
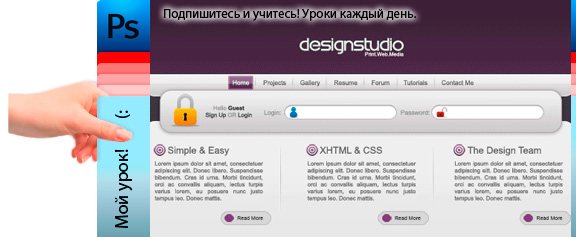
В этом уроке я покажу вам, как создать стильный макет сайта дизайн-студии. Уроки по интерфейсам помогут Вам создать свой собственный, оригинальный дизайн сайта.
Сложность: средняя
Время: более 1 часа
Навыки для "прокачки":
- создание структуры сайта
- создание шапки сайта
- создание элементов интерфейса
Создайте новый документ 850 900 пикселей, выберите цвет переднего плана # 3e3640 и # 201f20 в качестве фона. Выберите инструмент Gradient tool = Градиент и проведите линейный градиент на холсте. Применим фильтр шума, перейдя в Filter > Noise Add Noise = Добавить шум, введите настройки, как на картинке ниже.

Выберите инструмент Rounded Rectangle tool = Прямоугольник со скругленными углами и создайте прямоугольник, почти во всю ширину документа. Сделайте выделение в нижней части прямоугольника около 50 пикселей в высоту, его нужно вырезать и вставить на новый слой. Скройте пока Ваш слой с этой деталью прямоугольника, она пригодится нам позже. У Вас должно получиться что-что вроде этого.

Добавьте эти стили слоя к вашему прямоугольнику


Переместите прямоугольник в верхнюю часть документа, скрывая его округлые края.

Сделайте скрытый слой видимым, и переместите деталь в нижнюю часть прямоугольника.

Добавьте эти стили слоя к вашей нижней части прямоугольника.



Вот что должно получиться.

Теперь вы можете добавить название и логотип, затем с помощью инструмента Rectangular Marquee
Tool=Прямоугольная область сделайте выделение как на картинке иже, заполните выделение белым
цветом и измените Opacity=Непрозрачность до 2%

Сделайте то же самое с нижней частью.

Добавьте вашей навигации текст и одну кнопку на новом слое.

Далее добавим стили слоя нашей кнопке.



Так же мы добавим немного блеска, как мы делали в предыдущих шагах. С помощью двух линий 1
пикс, добавьте разделитель, между каждым пунктом навигации. Добавить маску слоя к деталям, и
перетащите Gradient=Градиент в верхней и нижней половинках деталей.

Создайте новый слой, инструментом Rounded Rectangle tool=Прямоугольник со скругленными углами, создайте прямоугольник как на картинке ниже.

Добавьте следующие стили слоя:



Вот что у Вас должно получиться

Теперь с теми же стилями слоя, создайте еще один, большой прямоугольник под слоем с предыдущим.

designlessons.ru
Виджет на Яндексе: yandex.ru/?add=111794
Мы ВКонтакте: vk.com/designlessons
И в Твиттере: twitter.com/DesignLessons