррекции следует сделать дубликат слоя с клипартом. К исходному слою с клипартом применить небольшое размытие.
К дубликату слоя с клипартом следует добавить слой-маску и в ней кистью мягкого типа черного цвета при небольшой непрозрачности слегка прокрасить края, делая их менее четкими и резкими.
Игру камням, то есть присутствие более ярких и менее ярких тонов можно придать корректирующим слоем «Черное – белое». В диалоговом окне распределить содержание основных цветов.
Слою изменить режим наложения на «Экран», слой-маску слоя залить черным цветом и в слое-маске кистью мягкого типа черного цвета непрозрачностью 50-80 % проявить несколько участков корректирующего слоя. Лишь после данной манипуляции можно подстроить параметры корректирующего слоя, чтобы окончательный вариант настроек отвечал их применению к изображению.
Лишь после данной манипуляции можно подстроить параметры корректирующего слоя, чтобы окончательный вариант настроек отвечал их применению к изображению.
Для придания яркости и эффекта блеска камням белого цвета: бриллианты, фианиты и прочие применяется корректирующий слой «Яркость / Контрастность».
Также само заливается слой-маска корректирующего слоя, проявляются отдельные участки и подгоняются данные корректирующего слоя.
Далее затемняем отдельные участки цветных камней. Создаем поверх всех слоев новый слой. Изменяем режим наложения на «Мягкий свет». Кистью мягкого типа черного цвета прокрашиваем участки камней там, где они должны быть более насыщенными и темными.
Усиливаем блеск и свет корректирующим слоем «Уровни».
Заливаем слой-маску, проявляем отдельные участки и подгоняем настройки слоя.
Придаем насыщенности цветным камням корректирующим слоем «Сочность». Также само поступаем с корректирующим слоем, как и с предыдущими слоями.
Усиливаем затемнение цветных камней и участков желтого золота корректирующим слоем «Кривые». Проделываем те же действия.
Создаем иллюзию блесточки в виде звездочки. Для этого следует использовать соответствующую кисть (пример) загрузив её в набор кистей.
В списке кистей выбрать нужную кисть.
В новом слое поставить кистью звездочку белого цвета.
Придаем блеск звездочке. Создаем новый слой. Заливаем черным цветом. К этому слою применяем «Рендеринг» — Блики».
Изменяем слою с бликом режим наложения на «Экран». В окне слоев выделяем два слоя: слой с кистью и слой с бликом: удерживая нажатой клавишу Shift нажать сперва по одному слою, затем по другому, и уменьшаем их функцией «Масштабирование».
РЕЗУЛЬТАТ
Когда уже обработка будет полностью выполнена, можно слегка подправить слои, ответственные за освещение, то есть корректирующий слой «Уровни». В результате ему была слегка понижена непрозрачность.
*Анимация gif. Мерцание — Жизнь коротка:нарушай правила — Прощай быстро — Целуй медленно — Люби искренно
*Аним-я ин-ом осветлитель
В этой статье Вы узнаете, как сделать анимацию в программе Фотошоп с помощью инструмента Осветлителя. 1. Открываем картинку в…
*Эффект мерцания
Урок анимации — эффект мерцания. Результат урока: В этом уроке я покажу только принцип анимации — эффект мерцания. Загружаете свою…
Результат урока: В этом уроке я покажу только принцип анимации — эффект мерцания. Загружаете свою…
*Объёмная GIF надпись
Мои авторские уроки 1. Создаем новый файл размером 650 х 150 пикселей с прозрачным фоном…
*Исчезающий текст в Ps
Часть I . Открываем Новый документ — Файл-Новый , размер на ваше усмотрение Выбираем инструмент Горизонтальная текст-маска , кликаем в…
Открываем Новый документ — Файл-Новый , размер на ваше усмотрение Выбираем инструмент Горизонтальная текст-маска , кликаем в…
*Созд.текст-ой анимации
В этом уроке вы узнаете, как создать простую текстовую анимацию в Photoshop. Шаг 1. Начинаем с создания нового документа размером 1000х300…
*Анимац.
 в Corner-A ArtStudio
в Corner-A ArtStudioСоздание анимации в программе Corner-A ArtStudio Скачали и установили программу, теперь будем делать анимацию. Я сделала вот такую и сейчас…
*УРОК.Corner-A ArtStudio+Ps
Запускаем программу Corner-A ArtStudio, в выпавшем окне выбираем Create new project. Жмём на кнопочку и загружаем картинку с компьютера.…
*Урок в Corner-A ArtStudio
Меня попросили,чтобы я рассказала, как сделала флеш-анимацию вот к этой работе. Всю анимацию сделала в программе Corner-A ArtStudio…
Всю анимацию сделала в программе Corner-A ArtStudio…
*Аним.градиен.по контуру.
Картинок в .png на прозрачном слое в сети очень много, для работы старайтесь находить качественные, размер у таких картинок идет от 2000 пикселей…
Урок 37. Часть 2. Временная шкала анимации._
Вы узнаете:
- Как изменить продолжительность анимации и сделать слайдшоу с переходами.
- Как устроена Timeline (Временная шкала) и как расставлять ключевые кадры.
- Как передвигать индикатор времени и включать секундомер.
- Как подрезать один или несколько слоев. Как анимировать стили слоя.
- Как добавить рисованную анимацию, мерцание и анимировать маску.
- Как анимировать 3D объекты.
- Как сохранить анимацию.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Переключение на временную шкалу.
3. Продолжительность и частота кадров анимации.
4. Параметры временной шкалы.
5. Анимация плавного перехода от одного изображения к другому.
6. Анимация движения слоя.
7. Анимация перехода к следующему кадру через белый цвет.
8. Анимация появления слоя слева.
9. Редактируем положение ключевых кадров.
10. Подрезка слоев.
11. Анимация размытия слоя.
12. Использование кальки.
13. Анимация маскирования.
14. Добавляем титры.
15. Анимация мерцания.
16. Анимация освещения.
17. Сохранение анимации.
18. Анимация 3D объектов.
19. Размеры баннеров.
20. Вопросы.
21. Домашнее задание.
Переключение на временную шкалу
Начиная с Photoshop CS3 к обычной покадровой анимации добавилась временная шкала. Это намного расширило возможности программы для создания анимации и видео. В этом режиме каждый слой палитры Layers (Слои) располагается на своей временной дорожке. Любые изменения палитры Layers (Слои) тут же отображаются в панели Анимации. Анимационная панель стала похожа на облегченную панель программы Adobe After Effects.
При создании нового документа в разделе Preset (Набор) выберите Film & Video (Фильмы и видео). Проследите, чтобы цветовой режим был RGB, разрешение 72 ppi, битовая глубина 8 бит/канал. Нажмите Advanced (Дополнительно) и выберите Pixel Aspect Ratio (Попиксельная пропорция) Square (Квадратные пикселы), если нет веских причин указать другой формат.
Для переключения между покадровой и временной шкалой служит кнопка или (вид кнопки зависит от вида анимационной панели временная или покадровая). Или же, щелкнув по кнопке в панели анимации, выберите пункт Convert to Timeline (Преобразовать во временную шкалу). Следует иметь в виду: при переходе из анимации по временной шкале в покадровую анимацию существует вероятность потери ключевых кадров. Сама анимация при этом остается без изменений.
Для открытия меню щелкните по кнопке в правом верхнем углу панели анимации. Это меню отличается от того, которое мы открывали во время работы с покадровой анимацией.
Продолжительность и частота кадров анимации
После выбора пункта Document Settings (Параметры документа) открывается окно настроек. Здесь вы можете изменить продолжительность анимации. Следует иметь в виду, что уменьшение продолжительности ранее созданного видео или анимации приведет к удалению кадров в конце документа. Ключевые кадры, попавшие в интервал уменьшения, тоже будут удалены.
При создании нового документа продолжительность временной шкалы по умолчанию устанавливается равной 10 секундам, а частота зависит от выбранного параметра Size (Размер) документа.
При выборе документа отличного от Film & Video (Фильмы и видео) – 30 кадров/сек.
Видео формата PAL — 25 кадров/ сек.
Видео формата NTSC — 29,97 кадров/ сек.
Кинофильм — 24 кадр/сек.
DVD-видео – может быть 25; 29,97 и 23,976.
Видео для Web (устанавливается самостоятельно)— от 10 до 15 кадр/сек.
Параметры временной шкалы
Предлагаю разобраться с временной шкалой на примере слайд-шоу. Для примера я выбрала несколько работ учеников к уроку «Инструменты выделения…». Предварительно я задала всем изображениям одинаковый размер 800х600 и разрешение 72.
Откройте файл слайд шоу.psd. В палитре Layers (Слои) находятся 8 слоев, включая фоновый слой. В панели Animation (Анимация) находится 7 слоев.
На Timeline (Временной шкале) в каждом слое есть анимируемые параметры:
Position (Позиция), Opacity (Непрозрачность), Style (Стиль) и Global Lighting (Глобальное освещение). Чтобы их увидеть, щелкните по стрелочке слева от слоя.
Вот так выглядит временная шкала анимации:
— Ключевой кадр.
— Enable Stopwatch (Включить секундомер).
Анимация плавного перехода от одного изображения к другому
Чтобы изменить любой из этих параметров установите индикатор времени на начальную точку и нажмите значок — появится ключевой кадр. Переместите индикатор времени на конечную точку и измените нужные параметры в палитре Layers (Слои) – появится второй ключевой кадр.
Откройте слой Ольга Ж. В нулевой точке времени нажмите на значок секундамера слева от Opacity (Непрозрачность) – появится ключевой кадр . Передвиньте индикатор времени на значение 01:00f. В палитре Layers (Слои) уменьшите значение непрозрачности до 0%. В месте пересечения индикатора текущего времени и слоя Opacity (Непрозрачность) появится второй ключевой кадр. Если сейчас нажать кнопку Play (Запуск анимации) или просто подвигать индикатор текущего времени, то вы заметите как первое изображение плавно откроет второй слой.
Анимация движения слоя
Перейдите к слою Надежда Д. Нажмите на значок секундомера слева от Position (Позиция). Передвиньте индикатор времени до значения 02:00.
Кстати,установить индикатор текущего времени можно более точным способом: Дважды кликните по строчке с цифрами, обозначающими время. Откроется окно Set Current Time (Задать точное время). Последние две цифры обозначают кадры в секунду. Предпоследние секунды. Если вам нужно точно рассположить индикатор времени на 2 секунды, то в этом поле должно быть написано: 0:00:02:00. Можете вручную исправить цифры, а можете ввести в это поле 60. Почему именно 60? Т.к. в данном документе по умолчанию стоит частота 30 кадров в сек, то две секунды составят 60 кадров. Если щелкнуть по значению текущего времени, удерживая нажатой клавишу Alt, то произойдет переключение между временным кодом и кадрами.
Итак, нужное время установлено. Выберите в панели инструментов Move (Перемещение). Сдвиньте слой Надежда Д по диагонали вправо и вниз за пределы изображения. Прокрутите анимацию.
Слой будет плавно уходить в правый нижний угол, открывая нижележащее изображение.
Анимация перехода к следующему кадру через белый цвет
Переключитесь на слой Таня Р. Давайте сделаем модный переход через вспышку белого цвета. Этот эффект часто используется в рекламе для концентрации внимания.
Установите индикатор времени на 0:00:02:00. Нажмите на значок секундомера слева от Style (Стиль). Зайдите в меню и выберите пункт Cope Keyframe (Скопировать ключевой кадр). Переместите индикатор времени на отметку 2 секунды 15 кадров (0:00:02:15). В меню анимации выберите пункт Past Keyframe (Вставить ключевой кадр). Задайте время 0:00:02:20. Перейдите в палитру Layers (Слои). Откройте стили слоя двойным щелчком по слою Таня Р. Отметьте галочкой Color overlay (Наложение цвета). Зайдите в настроики и измените цвет на белый. Вернитесь в панель Анимации (время 0:00:02:20)и нажмите на значок секундомера слева от Opacity (Непрозрачность). Передвиньте индикатор времени до значения 03:00. В палитре слои снизьте непрозрачность до 0.
Анимация появления слоя слева
В следующем слое (Юля Б) изменим позицию так, чтобы изображение откатывалось направо. Поставьте индикатор времени на отметку 3 сек. Создайте ключевой кадр, нажав на значок слева от Position (Позиция). Перейдите на отметку 4 сек. Выберите в панели инструментов Move (Перемещение). Сдвиньте слой вправо за пределы холста, удерживая клавишу Shift. Появится новый ключевой кадр.
Редактируем положение ключевых кадров
Проиграйте анимацию. В слоях Надежда Д и Юля Б переход начинается слишком рано. Мы не успеваем рассмотреть изображение, а оно уже начинает двигаться. Чтобы задержать внимание на картинке сдвиньте первые ключевые кадры на 15 кадров вправо. Это можно сделать простым перетаскиванием. Нажмите на ключевой кадр, чтобы он стал желтым. Желтый цвет говорит о том, что он выделен. Сместите индикатор времени на 15 кадров вправо. Передвиньте ключевой кадр до пересечения с индикатором времени. Теперь движение начнется чуть позже.
Подрезка слоев
Следующий слой (Елена И ) подрежьте. Сначала установите индикатор времени на 5 сек. Затем наведите курсор на конец слоя. Курсор изменит свой вид на двухстороннию стрелочку. Зажмите левую кнопку мыши и потяните край влево до пересечения с индикатором. Запустив анимацмю вы увидите, что слой резко исчезнет на 5 секунде, открыв нижележащий слой. Одновременно можно подрезать несколько слоев, если предварительно выделить их при помощи Shift или Ctrl.
К сведению: удерживая клавишу Shift при нажатии кнопок и происходит переход на следующее/предыдущее целое значение секунд или кадров временной шкалы. В нашем случае индикатор, стоящий на 0 сек, переместится на 1 сек. или на 30 кадр.
Анимация размытия слоя
К следующему слою добавьте рисованную анимацию. Для этого Перейдите на слой Олеся Т в панели анимация. Затем в меню Layers (Слои) – Video Layers (Слои видео) – (Создать пустой видео слой). Установите время на 05:00 сек. В панели инструментов выберите Blur (Размытие). Интенсивность 100%, диаметр 1100 и отметьте галочкой (образцы со всех слоев). Сделайте около 15 круговых движений по изображению.
Передвиньте индикатор времени на 05:01. Размойте изображение инструментом Blur (Размытие) с теми же настройками, но движений мышкой сделайте поменьше: около 10 раз. Передвиньте индикатор времени на 05:02. Повторите вышеописанные действия (круговые движения мышкой уменьшите до 5 раз).
На отметке 05:03 аналогично размойте изображение за 2 круговых движения мышкой. Подрежьте слой до значения времени 06:00.
Использование кальки
Для удобства работы иногда можно использовать кальку. Для этого нажмите кнопку (Переключение кальки). Чтобы отключить кальку повторно нажмите на эту кнопку. Настроить кальку можно, выбрав пункт Параметры кальки в меню анимации .
Анимация маскирования
Остался последний слой Светана П. Примените к нему маску, нажав на значок внизу палитры Layers (Слои).
Если на слое имеется маска, то добавляются еще два параметра – Layer Mask Position (Положение слой маски) и Layer Mask Enable (Включить слой маску). Установите время на 06:00. При анимации перемещения слоя с маской обязательно отметьте обе строчки: и Position (Позиция) и Layer Mask Position (Положение слой маски). В противном случае маска останется неподвижной, а слой сдвинется.
Создайте ключевые кадры в параметрах Layer Mask Position (Положение слой маски) и Layer Mask Enable(Включить слой маску).
Перейдите в палитру Layers (Слои). Добавьте маску к слою Светлана П, щелкнув по значку . Залейте маску черным цветом. Между миниатюрами слоя и маски уберите значок цепочки , чтобы разорвать связь между ними. Передвиньте индикатор времени на отметку 06:05. Выберите инструмент перемещение и сдвиньте маску вправо так, чтобы появилось изображение.
На отметке времени 07:00 обрежьте длину слоя Светлана П.
К фоновому слою примените фильтр Clouds (Облака). Предварительно установите цвета белый и голубой.
Добавьте стиль слоя Gradient Overlay (Наложение градиента).
Добавляем титры
Можете добавить титры в конце анимации. Возьмите инструмент Type (Текст). Напишите слово Конец. Растрируйте слой. Придайте ему стили слоя: тиснение, наложение цвета и обводку. Придется подрезать начало слоя до отметки 07:00, чтобы титры не вылезали перед началом работы слоя с маской.
Необходимо также укоротить продолжительность анимации. Для этого в меню анимации выберите пункт Document Settings (Параметры документа). Установите продолжительность 08:00.
Анимация мерцания
Вернемся к видеослою. На Видеослое можно не только размывать изображение , но и размазывать инструментом smudge (палец), клонировать инструментом штамп, заливать , а также рисовать любыми кисточками.
Добавим мерцание. Выберите кисть № 70 белого цвета с настройками как на рисунке снизу. Начиная с 06:05, рисуйте на видеослое этой кистью. Пропустите один кадр и снова сделайте несколько штрихов. Продолжайте до конца слоя.
Теперь на видео слое есть участок с размытием и участок с мерцанием, но эффекты применены к разным изображениям.
Анимация освещения
Добавим анимацию Global Light (Глобального освещения).
Глобальное освещение можно настроить в стилях слоя: Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение).
Установите индикатор времени на отметку 07:00. Создайте ключевой кадр в слое Титры, нажав на значок секундомера слева от Global Lighting (Глобальное освещение). Переместите индикатор на отметку 07:29. Перейдите в палитру Layres (Слои). Войдите в стили слоя Тиснение. Проверьте, чтобы стояла галочка напротив Use Global Light (Глобальное освещение). Измените значение параметра Угол (-90) и Высота (40).
Можете установить другие значения, передвигая отметку внутри круга. В результате получится красивый перелив по контуру букв. Этот анимационный эффект можно использовать для имитации быстрого изменения времени суток. Тень будет изменять свое положение относительно солнца.
Вот и все. Можно переходить к сохранению анимации. Но перед этим мне хотелось бы добавить пару слов. Не стоит для слайд-шоу применять так много разных эффектов, как это сделала я. Мне хотелось максимально познакомить вас с настройкам, из-за этого получился перебор с эффектами. Нельзя анимировать эффекты и фильтры. У корректирующих слоев нельзя анимировать настройки коррекции, например яркость, насыщенность, цвет и т.д.
Сохранение анимации
Сохранять в формат Gif не имеет смысла, т.к. цвета изменятся до неузнаваемости.
Cохранитe в формате PSD для последующей доработки или для импорта в Adobe After Effects.
Чтобы записать видео воспользуйтесь меню File (Файл ) – Export (Экспортировать) –Render Video (Просмотреть видео…).
В этом окне введите имя файла, укажите путь и нажмите на кнопку Настройки…
Нажмите кнопку Параметры. Выбирите тип сжатия из выпадающего списка: Фото — JPEG. Затем ОК. И еще раз ОК. Render (Рендеринг).
Анимация 3D объектов.
В этом уроке мы только слегка затронем тему 3D объектов. Для более подробного изучения будет отдельный урок. Анимация 3D объектов стала возможна начиная с версии Photoshop CS4. Откройте файл Настя.jpg. Чтобы анимирывать обычный слой как 3D, выберите меню 3D — New 3D Postcard from Layer (Новая открытка из 3D слоя). Или меню 3D – New Figur from Layer (Новая фигура из слоя) – (Шляпа). Можно вместо шляпы выбрать любой другой объект из списка. Обратите внимание на то как изменилась миниатюра слоя.
Задайте продолжительность анимации 1 сек или 10 кадров. Для этого в меню выберите пункт Document Settings (Параметры документа).
Создайте еще один слой ниже 3D слоя. И залейте его каким-нибудь цветом при помощи инструмента Paint Bucket ( Заливка / ведерко ).
В панели анимация появятся дополнителтные пункты:
3D Object Position (Пложение 3D-объекта),
3D Camera Position(Положение 3D-камеры),
3D Render Settings(Настройки 3D-рендеринга),
3D Cross Section (3D поперечное сечение).
В строке 3D Object Position (Пложение 3D-объекта) нажмите на значок секундомера, появится первый ключевой кадр. Переместите индикатор на 9 кадр. Выберите в панели инструментов — Rotate the 3D Object (Поворот). Наведите на объект, зажмите левую кнопку мыши – шляпа начнет вращаться. Все! Можно сохранять анимацию.
Размеры баннеров:
300 x 250 прямоугольник средней величины
250 x 250 всплывающий квадрат
240 x 400 вертикальный прямоугольник
336 x 280 большой прямоугольник
180 x 150 прямоугольник
468 x 60 длинный баннер
234 x 60 половина длинного баннера
88 x 31 микро полоса
120 x 90 кнопка 1
120 x 60 кнопка 2
140 х 75 кнопка 3
120 x 240 вертикальный баннер
125 x 125 квадратная кнопка
728 x 90 ведущий стенд
160 x 600 широкий небоскреб
120 x 600 небоскреб
300 x 600 объявление на полстраницы
Вопросы:
- Какие параметры нельзя анимировать по временной шкале?
— Style (Cтиль).
— Global Lighting (Глобальное освещение).
— Layer Mask Position (Положение слой маски).
— 3D Object Position (Пложение 3D-объекта).
— Scale (Масштаб).
- Как установить индикатор времени с точностью до одного кадра.
— Дважды кликнуть по строчке с цифрами, обозначающими время.
— Нажать значок секундамера.
— В меню панели анимация выбрать пункт Document Settings (Параметры документа).
Домашнее задание:
1) Запишите небольшое слайд-шоу с использованием временной шкалы. Картинки можете взять из урока или выбрать свои.
2) Придумайте любой баннер или видео-открытку. Проявите свою фантазию. Пусть это будет небольшая анимация, но своя.
Эффект мерцающего света с анимацией в Photoshop и Flash
Обзор анимированных эффектов Flash и Photoshop
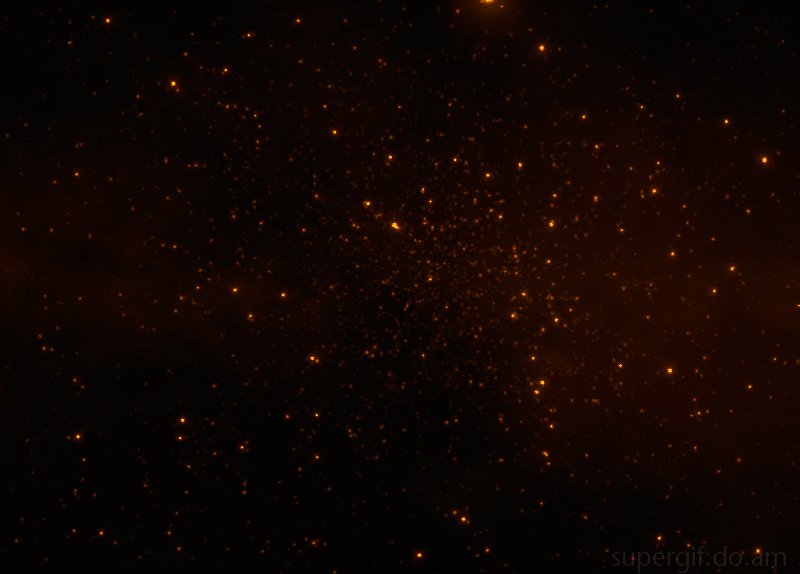
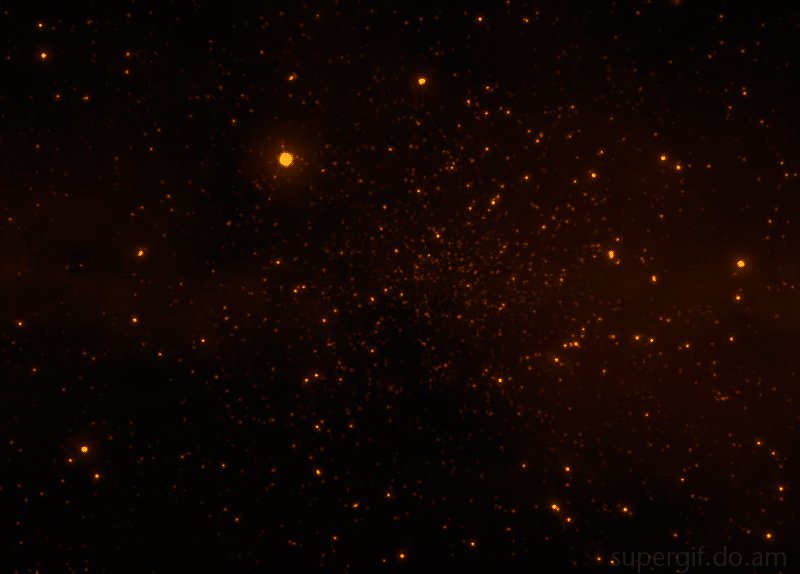
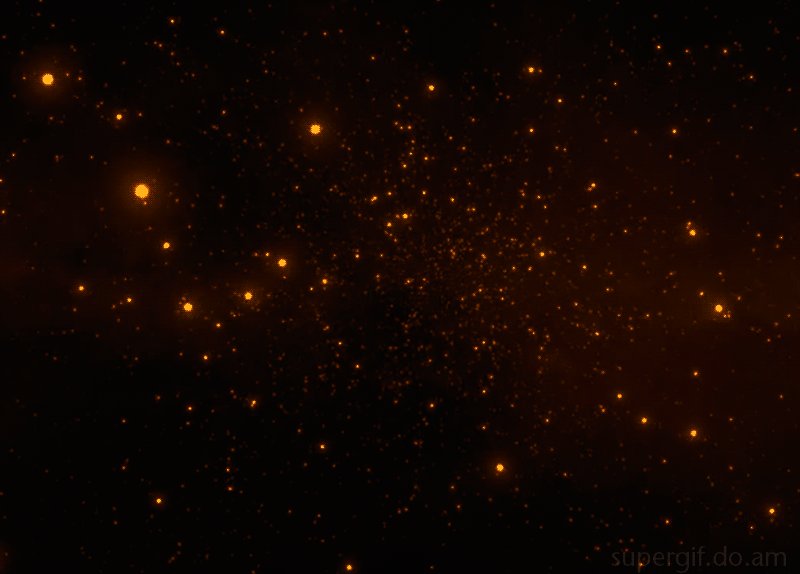
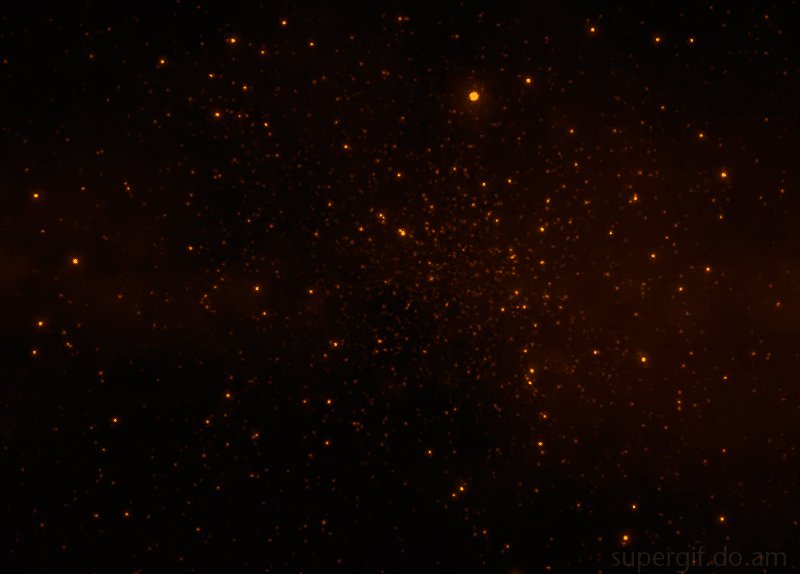
В этой серии видеоуроков я демонстрирую, как создать эффект мерцающего света во Flash-ролике. Идея состоит в том, чтобы создать таинственную темную атмосферную комнату, в которой свет пульсирует и оживает. В этом проекте я устал имитировать технику flash, которую можно увидеть на многих популярных сайтах с фильмами, и охотиться и нажимать на загадочные веб-игры.
Я создал свой образец проекта, используя Canon EOS Rebel и штатив для съемки изображений.Мне пришлось снимать цифровые фотографии в ручном пользовательском режиме, удерживая затвор открытым от 1 до 4 секунд, чтобы получить желаемые световые эффекты для темных и светлых изображений. Фотографией со вспышкой не пользовался. Затем я импортировал фотографии в Adobe Photoshop CS6 для выравнивания слоев, редактирования и фильтрации. Каждый слой изображения был сохранен как изображение jpeg и импортирован в Adobe Flash Professional CS6 для анимации и окончательного редактирования.
Вот окончательный готовый образец проекта:
Видеоуроки
В части 1 я показываю законченный проект Flash и обсуждаю процесс использования штатива и камеры для захвата изображений и их импорта в Photoshop на отдельных слоях.
В части 2 я показываю, как преобразовывать изображения в черно-белые, настраивать темноту и контраст с помощью уровней и добавлять зернистость и текстуру к изображениям.
В части 3 я сохраняю отдельные слои изображения в формате jpeg, импортирую их во Flash, а затем создаю законченную анимацию временной шкалы.
Связанные
Автор: Dan
Дэн преподает уроки компьютерных сетей и безопасности в Общественном колледже Центрального Орегона.Просмотреть все сообщения Дэна
Создание эффекта мигающего / мигающего текста в Photoshop
Мигающий текст в Photoshop или Эффект мигающего текста в Photoshop — это один из текстовых эффектов, который необходимо изучить. Потому что это очень …
https://xtorialco.blogspot.com/2018/11/create-flashing-blinking-text-effect-in.html
Мигающий текст в Photoshop или Мигающий текстовый эффект в Photoshop — это один из текстовых эффектов, который необходимо изучить.Потому что это очень привлекательно и на самом деле уникально. Таким образом, функция этого эффекта мигающего текста или эффекта мигающего текста не только для того, чтобы текст выглядел привлекательно и красиво. Но некоторые люди используют этот текст Effec t для привлечения внимания к другим людям. Обычно этот текст используется на странице веб-сайта, баннере и т. Д. Обычно это текст «щелкните здесь», но, конечно, если вы хотите использовать другой текст, вы можете создавать как хотите. И я создам , этот текстовый эффект в программе Adobe Photoshop, поэтому сегодня я поделюсь с ним учебником Photoshop .Здесь вы можете использовать любую версию программного обеспечения Adobe Photoshop на ваше усмотрение, потому что функции любой версии одинаковы. Кроме того, с помощью программного обеспечения Adobe Photoshop вы можете легко сделать мигающий текст или мигающий текст, особенно для начинающих. И всего несколько шагов, и вы получите результат: мигающий текст и мигающий текст . Если вам интересно узнать об этом Text Editing , здесь я бы поделился результатом нашего t ext редактирования . Посмотрите на картинку ниже.| Результат (ИСТОЧНИК: www.tutorial89.com) |
Как создать эффект мигающего / мигающего текста в Photoshop:
Откройте программное обеспечение Adobe Photoshop, создайте новый рабочий лист, нажав Ctrl + N . Затем установите размер нового рабочего листа, это зависит от вас, чтобы использовать размер рабочего листа. Например, я использую размер 700 x 400 пикселей.
Второй шаг Adobe Illustrator Tutorial for Beginners — это сделать текст так, как вы хотите.Чтобы создать текст с помощью инструмента Horizontal Type Tool (T) , в качестве примера я использую текст «klik di sini» красного цвета, посмотрите на картинку ниже. Вы можете использовать другой цвет по своему усмотрению.| Шаг 2 (ИСТОЧНИК: www.tutorial89.com) |
| Шаг 3 (ИСТОЧНИК: www.tutorial89.com) |
| Шаг 4 |
Выберите Frame 2> Дважды щелкните текстовый слой> Color Overlay> Измените цвет на черный цвет или другие цвета.
| Шаг 5 (ИСТОЧНИК: www.tutorial89.com) |
| Шаг 6 (ИСТОЧНИК: www.tutorial89.com) |
И просто жду нашего следующего обновления. Пока ..
СПРАВОЧНАЯ ИНФОРМАЦИЯ: https://www.tutorial89.com/2014/12/cara-membuat-tulisan-berkedip-di-photoshop.html
tutorial … Анимированное мерцание свечи: tiger_tutorials — LiveJournal
Откройте базовое изображение свечи, которую вы хотите анимировать
Увеличьте изображение, пока оно не станет примерно на% 300 больше
Выберите инструмент многоугольного lassoo
Перейти закруглите край вашего пламени >> щелкните правой кнопкой мыши >> выберите слой с помощью копии >> назовите слой «пламя 1»
Скройте «пламя 1» и перейдите на свой слой bg >> выберите инструмент размазывания (размер кисти 7 — сила% 100 ) и растушуйте пламя.
Сделайте «пламя 1» снова видимым >> Дублируйте слой >> назовите «пламя 2»
Скройте слой «пламя 1»
Выберите слой «пламя 2»
Перейдите в редактирование> > преобразовать >> деформировать и немного изменить форму пламени.Не делайте сдачу слишком большой, иначе готовое мерцание свечи будет выглядеть не очень реалистично.
Дублируйте и скройте «пламя 2»
Назовите новый слой «пламя 3»
Перейдите в меню редактирования >> преобразовать >> деформировать и немного измените форму пламени
В самом низу панели инструментов находится значок для перехода к готовому изображению. Щелкните по нему, и изображение готово запустится. Загрузка может занять некоторое время, так что наберитесь терпения 🙂
Когда он загрузится, он должен выглядеть примерно так, как в Photoshop.В правом верхнем углу щелкните вкладку с надписью анимация
Выберите кадр 1 и убедитесь, что видны только «пламя 1» и фон.
Щелкните стрелку вправо рядом со словом >> новый кадр
Выберите кадр 2 и убедитесь, что видны только «пламя 2» и фон
Щелкните стрелку вправо рядом со словом >> новый кадр
Выберите кадр 3 и убедитесь, что видны только «пламя 3» и фон
Щелкните кадр 1 >> Внизу — скорость кадра (в настоящее время 0 сек / без задержки).Щелкните по нему и измените его на 0,1 сек.
Сделайте это для каждого кадра
Под вашими кадрами находится кнопка воспроизведения. Нажмите ее, чтобы просмотреть, как будет выглядеть ваша анимация. Нажмите кнопку «Стоп», чтобы остановить ее: P
Если вас устраивает анимация, перейдите к своему значку и щелкните вкладку с надписью «Оптимизировано».
Внизу окна должно быть указано, какого размера сейчас файл (помните, что значки LJ должны быть не более 40 КБ)
Перейдите в меню «Файл» >> «Сохранить оптимизированные как» и сохраните файл как gif
ЗАВЕРШЕНО
Добавление tiger_tutorials к вашему списку ресурсов сделало бы меня счастливым и помогло бы другим людям найти комм.
Комментарии — это любовь
Не публикуйте повторно и не утверждайте, что вы сделали это
Мне нравится видеть любые конечные результаты, которые люди получают от использования моих ягодиц.
Развлекайтесь и проявляйте творческий подход 🙂
Полный список текстур
Полный список руководств
Запрошено kehleyr
Blink Effect PNG Images | Векторные и PSD файлы
ручная роспись милая девушка в мгновение ока
2000 * 2000
блеск звезд световой эффект декоративный
1200 * 1200
сверкающий черный и белый символ вектор набор оригиналов сверкающие начальные иконки блестящий эффект сияния звезды блестящие вспышки украшения мерцание светящиеся и всплески коллекция вектор
6250 * 6250
звезды
1200 * 1200
звезды красивые световые эффекты
1200 * 1200
1200 * 1200
индейка мигает весело красивый
2000 * 2000
сверкающий символ вектор начальные значки блестящие звезды вспышка украшения мерцание светящиеся и всплески вектор
6250 * 6250
желтая прямая вспышка с эффектом вспышки
1200 * 1200
золотой блеск тиснение световой эффект на рождество
1200 * 1200
световые эффекты png золотой блеск звезд скачать бесплатно
5000 * 5000
красочный мигающий световой эффект
1500 * 1500
золотой абстрактный стиль светового эффекта
1200 * 1200
набор симпатичного тройного мороженого эскимо в рисованном стиле со звездным цветком и эффектом мигания фона
1200 * 1200
реалистичные звезды в ночи наложение неба
2400 * 2400
золотая градиентная кривая декоративная рамка
1200 * 1200
абстрактная текстура световой эффект вспышки
1200 * 1200
материал кнопки увеличения
1200 * 1200
9027
голубые звезды в наложении ночного неба
2400 * 2400
звездный световой эффект
1073 * 1181
парящие звезды
1200 * 1200
сияющие звезды
1200 * 1200
световой эффект боке блестящий зеленый
1500 * 150025
1200 * 1200
звездный световой эффект png
1200 * 1200
вспышки ярких звезд
1200 * 1200
серебряный блеск с маленькой сияющей звездой
1280 * 1280
сине-желтая неоновая световая рамка
3000 * 3000
приветствие международного женского дня с эффектами мерцания золота
1200 * 1200
золотые световые эффекты блестящие звезды
1200 * 1200
блеск золотой блеск световой эффект звезды
1200 * 1200
творческий звезда
1200 * 1200
белый свет блики апертура материал с эффектом звездного гало
1200 * 1200
сверкающий звездный свет
1200 * 1200
любовь серебряный блеск с текстурой волокна
2000 * 2000
золотая абстрактная шелковая лента
1200 * 1200
квадратный серебряный блеск с дизайном звездного эффекта
2000 * 2000
зеленая неоновая рамка
3000 * 3000
милая красная сова
1200 * 1200
желтый фон многоцелевой со сверкающими звездами и светом png скачать бесплатно
1200 * 1200
волна серебряный блеск прозрачный фон
2000 * 2000
музыкальное неоновое рекламное украшение
* 4000
эффект белого свечения звезда свет блеск сверкающий d экологическая рамка
1200 * 1200
музыкальное неоновое рекламное украшение
3000 * 4000
абстрактные сверкающие звезды на синем фоне
800 * 800
звезды красивые световые эффекты
1200 * 1200
социальные сети смайлики чат пакет смайликов неоновая вывеска
1200 * 1200
цветное кино неоновое украшение
3000 * 4000
бар неоновый рекламный декор
3000 * 4000
золотой роскошный блеск сверкающий световой эффект границы
1200 * 1200
абстрактный падающий светящийся серебряный блеск частиц конфетти на прозрачном фоне
2000 * 2000
музыкальная гитара неоновая декорация
3000 * 4000
музыкальная пластинка неоновая декорация
3000 * 4000
син ema color неоновое украшение
3000 * 4000
креативный неоновый золотой световой эффект пятиконечная звезда
2000 * 2000
золотой абстрактный градиент кривой
1200 * 1200
золотой градиент абстрактная шелковая кривая
1200 * 1200
создать анимацию моргания глаз в фотошопе
Сегодня у меня есть очень интересный учебник, в котором используется анимация моргания глаз, и я хочу поделиться со всеми вами.Здесь вы узнаете, как создать эффект подмигивания глаз на любом неподвижном изображении; это просто техника настройки, которая делает его более впечатляющим и эффективным, так что давайте начнем.
Для создания этого эффекта вам понадобится неподвижное изображение подмигивающего глаза. Я выбрала фотографию мальчика, который любит бук. Он подмигивает единственным глазом, это так подходит для моей работы здесь.
«Этот снимок сделан с учебной целью.»
Теперь вы должны сделать положение глаз как режим подмигивания, поэтому я собираюсь сжать подмигивающий глаз и бровь.Нажмите Ctrl + J, чтобы создать дубликат изображения слоя, перейдите в меню «Фильтр» и выберите опцию «Пластика». В открывшемся окне разжижения выберите Pucker Too (клавиша S) и один раз нажмите на мигающий глаз, как показано на рисунке ниже красное пятно.
Выберите инструмент Rectangular Marquee Tool (клавиша M) и выделите открытый глаз, затем скопируйте и вставьте его во второй закрытый глаз и настройте положение глаза как реальное.
Выберите инструмент «Ластик» (клавиша E) и отрегулируйте размер. Другой вариант — примените его вокруг скопированного глаза, как показано красной стрелкой.После этого вы видите, что скопированный глаз подсвечен и не совпадает с фоном, поэтому вам нужно применить «Холст», нажав клавишу M, и отрегулировать график, как показано ниже.
После выполнения верхнего шага вы получите грубое изображение глаз, поэтому перейдите в меню «Изображение»> «Настроить» и выберите «Яркость / Контрастность», а затем отрегулируйте их оба, чтобы улучшить качество изображения.
Теперь у вас есть полностью измененное изображение и отдельный слой с глазами, и приступим к созданию анимации. Перейдите в меню «Окно» и выберите «Временная шкала», на временной шкале выберите покадровую анимацию.Возьмите новый слой и скройте слой с глазами и следуйте этим кадрам до следующих двух кадров, затем отрегулируйте время «5», как показано на рисунке ниже.
Это окончательный результат.
Сантош Кумар
Это Сантош Кумар живет в Нью-Дели (Индия) и любит работать в качестве веб-дизайнера и графического дизайнера. Мне нравится создавать эскизы, фоны, иллюстрации и векторную графику. Tutorialbunch.com — очень хорошее место, где я выражаю свое творчество.
плагинов для Adobe Photoshop, Elements, Aperture, After Effects, Final Cut Pro, Premiere Pro :: Digital Anarchy
Adobe Photoshop и плагины для видео
Цифровой рабочий процесс — это суть фотографии и видеосъемки. Попробуйте наши плагины Adobe Photoshop, если вы фотограф, специализирующийся на корпоративных фотографиях, школьных фотографиях, выпускных вечерах, фотографиях продуктов или любом мероприятии, требующем индивидуального фона. Попробуйте наши инструменты ретуши кожи для видеосъемки и фотографии, чтобы ваши объекты выглядели еще лучше после фотосессии.Digital Anarchy сделает вашу работу с видео и фотографией более гибкой и эффективной (и даже более увлекательной).
Автоматическое сглаживание кожи для HD, фильмов и видео
Удалите 10 лет за 10 минут. Beauty Box Video — это новое поколение программного обеспечения для ретуши кожи. Этот плагин ретуши видео для After Effects, Premiere Pro, Final Cut Pro, Avid, SCRATCH, Davinci Resolve и других хост-приложений OpenFX автоматически определяет и сглаживает тона кожи, сохраняя важные черты лица.Благодаря использованию новейших алгоритмов распознавания лиц и сглаживания, Beauty Box Video позволяет вашему актеру или модели преобразиться в процессе пост-обработки. Узнайте больше о Beauty Box Video.
Демо для Mac Демо для Windows
Гладкая кожа естественно и легко на фотографиях
Beauty Box Photo — это новый вид плагина цифрового ретуширования кожи для Adobe Photoshop и Photoshop Elements.Он позволяет быстро и легко стереть пятна на коже и выровнять тон кожи, добиваясь неизменно профессионального результата. Beauty Box Photo использует передовые методы сглаживания кожи, которые улучшают работу фотографов на всех уровнях. Узнайте больше о Beauty Box Photo.
Демо для Mac Демо для Windows
Простое устранение мерцания при замедленной съемке, замедленной съемке, архивировании и мерцании огней
Flicker Free — это новый мощный способ устранения мерцания видео.Это решает проблему, характерную для всех, кто использует таймлапс или снимает замедленное видео (с высокой частотой кадров). Он также невероятно эффективен при устранении скользящего мерцания, возникающего при использовании флуоресцентных или светодиодных ламп, компьютерных мониторов. Он разработан так, чтобы его было проще использовать, поэтому он вписывается в ваш рабочий процесс и быстро решает проблему мерцания.
Демо для Mac Демо для Windows
Мгновенное создание и удовлетворение 3D-объектов
3D Invigorator выводит 3D-дизайн в Photoshop на совершенно новый уровень.Этот 3D-плагин создает сложные 3D-объекты, используя файлы Adobe Illustrator, 3D-примитивы и редактируемые шрифты в реальном времени. Плагин Invigorator имеет полноценную 3D-среду для настройки 3D-объектов и сцен. Плагин создает дизайн за считанные минуты, что в обычной 3D-программе заняло бы часы. Узнайте, что дизайнеры фильмов / телесериалов знают на протяжении многих лет: 3D Invigorator — лучший способ создавать динамические 3D-изображения, текст и логотипы. Узнайте больше о 3D Invigorator.
Демо для Mac Демо для Windows
Рисунок Колина Чира, Electric Eye / Mighty Dots.
Создавайте красивые цифровые фоны быстро и легко
Упростите рабочий процесс, избавившись от необходимости использовать несколько цифровых фонов и фонов. Backdrop Designer создает цифровые фоны профессионального качества для портретной съемки, фотографий продуктов, корпоративных презентаций и другой коммерческой работы. Этот плагин Adobe Photoshop поставляется с более чем 900 готовыми текстурами, имитирующими муслиновые шторы, физический фон, традиционно используемый в студиях.Выберите текстуру, затем отбросьте тень складок материала или имитацию света. Узнать больше о Backdrop Designer
Демо для Mac Демо для Windows
Превратите фотографии с зеленого экрана в простые уникальные портреты
Primatte Chromakey 5.1 — это мощный инструмент для маскировки в Photoshop для фотографии с синим и зеленым экраном. В этом новом выпуске вы получаете улучшенное автоматическое маскирование, дополнительные параметры фона и более широкие возможности для пакетной обработки больших групп фотографий.Primatte for Photoshop предоставляет фотографам и фотостудиям технологии, используемые для создания спецэффектов для кино и телевидения. Узнайте больше о Primatte Chromakey.
Демо для Mac Демо для Windows
Мощный трос и пакет для фотографий с хромакеем в Aperture
Primatte Event 5.1 — это мощный инструмент для создания фотографий с синим и зеленым экраном.Primatte Event предлагает мощную возможность использовать хромакей в живой фотосессии с функциями привязки и пакетной обработки Apple Aperture. Это идеальный выбор для фотографов, которые работают в условиях большого объема, например, на свадьбах, мероприятиях, малой лиге и школьных портретах. Узнайте больше о Primatte Event.
Демоверсия для Mac
Простая иллюстрация с красивыми, забавными карикатурами
ToonIt! Фото — это надежный и простой способ добавить карикатуры к фотографиям, неподвижным изображениям и видеокадрам.ToonIt для Photoshop преобразует ваше изображение для создания мультяшных эффектов, таких как затенение и контуры. ToonIt! отлично сохраняет черты и выражения человеческих лиц и фигур, включая такие мелкие детали, как волосы, руки и одежда. Этот плагин для рисования мультфильмов Photoshop освобождает вас от трудоемких техник, таких как рисование вручную, и позволяет точно контролировать стили, заливку и контуры. Узнайте больше о ToonIt! Фото.
Демо для Mac Демо для Windows
Бесконечные и масштабируемые текстуры для 3D и дизайна
Texture Anarchy — это набор из трех фильтров Adobe Photoshop, которые создают сложные текстуры и резкие границы без ограничений по размеру, разрешению или сложности.Эта лаборатория текстур дает вам 38 различных типов шума, которые можно накладывать друг на друга и комбинировать любым возможным способом. Создавайте разнообразные бесшовные масштабируемые текстуры, от органических до сюрреалистичных. Узнайте больше о Texure Anarchy.
Демо для Mac Демо для Windows
и мы будем хорошими
Это было запрошено myavatardis! Из этого туториала Вы узнаете, как создать жуткий / грустный мерцающий / статический / трехмерный эффект.Результат виден ПРЯМО ЗДЕСЬ, но исходный запрос был основан на эффекте гифки в ЭТОЙ ГРАФИКЕ.
Хорошо, сначала для ясности, я изначально изучил эту концепцию из ЭТОГО Учебника, хотя я делаю это несколько иначе, поэтому я собираюсь показать вам свой метод этой техники.
Я заранее создаю основу для гифки (она не обязательно должна быть ч / б, но я думаю, что она выглядит круто, поэтому на этот раз я делаю ч / б) и сохраняю ее. Затем я открываю сохраненный gif, таким образом я работаю со сплошными слоями, а не со всеми цветными слоями и т. Д.Вот «базовая гифка», которую я использую для этого:
Итак, как только у меня будет «базовая гифка», я буду работать над «мерцанием» и статическим эффектом. Выберите точку, в которой вы хотите сделать мерцание, и щелкните этот кадр, затем перейдите на панель слоев и выберите слой для этого кадра. Щелкните правой кнопкой мыши на этом слое и выберите «дублировать», чтобы продублировать его. Затем выберите дублированный слой, щелкните правой кнопкой мыши и выберите «Параметры наложения». На появившемся экране, где в центре написано «Каналы», ВЫБЕРИТЕ поле с надписью «R»:
. Затем нажмите «ОК».Теперь это не будет выглядеть так, как будто что-то произошло, ПОКА вы не щелкнете и не перетащите дублированный слой, с которым вы только что возились. Видеть?
Мне нравится перемещать этот слой немного вправо или влево (обязательно запомните, какой из них вы выбрали. Теперь, когда он у вас будет там, где вам нравится, вы собираетесь ОБЪЕДИНЯТЬ этот верхний слой с базовый слой (это лучший способ сделать это, чтобы не испортить анимацию). Вы можете нажать CTRL + E, чтобы объединить вниз, или перейдите в Layer -> Merge down.
Затем мы добавим статический эффект.Выделив этот отредактированный слой, перейдите в Фильтр -> Шум -> Добавить шум. Вот настройки, которые я использую:
Нажмите ОК, и у вас должно получиться что-то вроде этого:
Ооооо жутко. (На самом деле, действительно жутко, да). Теперь, чтобы получить резкий эффект, вы собираетесь щелкнуть следующий кадр изображения и повторить процесс. Однако на этот раз сделайте противоположное тому, что вы делали в прошлом. Если вы переместили красный / синий отредактированный слой вправо, на этот раз переместите его влево. Объедините его, а затем добавьте шум, автоматически получится немного другой узор.
Теперь, если хотите, можете оставить это так, у вас будет одно небольшое мерцание на изображении:
Мне нравится начинать с небольшого мерцания в начале, а затем — с большого мерцания в конце, однако. Итак, я перейду к последним трем слоям. Я повторю процесс, начиная с третьего и заканчивая последним. Вы можете идти вправо-влево-вправо, или влево-вправо-влево, или влево-вправо-вверх, или вправо-влево-вниз, все зависит от вас, просто делайте то, что, по вашему мнению, будет хорошо выглядеть! И вот у вас есть базовое, супер жуткое (или грустное, в зависимости от изображения) мерцающее изображение gif:
В качестве бонуса можно сделать еще один забавный прием — заставить мерцающий объект «исчезнуть».Я добился этого в ЭТОЙ ГРАФИКЕ, выполнив множество операций редактирования и клонирования слоя и «стирания» Роуз. С одними изображениями сложнее, чем с другими. Для такой темной графики сделать это намного проще. Я только что сделал слой под моей раскраской gif, который был чисто черным, поэтому у меня есть такая рамка:
Я собираюсь сделать несколько статических черных пламен до конца, чтобы выглядело так, будто монстр «исчез». также. Открыв черный слой в его собственном кадре, следуйте инструкциям, чтобы добавить шумовой эффект.(CTRL + F, если это последний фильтр, который вы использовали.) Скопируйте слой с добавленным шумом, а затем вернитесь к своему GIF. Щелкните последний кадр, а затем в нижней части панели анимации щелкните кнопку «новый кадр», которая выглядит как маленький квадрат. Когда появится этот новый кадр, вставьте изображение в (CTRL + V). Так как он приклеится сверху, вам нужно будет вернуться и «спрятать» его на всех остальных слоях. (Щелкните слои с первого по предпоследний слой и на панели слоев щелкните «глаз» рядом с черным слоем).
Теперь вернитесь к черному слою на другом экране. отмените свои действия (Alt + Ctrl + Z или щелкните назад на панели истории), пока шум не исчезнет. Затем добавьте свежий шум (Ctrl + F или фильтр-> шум-> добавить шум), чтобы добавить шум в автоматически новый «узор». Повторите процесс, чтобы добавить к слою еще одну новую рамку. Вы можете делать это столько раз, сколько хотите, я добавлю только два черных кадра с шумом. Теперь у вас есть что-то вроде этого:
Снова можете оставить так.Но еще один бонусный забавный совет / идея — заставить его еще немного мерцать перед тем, как исчезнуть. Щелкните последний кадр перед черной рамкой, а затем нажмите кнопку «Новый кадр». Это снова создаст новый фрейм, который будет копией предыдущего. Хороший! Теперь щелкните слой на панели слоев, который находится в рамке. Щелкните правой кнопкой мыши и продублируйте его. Теперь перейдите в Filter-> Blur-> Motion Blur. Вот настройки, которые я использовал:
Как только это будет сделано, снова добавьте шум к этому изображению, так как размытие, ну, размыло его.(Фильтр -> Шум -> Добавить шум).
Теперь просмотрите кадры и выберите все кадры ПЕРЕД этим слоем, который вы только что отредактировали, и убедитесь, что вы скрыли новый слой, который вы дублировали / редактировали, чтобы он не отображался на всех из них. И как только вы закончите с этим, нажмите кнопку воспроизведения. Вуаля:
Надеюсь, это было полезно! Помните, что вы можете изменять уровни шума или углы «3D» красного / голубого цвета и делать это по-своему! Повеселись!!
.