
В этом уроке можно научиться создавать в Фотошоп стилизованную рекламную листовку.
Сложность: низкая
Время на работу: 20-30 минут
Шаг№1
Откройте файл для повторения урока
Сolorado.jpg в Фотошоп. Как вы видите, это не самое лучшее фото горного хребта Колорадо, но все же, его можно использовать в дизайне.

Шаг№2
Для того, что бы создать дубликат Фонового слоя в палитре "Слои", нажмите
Ctrl+J. С этого момента вы будете работать на скопированном слое и оставите оригинальный слой в резерве на случай, если что-то пойдет не так, и вы не сможете исправить это с помощью функции «Отмена».

Шаг№3
Для регулировки цветовых уровней этой фотографии, перейдите в Image > Adjustments > Levels = Изображение> Корректировать > Уровни и перетащите белую и серую стрелку, чтобы отразить настройки на скриншоте ниже. Нажмите кнопку ОК.

Шаг№4
Чтобы настроить кривые цвета для немного большей контрастности и глубины, перейдите в меню
Image > Adjustments > Curves = Изображение> Корректировать> Кривые и настройте кривые так, чтобы они были такими же как на скриншоте ниже. Нажмите кнопку ОК.

Шаг№5
Теперь давайте добавим этой фотографии оттенок. Нажмите значок Создать Новый Слой в нижней части панели "Слои" или
Ctrl+Shift+N.

Шаг№6
Нажмите на значок Выбор Основного Цвета на нижней части панели инструментов и выберите коричневый или близкий к оранжевому цвет. Я выбрал # ffc208.

Шаг№7
Нажмите
Alt + Backspace, чтобы заполнить 2-й слой этим цветом. В панели "Слои", измените Blend mode = Режим Смешивания Слоев для слоя 2 на
Linear Burn = Линейное затемнение.

Шаг№8
Затем, давайте добавим текст заголовка. Я выбрал шрифт Adobe's Mesquite Standard Старый Запад, и белый цвет для лучшего контраста с фоном.

Шаг№9
Пришло время добавить область для введения текста. Нажмите кнопку Создать Новый Слой (
Ctrl+Shift+N) в нижней части панели "Слои". Затем щелкните и перетащите выделенное с помощью инструмента
Выделения = Marquee selection tool (кнопка M) . Убедитесь в том, что края выделенной области совпадают с краями заголовка, чтобы дизайн работы был выдержан в традиционной манере.

Шаг№10
Выберите Черный в Палитре Основного Цвета в нижней части панели "Инструменты" и нажмите
Ctrl+J, чтобы заполнить выделенное черным. Измените непрозрачность этого слоя до 50%.

Шаг№11
Щелкните и перетащите текстовое поле в прозрачную черную область. Измените шрифт на какой-нибудь более подходящий для букв маленького размера и установите белый цвет шрифта. Я использовал текст, случайно сгенерированный Lorem Ipsum.

Шаг№12
Откройте второй файл для повторения урока,
Cowboy 1888.jpg. Я нашел его на Викискладе, публичном веб-сайте.
Шаг№13
С помощью инструмента выделения, сделайте прямоугольное выделение вокруг ковбоя и лошади. Переключитесь на инструмент перемещения, нажмите и перетащите выделение на colorado.jpg файл. Фотошоп автоматически помещает ковбоя на новый слой. Переместите этот новый слой чуть выше уровня 1 в панели "Слои". Измените Р
ежим Наложения на Darker Color=Темнее, и передвиньте ковбоя вправо, как показано ниже.

Шаг№14
Из нижней части панели "Слои", добавьте Маску Слоя

к слою ковбоя. Затем выберите большую, мягкую кисть и закрасьте черным пространство вокруг ковбоя. Это улучшит микширование слоя ковбоя со слоем фона.

Шаг№15
Теперь давайте создадим дубликат ковбоя и перевернем его. Выбрав слой ковбоя, щелкните по треугольнику «выпадающему» на панели слоев и выберите Дублировать Слой. Затем перейдите в
Edit > Transform > Flip Horizontal = Изменть> Трансформировать> Перевернуть по горизонтали, а затем, удерживая нажатой клавишу
Shift и перетащите копию ковбоя в левую часть текста. Так как фон фотографии с левой стороны темнее, левый ковбой тоже будет выглядеть темнее, потому стоит заменить светлым непрозрачность этого слоя на 90%.
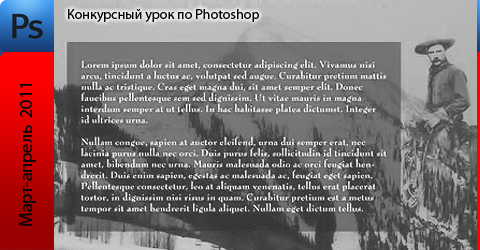
Дизайн листовки должен выглядеть так:
