
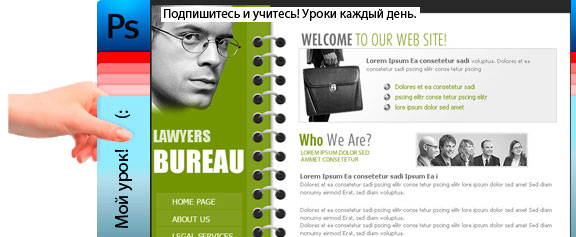
В наше время очень популярна профессия юриста. Но рядовым сотрудникам платят немного. И потому они часто открывают свои консультации (даже виртуальные).
Навыки для «прокачки»:
- работа с векторными фигурами в Фотошоп- работа со стилями слоя- работа пером (Pen tool) Шаг 1.
Шаг 1. Как обычно, мы начнем с создания нового документа: 760*770 пикс.
Для фона выберите цвет: # 282828
Инструментом Прямоугольник (Rectangle tool) создадим две фигуры
 Шаг 2.
Шаг 2. Затем тем же инструментом, мы создадим еще одну небольшую форму, белым цветом.
Далее создадим дубликаты этой формы и поместим как на картинке ниже.
 Шаг 3.
Шаг 3. Теперь для всех этих маленьких белых слоев изменим значение Непрозрачности (Opacity)

Вот что должно получиться.
 Шаг 6.
Шаг 6. Выберите большую белую форму, в вашей палитре слоев, щелчок правой кнопкой мыши на слой, затем выберите Растрировать слой (Rasterize Layer)
 Шаг 7.
Шаг 7. Затем вам необходимо скачать следующий набор кистей:
Уголки Шаг 8.
Шаг 8. Загрузите кисти в фотошоп
 Шаг 9.
Шаг 9. Создайте новый слой (CTRL + SHIFT + ALT + N).
Затем черным цветом добавим один из уголков, как на картинке ниже.
 Шаг 10.
Шаг 10. Теперь активируйте инструмент Прямолинейное лассо (Polygonal Lasso Tool), и сделайте следующее выделение.
 Шаг 11.
Шаг 11. Затем нажмите (CTR + D), чтобы снять выделение.
 Шаг 12.
Шаг 12. Следующим шагом мы добавим текст и изображения. Это очень простая задача, вы сможете это сделать сами.
 Шаг 13.
Шаг 13. Инструментом Прямоугольник (Rectangle tool) создадим еще один прямоугольник.
 Шаг 14.
Шаг 14. Для этой серой фигуры добавим следующие Стили слоя (Add a layer style)



Вот наш результат.
Шаг 15. С левой стороны поместим изображение.
 Шаг 16.
Шаг 16. Затем с помощью инструмента Эллипс (Ellipse), создадим несколько круглых форм, и разместим их как на рисунке ниже.
 Шаг 17.
Шаг 17. Добавим им следующие Стили слоя (Add a layer style)

 Шаг 18.
Шаг 18. Активируйте Перо (Pen Tool), и создайте похожую форму. Да уроки Web дизайна всегда требуют использования, многих инструментов.

Используйте те же Стили слоя (Add a layer style), что и выше.
Теперь дублируйте этот слой несколько раз, и разместите эти слои как на картинке ниже.

Это наш окончательный результат.

Я надеюсь, вам понравилось.